Heim >Web-Frontend >js-Tutorial >Was sind die Unterschiede zwischen innerhtml und innertext? Ein einfacher Vergleich zwischen den beiden
Was sind die Unterschiede zwischen innerhtml und innertext? Ein einfacher Vergleich zwischen den beiden
- 青灯夜游Original
- 2021-07-29 16:31:297800Durchsuche
innerhtml und innertext sind zwei Eigenschaften im JavaScript-Elementobjekt. Beide können den Textinhalt des Dokumentobjekts festlegen oder abrufen, es gibt jedoch einige Unterschiede zwischen den beiden. Der folgende Artikel führt Sie dazu, die Attribute innerhtml und innertext zu verstehen, innerhtml und innertext kurz zu vergleichen und herauszufinden, was der Unterschied zwischen den beiden ist.
Werfen wir zunächst einen kurzen Blick auf die Attribute innerHTML und innerText und verwenden Sie dann Codebeispiele, um den Unterschied zwischen den Attributen innerHTML und innerText intuitiv zu spüren. [Empfohlenes Lernen: Javascript-Tutorial für Fortgeschrittene]
innerHTML-Attribut: Sie können den gesamten Inhalt von der Startposition bis zur Endposition des Etiketts festlegen oder abrufen.
innerText-Attribut: Sie können die Startposition festlegen oder abrufen Position bis zur Endposition des Etiketts Alle Textinformationen
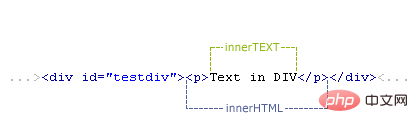
Es ist etwas verwirrend, es durch Text zu beschreiben

Kennen wir anhand des obigen Bildes den Unterschied zwischen innerhtml und Innertext-Attribute? Lassen Sie uns Codebeispiele zur Veranschaulichung verwenden. Schauen Sie sich den Unterschied zwischen Innerhtml- und Innertext-Attributen an:
Zuerst haben wir ein solches HTML-Framework
<div id="test"> <span style="color:red">test1</span> test2 </div> <input type="button" onclick="getContent()" value="获取div元素的内容"/>
Wir verwenden das innerHTML-Attribut, um den Inhalt im div-Tag abzurufen
<script type="text/javascript">
function getContent(){
var div=document.getElementById("test");
console.log(div.innerHTML);
}
</script> Klicken Sie auf die Schaltfläche, die Ausgabe der Konsole:
Wir verwenden das innerText-Attribut, um den Inhalt im div-Tag abzurufen
<script type="text/javascript">
function getContent(){
var div=document.getElementById("test");
console.log(div.innerText);
}
</script>Klicken Sie auf die Schaltfläche, die Ausgabe der Konsole:
Zusammenfassung : Der Unterschied zwischen innerHTML- und innerText-Attributen
Das innerText-Attribut kann den Abstand zwischen Tags ausgeben. Die Klartextinformationen filtern die Tags heraus.
Das innerHTML-Attribut kann den gesamten Inhalt zwischen Tags ausgeben, einschließlich der darin enthaltenen HTML-Tags und Textinformationen.
Besonderer Hinweis:
innerHTML ist ein Attribut, das den W3C-Standards entspricht, während innerText nur auf IE-Browser anwendbar ist, daher sollte innerText sparsam verwendet werden.
Wenn Sie Inhalte ohne HTML-Tags ausgeben müssen, können Sie zunächst innerHTML verwenden, um den Inhalt mit HTML-Tags abzurufen, und dann reguläre Ausdrücke verwenden, um HTML-Tags zu filtern.
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Einführung in die Programmierung! !
Das obige ist der detaillierte Inhalt vonWas sind die Unterschiede zwischen innerhtml und innertext? Ein einfacher Vergleich zwischen den beiden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




