1. Installieren Sie die SublimeTmpl-Vorlage
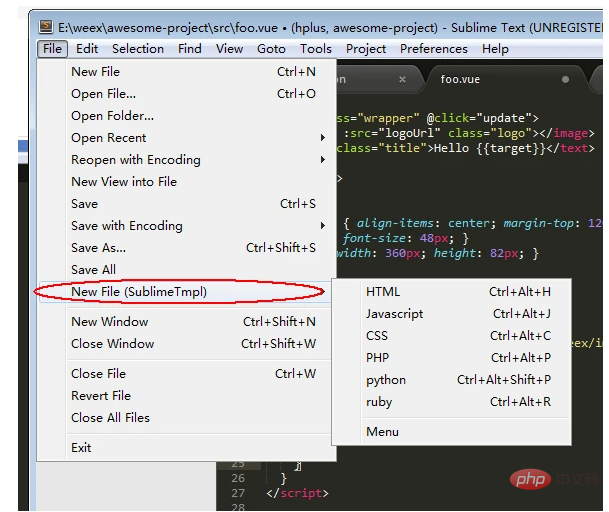
Nach der Installation von SublimeTmpl SublimeTmpl 后
可以看到下面这张图

2.创建 vue 模板
2.1 在路径:Sublime Text 3PackagesSublimeTmpltemplates 下新建 vue.tmpl 文件:
<template>
</template>
<script>
</script>
<style>
</style>
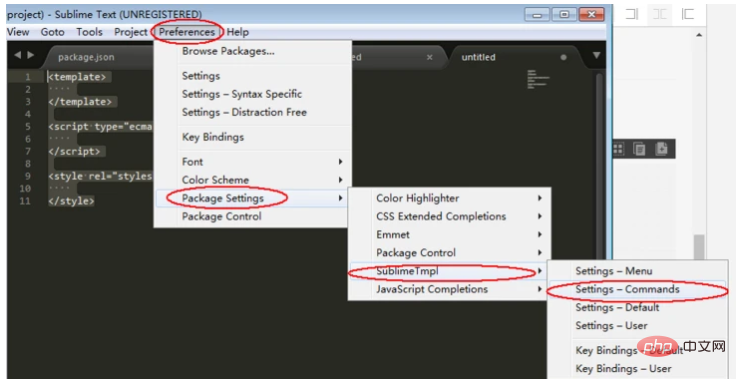
2.2 打开 Default.sublime-commands,复制粘贴以下配置
,{
"caption": "Tmpl: Create vue", "command": "sublime_tmpl",
"args": {"type": "vue"}
}

2.3 同上一步骤位置,打开 Key Bindings-Default 设置热键
[
{
"keys": ["ctrl+alt+e"], "command": "sublime_tmpl",
"args": {"type": "vue"}, "context": [{"key": "sublime_tmpl.vue"}]
}
]
现在你就可以用 Ctrl+Alt+e 就可以建立新的vue模板了
3. 高亮.vue文件
安装插件 vue-syntax-highlight können Sie das Bild unten sehen
2.3. Taste
rrreee Jetzt können Sie Strg+Alt+e verwenden, um eine neue Vue-Vorlage zu erstellen 3. Markieren Sie .vue-Dateien 
