Heim >Web-Frontend >js-Tutorial >JavaScript implementiert das Ändern der Hintergrundfarbe nach dem Klicken auf die Schaltfläche (zwei Methoden).
JavaScript implementiert das Ändern der Hintergrundfarbe nach dem Klicken auf die Schaltfläche (zwei Methoden).
- 藏色散人Original
- 2021-08-31 10:43:1416961Durchsuche
Im vorherigen Artikel „Ändern Sie den href-Wert des Labels nach dem Klicken auf die Schaltfläche über JavaScript“ habe ich Ihnen vorgestellt, wie Sie den href-Wert des Labels nach dem Klicken auf die Schaltfläche über JavaScript ändern können. ~
In diesem Artikel erfahren Sie dann weiterhin, wie Sie mithilfe von JavaScript die Hintergrundfarbe ändern, nachdem Sie auf eine Schaltfläche geklickt haben.
Im Folgenden stelle ich Ihnen zwei Methoden vor:
Die erste Methode
Hinweis: Diese Methode verwendet JavaScript, um die Hintergrundfarbe nach dem Klicken auf die Schaltfläche zu ändern. Nachdem Sie auf die Schaltfläche geklickt haben, verwenden Sie die Eigenschaft „backgroundColor“ des HTML-DOM-Stils, um die Hintergrundfarbe zu ändern. Mit dieser Eigenschaft wird die Hintergrundfarbe des Elements festgelegt.
Der Code lautet wie folgt:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body style = "text-align:center;">
<h1 style = "color:#ff311f;" >
PHP中文网
</h1>
<p id = "GFG_UP" style =
"font-size: 16px; font-weight: bold;">
</p>
<button onclick = "gfg_Run()">
点击
</button>
<p id = "GFG_DOWN" style =
"color:green; font-size: 20px; font-weight: bold;">
</p>
<script>
var el_up = document.getElementById("GFG_UP");
var el_down = document.getElementById("GFG_DOWN");
var str = "单击按钮更改背景颜色";
el_up.innerHTML = str;
function changeColor(color) {
document.body.style.background = color;
}
function gfg_Run() {
changeColor('yellow');
el_down.innerHTML = "背景颜色已改变";
}
</script>
</body>
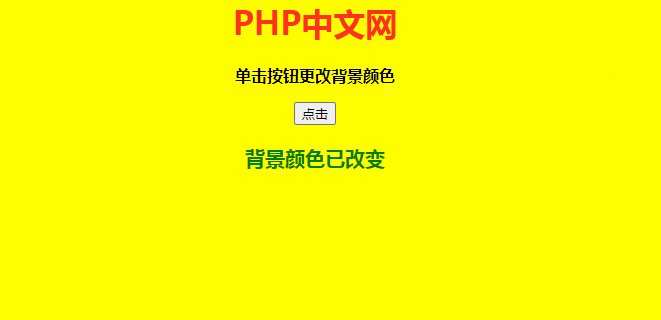
</html>Der Effekt ist wie folgt:

Die zweite Methode
Diese Methode verwendet jQuery, um die Hintergrundfarbe nach dem Klicken auf die Schaltfläche zu ändern. Die Methode text() wird verwendet, um den Textinhalt auf das ausgewählte Element festzulegen; die Methode on() wird als Ereignishandler für das ausgewählte Element verwendet, und die Methode css() wird verwendet, um die Hintergrundfarbe zu ändern/einzustellen des Elements.
Der Code lautet wie folgt:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src ="jquery.min.js"></script>
</head>
<body style = "text-align:center;">
<h1 style = "color:#ff7a03;" >
PHP中文网
</h1>
<p id = "GFG_UP" style =
"font-size: 16px; font-weight: bold;">
</p>
<button>
点击
</button>
<p id = "GFG_DOWN" style =
"color:#ff311f; font-size: 20px; font-weight: bold;">
</p>
<script>
$('#GFG_UP').text("单击按钮更改背景颜色");
$('button').on('click', function() {
$('body').css('background', '#45b1ff');
$('#GFG_DOWN').text("背景颜色已改变");
});
</script>
</body>
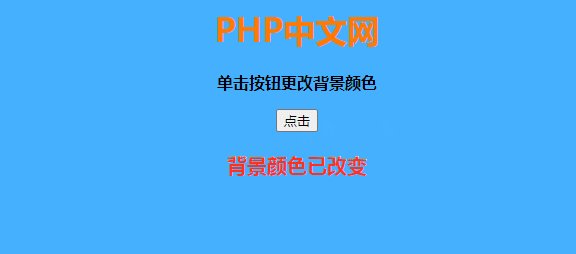
</html>Der Effekt ist wie folgt:

Sie können den obigen Beispielcode auch kopieren, um ihn lokal zu testen!
Abschließend möchte ich „Basic JavaScript Tutorial“ jedem empfehlen ~ Willkommen zum Lernen ~
Das obige ist der detaillierte Inhalt vonJavaScript implementiert das Ändern der Hintergrundfarbe nach dem Klicken auf die Schaltfläche (zwei Methoden).. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So vergleichen Sie zwei Daten mit JavaScript
- Eine kurze Analyse der Zeitstempel-Operationsmethoden in JavaScript (mit Code)
- JavaScript schränkt das Eingabefeld so ein, dass nur Ganzzahlen und Dezimalpunkte zulässig sind (zwei Methoden).
- Letztes Element mit JavaScript aus dem Array entfernen (3 Möglichkeiten)

