Heim >Web-Frontend >js-Tutorial >Was JavaScript kann
Was JavaScript kann
- 奋力向前Original
- 2021-09-08 10:53:177100Durchsuche
Verwenden Sie JavaScript für: 1. Entwicklung mobiler Anwendungen; . Betriebssystementwicklung; 9. Entwicklung des maschinellen Lernens.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Javascript-Version 1.8.5, Dell G3-Computer
Was kann JS jetzt tun?
1. Datenvisualisierungsentwicklung
Datenvisualisierung ist ein interaktiver Anzeigemodus, der heutzutage von jedem wärmstens empfohlen wird, und Javascript verfügt über ECharts und Dygraphs .js, D3.js, InfoVis, Springy.js und andere Frameworks, die Datenvisualisierungseffekte erzielen können. Javascript拥有ECharts、Dygraphs.js、D3.js、InfoVis、Springy.js等多种可实现数据可视化效果的框架。

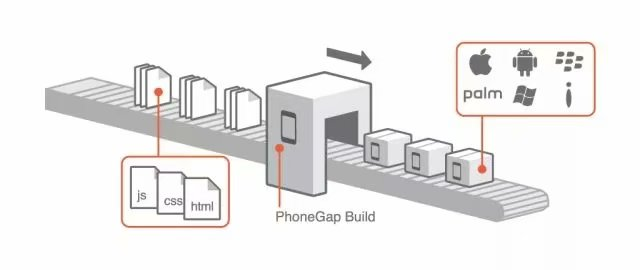
2、移动应用开发
PhoneGap将WebView带向了移动应用,同时也将JavaScript带向了移动应用。

3、服务端开发
因为V8的性能将JavaScript带到了一个新的高度,于是Node.js诞生了——前端、后台都可以用JavaScript,现在任何一个网页都离不开JavaScript。

4、全平台应用开发
一份代码构建移动、桌面、Web能够全平台应用,在Eletcron上运行Ionic,就意味着无限的可能性。

5、游戏开发
如果你对网页游戏仅仅停留在Flash的时代,认为只有Flash才能做出非常绚丽的游戏特效,那就错了。Javascript也可以做出华丽的特效!

6、VR开发
利用3D游戏引擎,如Three.js,你也可以来创建一个3D
PhoneGap Figure Code> bringt <code>WebView in mobile Anwendungen und auch JavaScript in mobile Anwendungen. 🎜
Node.js geboren – sowohl Front-End als auch Backend können JavaScript verwenden, und jetzt jedes beliebige Die Webseite ist frei von Deaktivieren von JavaScript. 🎜
Web können auf allen Plattformen angewendet werden. Das Ausführen von Ionic auf Eletcron bedeutet unbegrenzte Möglichkeiten. 🎜
Flash wäre es ein Fehler zu glauben, dass nur Flash wunderschöne Spielspezialeffekte erzeugen kann. Mit Javascript lassen sich auch wunderschöne Spezialeffekte erzeugen! 🎜
3D Mit einer Spiel-Engine wie <code>Three.js können Sie auch eine 3D-Welt erstellen. 🎜
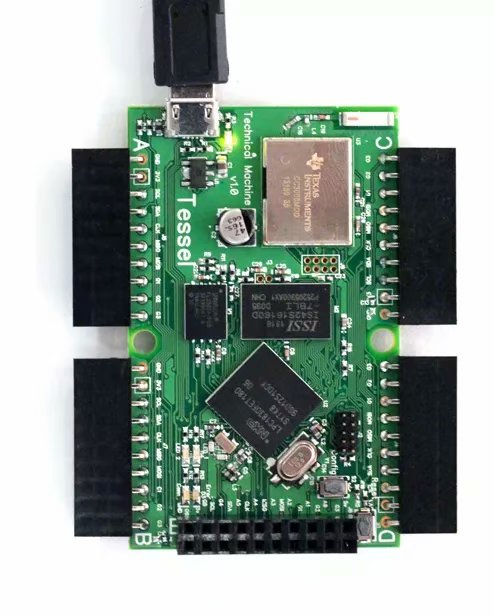
7. Hardware-Entwicklung
Tessel kann JavaScript direkt auf dem Gerät ausführen, ohne einen Server, und dann ist es so Webentwicklung Es wird auch unter Verwendung von IDE und Bibliotheken entwickelt und das Hochladen neuer Firmware erfordert nur einen tessel-Push-Befehl. Tessel可以直接在设备上运行JavaScript,连服务器都不需要,然后像做网络开发一样通过用IDE和库去开发它,上传新的固件只需一句tessel推送指令。

8、操作系统开发
那么是否有可能仅使用Node.js创建一个操作系统呢?NodeOS了解一下,虽然它是用Linux内核来处理各种底层任务,比如硬件通讯什么的,但是除此之外,使用的都是Node.js。

9、机器学习开发
使用TensorFlow.js,你就可以开发图像分类,语音识别或预测性分析的机器学习模型。你可以在Node.js里进行操作,也可以在浏览器里进行操作。机器学习是一项非常占用GPU的任务,但是它可以通过WebGL



Node.js zu erstellen? NodeOS versteht, dass es, obwohl es den Linux-Kernel verwendet, um verschiedene Aufgaben auf niedriger Ebene, wie Hardware-Kommunikation usw., abzuwickeln, ansonsten Node verwendet. js. 🎜🎜🎜 🎜
🎜 🎜🎜🎜9. Entwicklung maschinellen Lernens🎜🎜🎜Mit
🎜🎜🎜9. Entwicklung maschinellen Lernens🎜🎜🎜Mit TensorFlow.js können Sie Bildklassifizierung, Spracherkennung oder Vorhersagemaschine entwickeln Lernmodell zur Sexualanalyse. Sie können in Node.js oder im Browser arbeiten. Maschinelles Lernen ist eine sehr GPU-intensive Aufgabe, kann aber im Browser durch WebGL hardwarebeschleunigt werden. Auf diese Weise können Sie ein Empfehlungssystem betreiben, das vollständig auf der Clientseite existiert, ohne teure Servergebühren und gleichzeitig Bedenken hinsichtlich des Datenschutzes mindern. 🎜🎜🎜🎜🎜Empfohlenes Lernen: 🎜JS-Video-Tutorial🎜🎜Das obige ist der detaillierte Inhalt vonWas JavaScript kann. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

