Heim >Web-Frontend >CSS-Tutorial >Erstellen Sie mit einem Trick farbenfrohe Hintergründe mit CSS-Elementen
Erstellen Sie mit einem Trick farbenfrohe Hintergründe mit CSS-Elementen
- 醉折花枝作酒筹Original
- 2021-08-12 15:28:452660Durchsuche
Mit diesem Artikel beginnt ein neues Kapitel. Alle gut aussehenden Dinge sind untrennbar mit der Farbe verbunden. Heute lernen wir die einfachste Möglichkeit, nämlich die Hintergrundfarbe für Elemente festzulegen. Kommen Sie und lernen Sie.
Wir wissen auch, dass Elemente ohne Hintergrundfarbe nicht gut aussehen, daher müssen wir trotzdem eine Hintergrundfarbe für das Element festlegen.
Schauen wir uns zunächst ein kleines Beispiel an, um zu verstehen, was die Hintergrundfarbe ist und wie man sie einstellt.
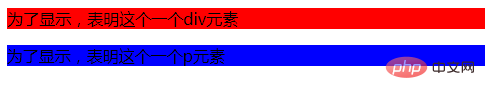
Wie wir wissen, haben wir ein div-Element und ein p-Element. Jetzt möchten wir, dass die Hintergrundfarbe des div-Elements rot und die Hintergrundfarbe des p-Elements blau ist.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
background-color: red;
}
p{
background-color:blue;
}
</style>
</head>
<body>
<div>为了显示,表明这个一个div元素</div>
<p>为了显示,表明这个一个p元素</p>
</body>
</html>Das Ergebnis dieses kleinen Beispiels ist

Sie können sehen, dass wir die in der Frage angegebenen Anforderungen erfüllt haben. Die Hintergrundfarbe des div-Elements ist rot, während die Hintergrundfarbe des p-Elements blau ist .
Nachdem wir so viel wissen, werfen wir einen Blick darauf, welche Attribute zum Festlegen der Hintergrundfarbe verwendet werden können.
Das Attribut background-color legt die Hintergrundfarbe des Elements fest. Diese Eigenschaft legt eine Volltonfarbe für das Element fest. Diese Farbe füllt den Inhalt, die Polsterung und die Randbereiche des Elements und erstreckt sich bis zu den äußeren Grenzen des Elementrands (jedoch nicht bis zu den Rändern). Wenn der Rahmen transparente Teile hat (z. B. einen gepunkteten Rand), wird die Hintergrundfarbe durch diese transparenten Teile hindurchscheinen. background-color属性设置元素的背景颜色。这个属性为元素设置一种纯色。这种颜色会填充元素的内容、内边距和边框区域,扩展到元素边框的外边界(但不包括外边距)。如果边框有透明部分(如虚线边框),会透过这些透明部分显示出背景色。
这个属性还有一个十分重要的值,这是一个透明值。尽管在大多数情况下,没有必要使用 transparent
transparent zu verwenden. Wenn Sie jedoch nicht möchten, dass ein Element eine Hintergrundfarbe hat und Sie nicht möchten, dass sich die Browser-Farbeinstellungen des Benutzers auf Ihr Design auswirken, ist es dennoch erforderlich, den Transparenzwert festzulegen. Empfohlenes Lernen: CSS-Video-Tutorial
🎜Das obige ist der detaillierte Inhalt vonErstellen Sie mit einem Trick farbenfrohe Hintergründe mit CSS-Elementen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

