Heim >Web-Frontend >js-Tutorial >Wie füge ich Elemente am Anfang oder am Ende des JS-Array-Lernens ein?
Wie füge ich Elemente am Anfang oder am Ende des JS-Array-Lernens ein?
- 青灯夜游Original
- 2021-08-17 14:03:1510643Durchsuche
Im vorherigen Artikel „JS-Array-Lernen: Erstellung und Zugriff auf ein- und zweidimensionale Arrays“ haben wir verschiedene Methoden zum Erstellen von Arrays vorgestellt. Da wir nun ein Array haben, müssen wir das Array bedienen. Die häufigste Operation besteht darin, Array-Elemente hinzuzufügen oder zu löschen. Dieses Mal stellen wir Ihnen zunächst verschiedene Möglichkeiten zum Einfügen von Array-Elementen vor und stellen Ihnen anschließend vor, wie Sie Array-Elemente löschen.
Es gibt viele Möglichkeiten, Array-Elemente hinzuzufügen: Sie können sie am Anfang oder Ende des Arrays hinzufügen, oder Sie können sie basierend auf dem Array-Index an einer beliebigen Position hinzufügen. Heute stellen wir Ihnen zunächst vor, wie Sie Elemente am Anfang oder Ende eines Arrays einfügen.
Elemente am Anfang des Arrays einfügen
In JavaScript können wir die Funktion unshift() verwenden, um Elemente am Anfang des Arrays einzufügen Kopf des Arrays:
array.unshift(元素1, 元素2, ..., 元素X)
Der erste Parameter Element 1 ist das neue Element 0 des Arrays, der zweite Parameter Element 2 ist das neue Element 1 und so weiter und gibt schließlich den Wert zurück, nachdem das Element Array-Länge hinzugefügt wurde. 元素1 为数组新的元素 0,第 2 个参数 元素2 为新的元素 1,以此类推,最后返回添加元素后的数组长度。
我们通过下面的例子来具体看看:
var a = [0]; //定义数组 console.log(a); //返回[0] a.unshift(1,2); //一次性增加两个元素 console.log(a); //返回[1,2,0] var a = [0]; a.unshift(1); //增加元素1 a.unshift(2); //增加元素2 console.log(a); //返回[2,1,0]
可以看出:我们使用a.unshift(1,2)来在a数组的开头按顺序插入两个数值1、2;使用a.unshift(1)在a数组的开头插入数值1,又在此基础上使用a.unshift(2)在开头(即数值1前)插入数值2。因此输出结果为:

在数组末尾插入元素
在JavaScript中,我们可以使用push()或者concat() 方法来在数组尾部插入元素。下面一一介绍一下:
1、使用push()方法
push()方法能够把一个或多个参数值附加到数组的尾部,并返回添加元素后的数组长度。
array.push(元素1, 元素2, ..., 元素X)
我们通过下面的例子来具体看看:
var a = [0]; //定义数组 console.log(a); //返回[0] a.push(1,2); //一次性增加两个元素 console.log(a); //返回[0,1,2] var a = [0]; a.push(1); //增加元素1 a.push(2); //增加元素2 console.log(a); //返回0,1,2]
可以看出:我们使用a.push(1,2)在a数组的尾部按顺序插入两个数值1、2;使用a.push(1)在a数组的尾部插入数值1,又在此基础上使用a.push(2)
var a = [1,2,3]; var b = [4, 5, 6]; var c = [7,8]; var d = a.concat(b,c); console.log(d);
 Man erkennt Folgendes: Wir verwenden
Man erkennt Folgendes: Wir verwenden a.unshift(1,2), um zwei Werte 1 und 1 einzufügen order am Anfang des a-Arrays. Verwenden Sie a.unshift(1), um den Wert 1 am Anfang des a-Arrays einzufügen, und verwenden Sie dann a.unshift(2), um den einzufügen Wert 2 am Anfang (also vor dem Wert 1). Das Ausgabeergebnis lautet also:

Elemente am Ende des Arrays einfügen
In JavaScript können wir die Methode push() oder concat() verwenden, um Elemente am Ende des Arrays einzufügen. Lassen Sie uns sie einzeln vorstellen: 
1. Verwenden Sie die push()-Methode.
 push()-Methode kann einen oder mehrere Parameterwerte an das Ende des Arrays anhängen und die Länge des Arrays nach dem Hinzufügen von Elementen zurückgeben.
push()-Methode kann einen oder mehrere Parameterwerte an das Ende des Arrays anhängen und die Länge des Arrays nach dem Hinzufügen von Elementen zurückgeben.
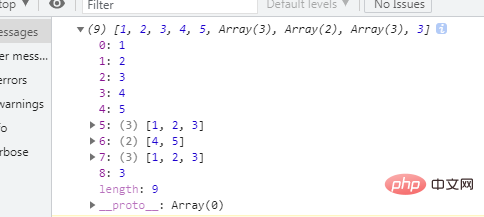
var a = [1,2,3,4,5]; var b = [[1,2,3], [4,5]]; var c = [[1,2,3], 3]; var d = a.concat(b,c); console.log(d);
Schauen wir uns das folgende Beispiel genauer an:
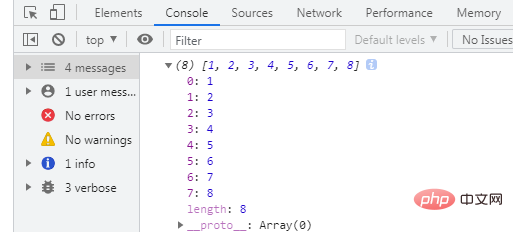
var a = [1,2,3,4,5]; //定义数组 var b = a.concat(6,7,8); //为数组a连接3个元素 console.log(b); //返回[1,2,3,4,5,6,7,8]
Man erkennt Folgendes: Wir verwenden a.push(1,2), um zwei Werte 1 und 1 nacheinander einzufügen am Ende des a-Arrays. 2; Verwenden Sie a.push(1), um den Wert 1 am Ende des a-Arrays einzufügen, und verwenden Sie dann a.push(2), um den Wert 1 am Ende einzufügen (d. h. den Wert 1. Danach) fügen Sie einen Wert 2 ein. Daher ist das Ausgabeergebnis:

1). Die concat()-Methode kann zwei oder mehr Arrays verbinden und die Elemente eines oder mehrerer Arrays als Parameter hinzufügen . bis zum Ende des angegebenen Arrays. Die Methode
rrreee🎜concat() zerlegt das eindimensionale Array als Parameter und verbindet sie als separate Elemente mit dem Ende des Arrays. Daher ist das Ausgabeergebnis: 🎜🎜🎜🎜🎜Aber die concat()-Methode kann das zweidimensionale Array nicht vollständig auflösen. Sie kann nur die im zweidimensionalen Array enthaltenen eindimensionalen Elemente mit dem Ende des Arrays verbinden 🎜rrreee🎜🎜🎜🎜2) Die concat( )-Methode kann auch ein oder mehrere bestimmte Elemente einfügen und alle übergebenen Parameter der Reihe nach am Ende des Arrays hinzufügen. 🎜rrreee🎜Das Ausgabeergebnis ist: 🎜🎜🎜🎜🎜Erläuterung: Die concat()-Methode erstellt ein neues Array und gibt es zurück, anstatt dem Original neue Elemente hinzuzufügen. Die Unshift()-Methode fügt jedoch Elemente zum Originalarray hinzu . 🎜🎜Okay, das ist alles. Wenn Sie es brauchen, können Sie lesen: 🎜Javascript-Tutorial für Fortgeschrittene🎜🎜Das obige ist der detaillierte Inhalt vonWie füge ich Elemente am Anfang oder am Ende des JS-Array-Lernens ein?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- JS-Array-Lernen: 4 Möglichkeiten, alle Elemente zu löschen (detaillierte Code-Erklärung)
- So verwenden Sie die tostring-Methode, um ein js-Array in einen String zu konvertieren
- Ob die in js-Arrays verwendeten Elemente den Test der angegebenen Funktion bestehen können
- JS-Array-Lernen: Erstellung und Zugriff auf eindimensionale und zweidimensionale Arrays

