Heim >Web-Frontend >js-Tutorial >So erzielen Sie den kumulativen Effekt von Elementen im JS-Array
So erzielen Sie den kumulativen Effekt von Elementen im JS-Array
- 醉折花枝作酒筹Original
- 2021-08-12 11:26:074588Durchsuche
Im vorherigen Artikel haben wir erfahren, wie man ein Array mit einer Variablennummer erstellt. Bitte lesen Sie „So erstellen Sie ein Array mit einer Variablennummer in js“. Dieses Mal werfen wir einen Blick darauf, wie man den kumulativen Effekt von Elementen in einem Array erzielt. Sie können bei Bedarf darauf zurückgreifen.
Schauen wir uns zunächst ein kleines Beispiel an.
Wir haben jetzt ein solches Problem. Es ist bekannt, dass wir ein Array haben, das vier Elemente enthält, 1, 2, 3 und 4. Jetzt möchten wir die Summe der Elemente in diesem Array wissen. Was wäre, wenn wir das Element zwei hinzufügen? Ergibt das immer noch den gleichen Betrag?
<script> var arr = new Array(7); arr[0] = 1; arr[1] = 2; arr[2] = 3; arr[3] = 4; console.log(arr); const reducer = (accumulator, currentValue) => accumulator + currentValue; console.log(arr.reduce(reducer)); var nums = new Array(7); nums[0] = 1; nums[1] = 2; nums[2] = 3; nums[3] = 4; nums[4] = "two"; console.log(nums); console.log(nums.reduce(reducer)); </script>
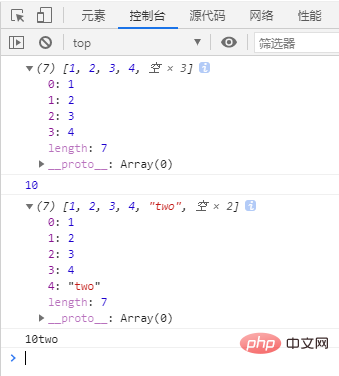
Das Ergebnis dieses kleinen Beispiels ist

Wir können das Ergebnis anhand der Frage beobachten. Das kumulierte Ergebnis der vier Elemente 1, 2, 3 und 4 ist 10, während 1, 2, 3 , 4 und zwei Das kumulierte Ergebnis dieser fünf Elemente ist 10zwei. Dies zeigt, dass bei dieser Methode, wenn Englisch angezeigt wird, das Englisch nicht gefiltert wird und direkt mit Zahlen verarbeitet wird.
Nachdem wir so viel wissen, werfen wir einen Blick auf diese Methode im Detail. Die
reduce()-Methode führt eine von uns bereitgestellte Reduzierfunktion (in aufsteigender Reihenfolge ausgeführt) für jedes Element im Array aus und fasst die Ergebnisse in einem einzigen Rückgabewert zusammen.
Werfen wir einen Blick auf die Syntax dieser Methode.
数组名称.reduce(执行的函数(累计器的返回值,正在处理的元素,当前元素索引,数组,第一次调用函数时的值)
reduce führt die Rückruffunktion nacheinander für jedes Element im Array aus, mit Ausnahme von Elementen, die gelöscht wurden oder denen im Array nie ein Wert zugewiesen wurde. Es akzeptiert vier Parameter:
Akkumulator Akkumulator
-
aktueller Wert
currentIndex aktueller Index
array Array
Hinweis: Wenn der Wert beim ersten Aufruf der Funktion nicht angegeben wird, beginnt Reduce mit der Ausführung der Rückrufmethode ab Index 1 und überspringt den ersten Index. Wenn beim ersten Aufruf der Funktion ein Wert angegeben wird, beginnt dieser bei Index 0.
Das ist alles. Wenn Sie es brauchen, können Sie lesen: Grundlegendes JavaScript-Tutorial
Das obige ist der detaillierte Inhalt vonSo erzielen Sie den kumulativen Effekt von Elementen im JS-Array. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

