Heim >Web-Frontend >js-Tutorial >So verbinden Sie JS-Arrays
So verbinden Sie JS-Arrays
- 醉折花枝作酒筹Original
- 2021-08-11 10:21:496198Durchsuche
Im vorherigen Artikel haben wir die Methode zum Konvertieren von Elementen in einem Array in Strings kennengelernt. Bitte lesen Sie „So verwenden Sie die tostring-Methode zum Konvertieren von Elementen in Strings bei der Verwendung von js-Arrays“. Dieses Mal lernen wir die Methode zum Verbinden von Arrays kennen. Sie können bei Bedarf darauf zurückgreifen.
Wir haben bereits über viele Methoden von Array-Objekten in js gesprochen, aber wir haben noch nie darüber gesprochen, wie Arrays verbunden werden sollten. Heute werden wir darüber sprechen.
Schauen wir uns zunächst eine kleine Kastanie an.
<script> var arr = new Array(3); arr[0] = "one"; arr[1] = "two"; arr[2] = "three"; console.log(arr); var nums = new Array(3); nums[0] = "one"; nums[1] = "two"; nums[2] = "three"; console.log(nums); var perpos=arr.concat(nums); console.log(perpos); console.log(arr); console.log(nums); </script>
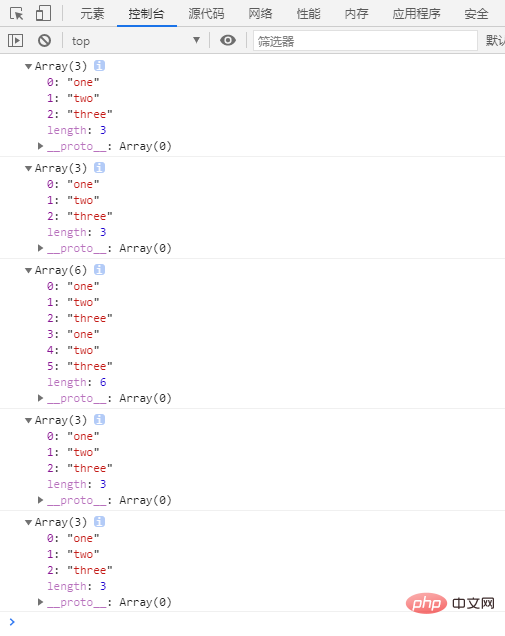
Das Ergebnis dieser kleinen Kastanie ist

Schauen Sie sich dieses Beispiel genau an. Das Ergebnis ist „Array(3)“ – „Array(3)“ – „Array(6)“ – „Array (3) „-“Array(3)“, wie Sie sehen können. Wir geben zuerst jedes Array aus, dann das verbundene Array und dann jedes Array separat. Beachten Sie, ist an diesem Ergebnis etwas Seltsames oder Sonstiges?
Wir haben festgestellt, dass diese Methode nur zwei Arrays verband. Die beiden Arrays änderten sich nicht, sondern erstellten ein zusätzliches Array mit neuer Länge und neuem Inhalt.
Nachdem wir diese Methode verstanden haben, schauen wir uns diese Methode genauer an.
Die Concat-Methode erstellt ein neues Array bestehend aus den Elementen im aufgerufenen Objekt. Die Reihenfolge jedes Arguments entspricht entweder den Elementen des Arguments (wenn das Argument ein Array ist) oder dem Argument selbst (wenn das Argument kein Array ist). Es erfolgt keine Rekursion in verschachtelte Array-Parameter. Die concat-Methode ändert dieses Array oder ein als Argument bereitgestelltes Array nicht, sondern gibt stattdessen eine flache Kopie zurück, die eine Kopie derselben Elemente kombiniert mit dem ursprünglichen Array enthält.
Werfen wir einen Blick auf die grammatikalische Struktur dieser Methode.
var 新数组名称=第一个数组名称.concat(需要合并的数组)
Wenn das Argument weggelassen wird, gibt concat eine flache Kopie des vorhandenen Arrays zurück, für das diese Methode aufgerufen wurde.
Das ist alles. Wenn Sie es brauchen, können Sie lesen: Javascript Advanced Tutorial
Das obige ist der detaillierte Inhalt vonSo verbinden Sie JS-Arrays. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

