Heim >Web-Frontend >js-Tutorial >So führen Sie eine bestimmte Funktion für Elemente im JS-Array aus
So führen Sie eine bestimmte Funktion für Elemente im JS-Array aus
- 醉折花枝作酒筹Original
- 2021-08-11 15:35:182554Durchsuche
Im vorherigen Artikel haben wir gelernt, wie man ein Array mit festen Werten füllt. Bitte lesen Sie „So füllt man ein Array mit festen Elementen in js“. Dieses Mal lernen wir die Methode zum Ausführen bestimmter Funktionen für Elemente kennen. Sie können bei Bedarf darauf zurückgreifen.
Schauen wir uns zunächst ein kleines Beispiel an.
<script> var arr = new Array(7); arr[0] = "one"; arr[1] = "two"; arr[2] = "three"; arr.forEach(element => console.log(element)); </script>
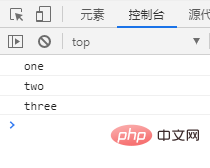
Das Ergebnis dieses kleinen Beispiels ist

Wenn wir uns dieses Ergebnis genau ansehen, können wir feststellen, dass dieses Ergebnis alle im Array vorhandenen Elemente ausgibt. Schauen wir uns diesen Code noch einmal an. In diesem Code wird auch die Methode „forEach“ verwendet. Die Methode
forEach() führt die angegebene Funktion einmal für jedes Element des Arrays aus.
Werfen wir einen Blick auf das Syntaxformat dieser Methode. Die Methode
数组名称.forEach(数组中每个元素执行的函数(正在处理的当前元素,正在处理的当前元素的索引,正在操作的数组), 执行回调函数时,用作this的值)
forEach() führt die Rückruffunktion einmal für jedes Element im Array aus, das einen gültigen Wert in aufsteigender Reihenfolge enthält. Die Elemente, die gelöscht oder nicht initialisiert wurden, werden übersprungen (z. B. bei Arrays mit geringer Dichte). Diese Methode führt die Callback-Funktion einmal für jedes Array-Element aus; im Gegensatz zu map() oder Reduce() gibt sie immer einen undefinierten Wert zurück und kann nicht verkettet werden. Ein typischer Anwendungsfall besteht darin, Nebenwirkungen am Ende einer Anrufkette durchzuführen. Wenn
forEach() aufgerufen wird, wird das ursprüngliche Array, also das Array, von dem aus es aufgerufen wird, nicht geändert (obwohl die Rückruffunktion möglicherweise das ursprüngliche Array ändert, wenn sie aufgerufen wird).
Hinweis: Es gibt keine andere Möglichkeit, die forEach()-Schleife abzubrechen oder zu verlassen, als eine Ausnahme auszulösen. Wenn Sie eine Schleife abbrechen oder aus ihr ausbrechen müssen, ist die Methode forEach() nicht das richtige Werkzeug.
Wenn Sie die Schleife vorzeitig beenden müssen, können Sie Folgendes verwenden:
Eine einfache for-Schleife
for...of / for...in-Schleife
Array.prototype.every()
-
Array.prototype.some()
Array.prototype.find()
Array.prototype.findIndex()
Das ist es. Wenn Sie es brauchen, können Sie es lesen: javascript basic Tutorial
Das obige ist der detaillierte Inhalt vonSo führen Sie eine bestimmte Funktion für Elemente im JS-Array aus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Der Unterschied zwischen der Rückgabe von „false', wenn JavaScript forEach() verwendet, und jQuery, das „jede' zum Durchlaufen eines Arrays verwendet
- Konvertierung zwischen JS-Objekten und JSON, New Function(), forEach(), DOM-Ereignisfluss usw. (detaillierter Inhalt, einfach und klar)
- Der Unterschied zwischen den vier Array-Traversal-Methoden in JS ( for , forEach() , for/in, for/of)
- Der Unterschied zwischen forEach() und map() im Array

