Heim >Web-Frontend >Front-End-Fragen und Antworten >Was ist der Unterschied zwischen Vuejs und Bulma?
Was ist der Unterschied zwischen Vuejs und Bulma?
- 青灯夜游Original
- 2021-09-08 12:12:523055Durchsuche
Unterschied: vuejs ist ein progressives JavaScript-Framework zum Erstellen von Benutzeroberflächen. Ziel ist es, reaktionsfähige Datenbindung und zusammensetzbare Ansichtskomponenten durch eine möglichst einfache API zu erreichen Inhaltslayouts.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Vue-Version 2.9.6, DELL G3-Computer.
Was ist Vuejs?
Vue.js (ausgesprochen /vju:/, ausgesprochen wie view) ist ein progressives Framework zum Erstellen von Benutzeroberflächen. Im Gegensatz zu anderen Schwergewichts-Frameworks verwendet Vue ein inkrementelles Bottom-up-Entwicklungsdesign.
Vues Kernbibliothek konzentriert sich nur auf die Ansichtsebene und ist sehr einfach zu erlernen und in andere Bibliotheken oder bestehende Projekte zu integrieren. Vue ist vollständig in der Lage, komplexe Single-Page-Anwendungen zu betreiben, die mit Single-File-Komponenten und Bibliotheken entwickelt werden, die vom Vue-Ökosystem unterstützt werden.
Vue.js bietet außerdem MVVM-Datenbindung und ein zusammensetzbares Komponentensystem mit einer einfachen und flexiblen API. Ziel ist es, eine reaktionsfähige Datenbindung und zusammensetzbare Ansichtskomponenten durch eine möglichst einfache API zu erreichen.
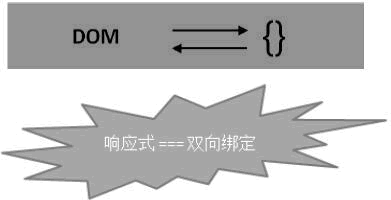
Wir können auch sagen, dass Vue.js ein reaktives System (Reaktivitätssystem) ist. Die Datenmodellebene (Modell) ist nur ein gewöhnliches JavaScript-Objekt. Wie in der Abbildung unten dargestellt, stellt { } ein JavaScript-Objekt dar. Durch Ändern wird das entsprechende HTML-Fragment (DOM) aktualisiert. Dadurch wird die Zustandsverwaltung sehr einfach und intuitiv und es kann eine bidirektionale Datenbindung realisiert werden, weshalb wir es auch als reaktionsfähiges System bezeichnen.

Die Hauptfunktionen von Vue.js
Vue.js ist eine hervorragende JavaScript-Bibliothek für die Entwicklung von Front-End-Schnittstellen. Der Grund, warum sie sehr beliebt ist, ist, dass sie über viele herausragende Funktionen verfügt wie folgt. .
1) Ein leichtes Framework
Vue.js kann abhängige Vorlagenausdrücke und berechnete Eigenschaften automatisch verfolgen, bietet MVVM-Datenbindung und ein zusammensetzbares Komponentensystem und verfügt über eine einfache und flexible API, um es den Lesern zu erleichtern, schneller zu verstehen und loszulegen .
2) Zwei-Wege-Datenbindung
Deklaratives Rendering ist die Hauptverkörperung der bidirektionalen Datenbindung und auch der Kern von Vue.js. Es ermöglicht die deklarative Rendering von Daten, die mithilfe einer prägnanten Vorlagensyntax in das DOM integriert werden können.
3) Befehle
Vue.js interagiert mit der Seite, hauptsächlich über integrierte Befehle. Die Funktion des Befehls besteht darin, bestimmte Verhaltensweisen entsprechend auf das DOM anzuwenden, wenn sich der Wert seines Ausdrucks ändert.
4) Komponentisierung
Komponente (Komponente) ist eine der leistungsstärksten Funktionen von Vue.js. Komponenten können HTML-Elemente erweitern und wiederverwendbaren Code kapseln.
In Vue kommunizieren Eltern-Kind-Komponenten über Requisiten, eine einseitige Übertragung vom Elternteil zum Kind. Die untergeordnete Komponente kommuniziert mit der übergeordneten Komponente und benachrichtigt die übergeordnete Komponente über Datenänderungen, indem sie Ereignisse auslöst. Dies bildet ein grundlegendes Vater-Kind-Kommunikationsmodell.
Wenn die in der Entwicklung befindlichen Komponenten eine sehr enge Beziehung zu HTML, JavaScript usw. haben, können die Komponenten entsprechend den tatsächlichen Anforderungen angepasst werden, was die Entwicklung komfortabler macht und den Aufwand für das Schreiben von Code erheblich reduziert.
Die Komponente unterstützt auch Hot Reload. Wenn wir Änderungen vornehmen, wird die Seite nicht aktualisiert, aber die Komponente selbst wird sofort neu geladen, ohne dass sich dies auf den aktuellen Status der gesamten Anwendung auswirkt. CSS unterstützt auch Hot-Reloading.
5) Clientseitiges Routing
Vue-router ist das offizielle Routing-Plug-in von Vue.js. Es ist tief in Vue.js integriert und wird zum Erstellen von Single-Page-Anwendungen verwendet. Vue-Einzelseitenanwendungen basieren auf Routing und Komponenten. Routing wird zum Festlegen von Zugriffspfaden und zum Zuordnen von Pfaden und Komponenten verwendet. Herkömmliche Seiten implementieren Seitenwechsel und Sprünge über Hyperlinks.
6) Zustandsverwaltung
Die Zustandsverwaltung ist eigentlich ein einseitiger Datenfluss, der das Rendern der Ansicht steuert, und der Benutzer betätigt die Ansicht, um eine Aktion zu generieren, die dazu führt, dass sich der Zustand ändert und dadurch die Ansicht neu erstellt wird. rendern und eine separate Komponente bilden.
Was ist Bulma?
Bulma ist ein modernes CSS-Framework, das auf Flexbox basiert. Das modulare Design kann problemlos zur Implementierung verschiedener einfacher oder kopierter responsiver Inhaltslayouts verwendet werden. Edge, Firefox, Internet Explorer (10+), Opera und Safari.
bulma verfügt über die folgenden Funktionen:
Leichtes, modernes CSS-Framework mit Flexbox
Unterstützt responsives Layout, Raster usw.
Reines CSS, kein Javascript-Code
verfügbar Angepasst, modular
Vorteile:
Bieten responsives Design für Computer, Tablets und Mobiltelefone
Reines CSS-Framework, einfach in JavaScript-Frameworks wie VueJS, ReactJS usw. zu integrieren.
Eleganter Code Einfach
Beispiel für eine Kolumne mit Laufeffekt
. Fügen Sie einfach Spalten hinzu und die Größe wird automatisch angepasst

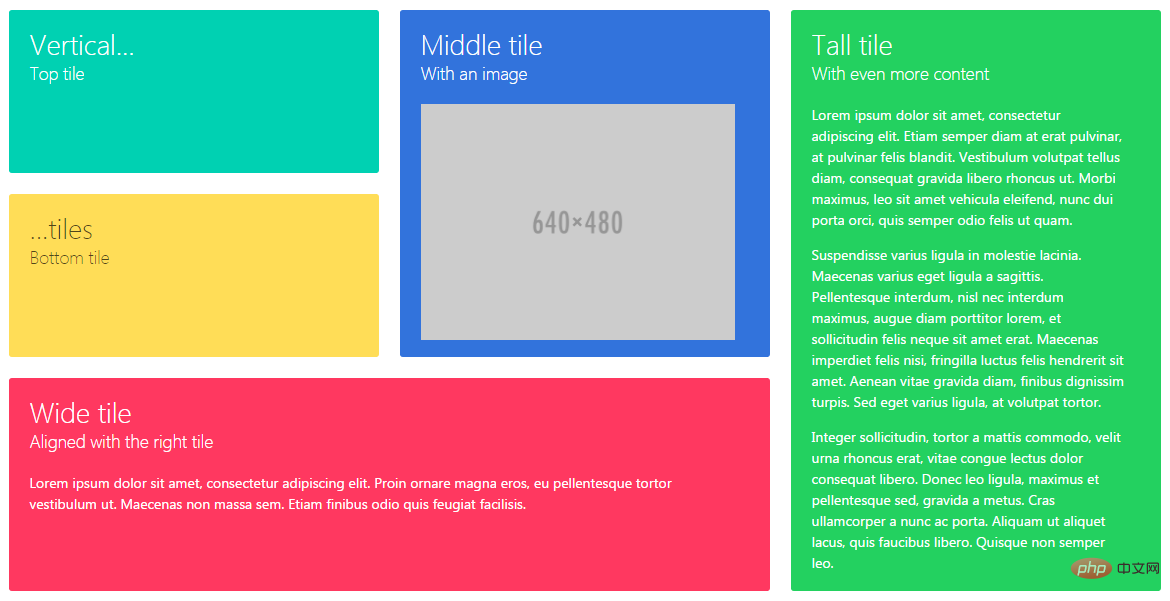
Magische Kacheln
Ein einzelnes Element des Metro UI-CSS-Rasters

Verwandte Empfehlungen: „vue.js Tutorial“
Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen Vuejs und Bulma?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

