Heim >Web-Frontend >View.js >Wie Vue Echarts-Diagramme kapselt
Wie Vue Echarts-Diagramme kapselt
- 醉折花枝作酒筹nach vorne
- 2021-08-12 17:53:571732Durchsuche
Bevor wir beginnen, folgen wir zunächst dem normalen Komponentenregistrierungsprozess, erstellen eine neue Komponente mit dem Namen „radar-chart“ im Projektkomponentenverzeichnis und stellen die Komponente dann zur Verwendung auf einer Demoseite vor.
Neuer Inhalt der Radardiagrammkomponente:
// radar-chart.vue (子组件)
<template>
<p style="width: 100%; height: 100%;"></p>
</template>
<script>
export default {
name: 'radar-chart'
};
</script>
<style scoped>
</style>Demoseitencode:
// demo.vue (父组件)
<template>
<p style="border: 1px solid black; width: 400px; height: 300px; margin: 5px;">
<radar-chart></radar-chart>
</p>
</template>
<script>
import radarChart from '@/components/proj-components/echarts/radar-chart';
export default {
name: 'radar-chart-demo',
components: {
radarChart,
},
};
</script>
<style scoped>
</style>Demoseiten-Rendering-Bild eins:

Initialisierungsdiagramm
Nachdem die Vorbereitungsarbeiten abgeschlossen sind, müssen wir Folgendes tun Führen Sie ECharts ein und initialisieren Sie eine ECharts-Instanz in der Komponente. Hier können Sie zunächst die Instanzen und Daten von der offiziellen Website kopieren.
(1) Einführung von ECharts in radar-chart.vue:
// radar-chart.vue (子组件) import echarts from 'echarts';
(2) Erstellen Sie die Methode für Diagrammkonfigurationsdaten in Methoden. Informationen zum Datenformat finden Sie auf der offiziellen Website von Echarts:
// radar-chart.vue (子组件)
methods: {
// 初始化图表配置
initOption() {
let vm = this;
vm.option = {
title: {
text: '基础雷达图'
},
tooltip: {},
legend: {
data: ['预算分配(Allocated Budget)', '实际开销(Actual Spending)']
},
radar: {
// shape: 'circle',
name: {
textStyle: {
color: '#fff',
backgroundColor: '#999',
borderRadius: 3,
padding: [3, 5]
}
},
indicator: [{ name: '销售(sales)', max: 6500}, { name: '管理(Administration)', max: 16000}, { name: '信息技术(Information Techology)', max: 30000}, { name: '客服(Customer Support)', max: 38000}, { name: '研发(Development)', max: 52000}, { name: '市场(Marketing)', max: 25000}]
},
series: [{
name: '预算 vs 开销(Budget vs spending)',
type: 'radar',
// areaStyle: {normal: {}},
data: [{value: [4300, 10000, 28000, 35000, 50000, 19000], name: '预算分配(Allocated Budget)'}, {value: [5000, 14000, 28000, 31000, 42000, 21000], name: '实际开销(Actual Spending)'}]
}]
};
},
},(3) Initialisieren Sie das Diagramm: In der Komponenten-Hook-Mount-Methode:
// radar-chart.vue (子组件)
mounted() {
this.initOption();
this.$nextTick(() => { // 这里的 $nextTick() 方法是为了在下次 DOM 更新循环结束之后执行延迟回调。也就是延迟渲染图表避免一些渲染问题
this.ready();
});
},In Methoden:
// radar-chart.vue (子组件)
ready() {
let vm = this;
let dom = document.getElementById('radar-chart');
vm.myChart = echarts.init(dom);
vm.myChart && vm.myChart.setOption(vm.option);
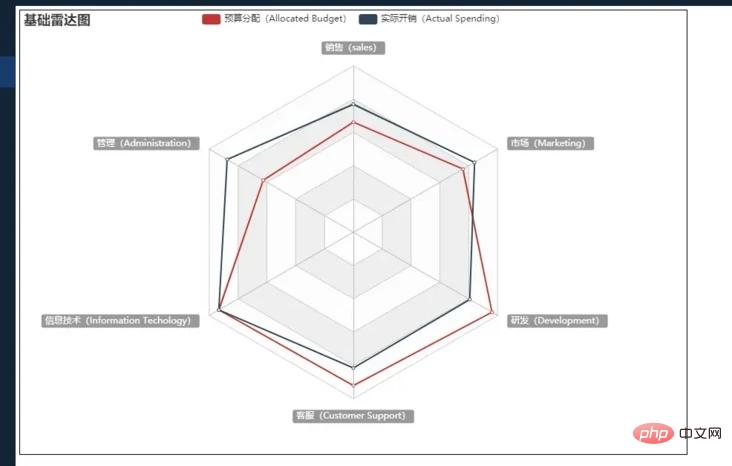
},Demoseite, die Bild zwei rendert:

Hier gibt es drei Schritte: Einführung von ECharts, Initialisieren der Diagrammkonfiguration, Initialisieren des Diagramms und schließlich können Sie sehen Es befindet sich auf der vorläufigen Demoseite. Schließlich wurde dem Projekt die ECharts-Radarkartenanzeige hinzugefügt.
Diagrammkonfigurationseigenschaften extrahieren (wichtige Punkte)
Wir haben oben erfolgreich ein Radardiagramm erstellt, aber es ist offensichtlich, dass die Daten in radar-chart.vue fest codiert sind und nicht wiederholt aufgerufen werden können. Als nächstes beginnen wir mit der Verpackung.
Die Idee der Kapselung ist wie folgt:
1. demo.vue übergibt einen Satz personalisierter Daten an radar-chart.vue
2 empfängt Daten über die Props-Option
3. Verfeinern Sie die empfangenen Datendaten, überschreiben Sie die Konfigurationsdatenoption
4. Diagramm initialisieren
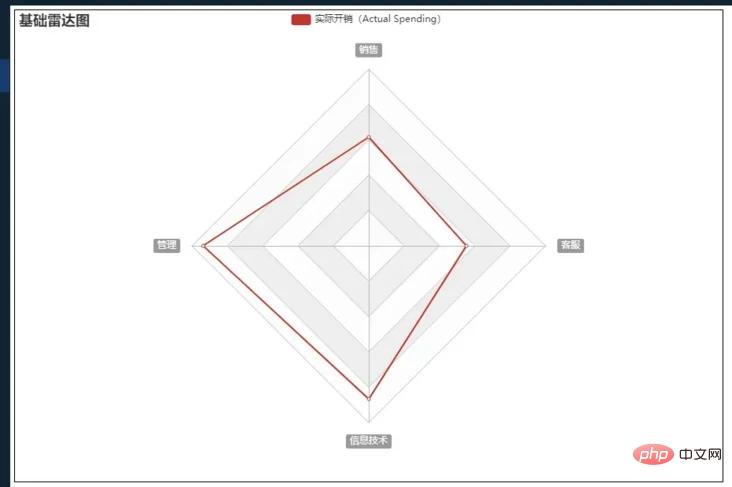
Spezifische Implementierung: Daten an untergeordnete Komponenten übergeben, Variablen in Daten definieren, Werte in gemounteten zuweisen
// demo.vue (父组件)
<template>
<p style="border: 1px solid black; width: 900px; height: 600px; margin: 5px;">
<radar-chart :indicator="indicator" :legendData="radarData"></radar-chart>
</p>
</template>
<script>
import radarChart from '@/components/proj-components/echarts/radar-chart';
export default {
name: 'radar-chart-demo',
components: {
radarChart,
},
mounted() {
this.indicator = [
{ name: '销售', max: 6500 },
{ name: '管理', max: 16000 },
{ name: '信息技术', max: 30000 },
{ name: '客服', max: 38000 },
];
this.radarData = [
{
value: [4000, 15000, 26000, 21000],
name: '实际开销(Actual Spending)',
}
];
},
data() {
return {
indicator: [], // 雷达指示器数据
legendData: [], // 雷达图例数据
};
},
};
</script>
<style scoped>
</style>Daten von der übergeordneten Komponente in Requisiten empfangen
// radar-chart.vue (子组件)
props: {
// 指示器数据,必传项
// 格式举例 [{ name: 'a', max: 1},{ name: 'a', max: 1},{ name: 'a', max: 1}]
indicator: {
type: Array,
default: () => []
},
// 图例数据,必填项。
// 格式举例 [{ value: [5000, 14000, 28000], name: 'name' },{ value: [5000, 14000, 28000], name: 'name' }]
legendData: {
type: Array,
default: () => []
},
},in ready (). Wenn Sie die beiden Attributwerte von Indikator und Daten hier aktualisieren, ist es nicht erforderlich, diese beiden Werte in initOption() zu initialisieren
Detailoptimierung und weitere Hinweise: 
// radar-chart.vue (子组件)
ready() {
let vm = this;
let dom = document.getElementById('radar-chart');
vm.myChart = echarts.init(dom);
// 得到指示器数据
vm.option.radar.indicator = vm.indicator;
// 得到图例数据
vm.option.series[0].data = vm.legendData;
vm.myChart && vm.myChart.setOption(vm.option);
},2. Diagrammdatenattribute werden mit Requisiten empfangen und die Standardkonfigurationsattribute des Diagramms werden mit defaultConfig gespeichert. Das von der übergeordneten Komponente übergebene Konfigurationsattribut wird direkt über $attrs abgerufen und schließlich zur Verwendung in „finallyConfig“ zusammengeführt , was der Erweiterung und Wartung förderlich ist. // radar-chart.vue (子组件)
<template>
<p :id="chartId" style="height: 100%; width: 100%;"></p>
</template>
<script>
let chartIdSeed = 1;
export default {
data() {
return {
chartId: 1,
};
},
mounted() {
let vm = this;
vm.chartId = 'radar-chart_' + chartIdSeed++;
},
methods: {
let vm = this;
let dom = document.getElementById(vm.chartId);
}
};
</script>3. Verwenden Sie die Uhr, um Diagrammdatenaktualisierungen zu überwachenDas obige ist der detaillierte Inhalt vonWie Vue Echarts-Diagramme kapselt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Erfahren Sie mehr über die 3 Installationsmethoden von vue.js
- Einführung in die serverseitige Konfiguration der Laravel+vue-Front-End- und Back-End-Trennung
- So fügen Sie CSS dynamisch in Vue hinzu
- So übergeben Sie einen Wert von der Vue-Unterkomponente an die übergeordnete Komponente
- Vue 3.2 ist veröffentlicht, stehen Sie auf und lernen Sie weiter!

