Heim >Web-Frontend >CSS-Tutorial >So legen Sie den CSS-Abstand fest
So legen Sie den CSS-Abstand fest
- 醉折花枝作酒筹Original
- 2021-07-23 15:05:069864Durchsuche
Einstellungsmethode: 1. Verwenden Sie das Attribut „letter-spacing“, um den Wortabstand festzulegen, die Syntax „letter-spacing: Pixelgröße“. 2. Verwenden Sie das Attribut „line-height“, um den Zeilenabstand festzulegen, die Syntax „line-height“. : Pixelgröße".

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
1. Wortabstand in CSS festlegen:
Verwenden Sie das Attribut „letter-spacing“, um den Wortabstand festzulegen.
letter-spacing-Eigenschaft vergrößert oder verkleinert den Abstand zwischen Zeichen (Zeichenabstand).
Diese Eigenschaft definiert, wie viel Platz zwischen Textzeichenfeldern eingefügt wird. Da Zeichenglyphen normalerweise schmaler sind als ihre Zeichenfelder, wird durch die Angabe eines Längenwerts der übliche Abstand zwischen Buchstaben angepasst. Daher entspricht „normal“ einem Wert von 0.
Hinweis: Negative Werte sind zulässig, da diese dazu führen, dass die Buchstaben enger zusammengedrückt werden.
Attributwert:
normaler Standard. Gibt keinen zusätzlichen Leerraum zwischen den Zeichen an.
length definiert einen festen Abstand zwischen Zeichen (negative Werte sind zulässig).
inherit gibt an, dass der Wert des Attributs „letter-spacing“ vom übergeordneten Element geerbt werden soll.
Beispiel:
<html>
<head>
<style type="text/css">
p.p1 {letter-spacing: -0.5em}
p.p2{letter-spacing: 20px}
</style>
</head>
<body>
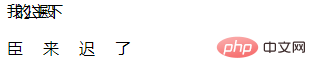
<p class="p1">我的公主殿下</p>
<p class="p2">臣来迟了</p>
</body>
</html>Effekt:

2. CSS legt den Zeilenabstand fest
Wir können das Attribut line-height verwenden, um den Abstand zwischen Zeilen (Zeilenhöhe) festzulegen.
Hinweis: Negative Werte sind nicht zulässig.
Erläuterung
Dieses Attribut wirkt sich auf das Layout des Zeilenfelds aus. Wenn es auf ein Element auf Blockebene angewendet wird, definiert es den minimalen Abstand zwischen den Grundlinien in diesem Element und nicht den maximalen Abstand.
Der berechnete Unterschied zwischen Zeilenhöhe und Schriftgröße (in CSS als „Zeilenabstand“ bekannt) wird in zwei Hälften geteilt und am oberen und unteren Rand einer Textzeile hinzugefügt. Die kleinste Box, die diesen Inhalt enthalten kann, ist eine Zeilenbox.
Der ursprüngliche numerische Wert gibt einen Skalierungsfaktor an, und untergeordnete Elemente erben diesen Skalierungsfaktor anstelle des berechneten Werts.
Attributwert:
normaler Standard. Stellen Sie einen angemessenen Zeilenabstand ein.
Nummer legt eine Zahl fest, die mit der aktuellen Schriftgröße multipliziert wird, um den Zeilenabstand festzulegen.
Länge legt den festen Zeilenabstand fest. Prozentualer Zeilenabstand basierend auf der aktuellen Schriftgröße.
inherit gibt an, dass der Wert des Attributs
line-height vom übergeordneten Element geerbt werden soll.
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
span {
font-size: 20px;
line-height: 2em;
}
</style>
</head>
<body>
<span>
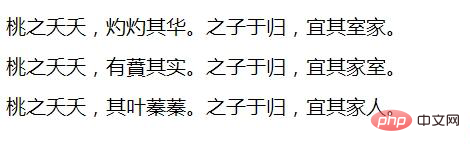
桃之夭夭,灼灼其华。之子于归,宜其室家。<br>
桃之夭夭,有蕡其实。之子于归,宜其家室。<br>
桃之夭夭,其叶蓁蓁。之子于归,宜其家人。
</span>
</body>
</html>Effekt:

Empfohlenes Lernen: CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo legen Sie den CSS-Abstand fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

