Heim >Web-Frontend >js-Tutorial >So fügen Sie über jQuery Klick- und Doppelklickereignisse zu einem Element hinzu
So fügen Sie über jQuery Klick- und Doppelklickereignisse zu einem Element hinzu
- 藏色散人Original
- 2021-08-27 11:09:302673Durchsuche
Im vorherigen Artikel „Verwenden Sie JavaScript, um das letzte Element aus dem Array zu löschen (3 Methoden)“ habe ich Ihnen vorgestellt, wie Sie JavaScript verwenden, um das letzte Element aus dem Array zu löschen~
Der wichtige Inhalt, der in diesem Artikel erläutert wird, ist die Methode zum Hinzufügen von Klick- und Doppelklickereignissen zu Elementen über jQuery.
In diesem Artikel werden wir Klick- und Doppelklick-Ereignisse über die Methode bind() hinzufügen. Die bind()-Methode fügt dem ausgewählten Element einen oder mehrere Ereignishandler sowie eine Funktion hinzu, die ausgeführt wird, wenn das Ereignis auftritt. Darüber hinaus fügen wir das Ergebnis dem Element hinzu, indem wir die Methode appendTo() verwenden, die den angegebenen Inhalt am Ende (immer noch innerhalb) des ausgewählten Elements einfügt. bind() 方法添加单击和双击事件。bind() 方法向被选元素添加一个或多个事件处理程序,以及当事件发生时运行的函数。此外,我们还会使用appendTo() 方法将结果添加到元素,appendTo() 方法在被选元素的结尾(仍然在内部)插入指定内容。
下面我们直接上代码:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="jquery.min.js"></script>
<script>
$(document).ready(function () {
$(".clickable_ele").bind("click", function () {
$("<h4>调用单击事件</h4>")
.appendTo(".res");
});
$(".clickable_ele").bind("dblclick", function () {
$("<h4>调用双击事件</h4>")
.appendTo(".res");
});
});
</script>
<style>
body {
text-align: center;
}
h1 {
color: #ff311f;
}
.clickable_ele {
font-size: 20px;
font-weight: bold;
color: #ff7800;
}
</style>
</head>
<body>
<h1>PHP中文网</h1>
<h3>
如何给一个元素添加单击和双击事件?
</h3>
<div class="clickable_ele">
可点击的元素
</div>
<div class="res"></div>
</body>
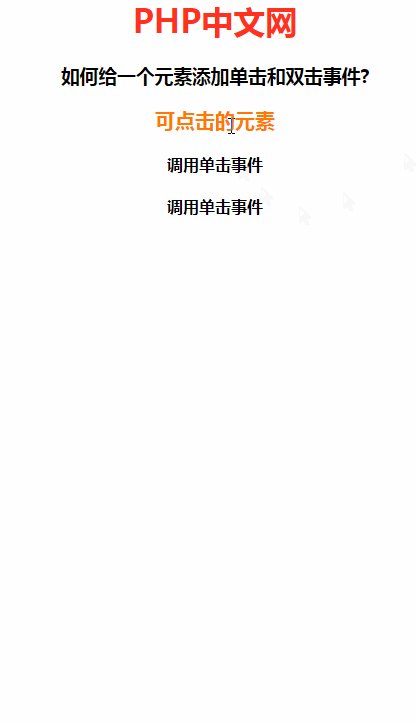
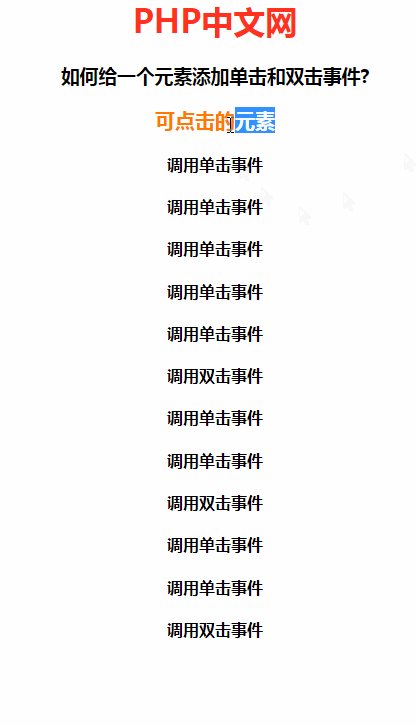
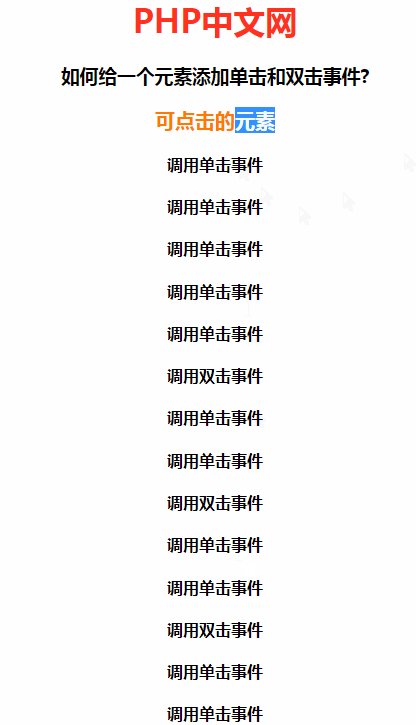
</html>效果如下:

bind()语法是
$(selector).bind(event,data,function,map)
参数分别表示:
event必需。规定添加到元素的一个或多个事件。
由空格分隔多个事件值。必须是有效的事件。
data可选。规定传递到函数的额外数据。
function必需。规定当事件发生时运行的函数。
map规定事件映射 ({event:function, event:function, ...}),包含要添加到元素的一个或多个事件,以及当事件发生时运行的函数。-
appendTo()语法是
$(content).appendTo(selector)
Gehen wir direkt zum Code:参数分别表示: content必需。规定要插入的内容(可包含 HTML 标签)。 selector必需。规定把内容追加到哪个元素上。
Der Effekt ist wie folgt:

-
bind() Syntax ist
rrreee$(selector).bind(event,data,function,map)-
appendTo() Die Syntax lautet
Hinweis: 🎜🎜Seit jQuery Version 1.7 ist die on()-Methode die bevorzugte Methode, um Ereignishandler zu ausgewählten Elementen hinzuzufügen. Die Methoden 🎜🎜append() und appendTo() erfüllen die gleiche Aufgabe; die Unterschiede sind: die Positionierung des Inhalts und des Selektors sowie die Fähigkeit von append(), Funktionen zum Anhängen von Inhalten zu verwenden. 🎜🎜Abschließend möchte ich „🎜🎜Basic JavaScript Tutorial🎜🎜“ jedem empfehlen ~ Willkommen zum Lernen ~ 🎜$(content).appendTo(selector)rrreee
-
Das obige ist der detaillierte Inhalt vonSo fügen Sie über jQuery Klick- und Doppelklickereignisse zu einem Element hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

