Heim >Web-Frontend >js-Tutorial >Was ist ein Ausdruck in Javascript?
Was ist ein Ausdruck in Javascript?
- 醉折花枝作酒筹Original
- 2021-07-22 11:46:065850Durchsuche
Eine Ausdrucksanweisung ist eigentlich ein Ausdruck, der aus Operatoren besteht, die Variablen oder direkte Größen verbinden. Im Allgemeinen ist die Ausdrucksanweisung entweder ein Funktionsaufruf, eine Zuweisung oder eine Inkrementierung oder Dekrementierung. Ansonsten hat das Ergebnis der Ausdrucksberechnung keine Bedeutung.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Eine Ausdrucksanweisung ist eigentlich ein Ausdruck, der aus Operatoren besteht, die Variablen oder direkte Größen verbinden.
Im Allgemeinen sind Ausdrucksanweisungen entweder Funktionsaufrufe, Zuweisungen oder Selbstinkrementierung oder Selbstdekrementierung, andernfalls hat das Ergebnis der Ausdrucksberechnung keine Bedeutung.
In der JavaScript-Syntax gibt es keine solche Einschränkung, jeder zulässige Ausdruck kann als Ausdrucksanweisung verwendet werden.
a + b;
Diese Codezeile berechnet den Wert der Addition von a und b, wird jedoch nicht angezeigt und erzeugt auch keinen Ausführungseffekt (es sei denn, a und b sind Getter), verhindert jedoch nicht die Grammatik und kann ausgeführt werden.
PrimaryExpression Primärer Ausdruck
Der atomare Begriff des Ausdrucks: Primärer Ausdruck. Es ist die kleinste Ausdruckseinheit und die damit verbundene grammatikalische Struktur hat auch höchste Priorität.
Primärer Ausdruck enthält verschiedene „direkte Größen“. Direkte Größen sind Werte eines bestimmten Typs, die direkt mit einer bestimmten Syntax geschrieben werden. Direkte Größen sind die Syntax, mit der sie im Code geschrieben werden.
JavaScript kann Objekte in Form direkter Mengen definieren. JavaScript bietet grammatikalische Unterstützung für spezielle Objekttypen wie Funktionen, Klassen, Arrays und reguläre Ausdrücke.
({});
(function(){});
(class{ });
[];
/abc/g;Auf grammatikalischer Ebene haben Ausdrucksanweisungen, die mit Funktion, { und Klasse beginnen, grammatikalische Konflikte mit Deklarationsanweisungen. Wenn Sie solche Ausdrücke verwenden möchten, müssen Sie Klammern hinzufügen, um grammatikalische Konflikte zu vermeiden.
Primärer Ausdruck kann auch dieser oder eine Variable sein. In der Syntax wird die Variable als „Bezeichnerreferenz“ bezeichnet.
this; myVarFun;
Jeder Ausdruck plus Klammern wird als primärer Ausdruck betrachtet. Dieser Mechanismus macht Klammern zu einem Mittel zum Ändern der Priorität von Operationen.
(a + b);
MemberExpression Member Expression
Member Expression wird normalerweise für den Zugriff auf Objektmitglieder verwendet. Es gibt verschiedene Formen:
a.b; a["b"]; new.target; super.b;
new.target ist eine neu hinzugefügte Syntax, mit der bestimmt wird, ob die Funktion von new aufgerufen wird. Super ist die Syntax, mit der im Konstruktor auf die Eigenschaften der übergeordneten Klasse zugegriffen wird.
Member Expression wurde ursprünglich für den Attributzugriff entwickelt, aber aufgrund der Anforderungen an die syntaktische Struktur werden die folgenden zwei Typen im JavaScript-Standard als Member Expressions betrachtet:
Template mit Funktion, diese Vorlage mit Funktionsnamen bedeutet, dass jeder Teil davon berechnet wird template Übergeben Sie es dann an eine Funktion.
f`a${b}c`;Die neue Operation mit Parameterliste und die neue Operation ohne Parameterliste haben eine niedrigere Priorität und gehören nicht zum Member Expression.
new Cls();
Sie haben die gleiche Priorität wie Attributoperationen, haben aber keine semantische Beziehung.
NewExpression NEUER Ausdruck
Mitgliedsausdruck plus Neu ist Neuer Ausdruck (Neuer Ausdruck kann auch ohne Hinzufügen eines Neuen gebildet werden, und die standardmäßigen unabhängigen Ausdrücke mit hoher Priorität in JavaScript können Ausdrücke mit niedriger Priorität bilden).
Neuer Ausdruck bezieht sich speziell auf einen Ausdruck ohne Parameterliste. Der folgende Code:
new new Cls(1);
Intuitiv kann er zwei Bedeutungen haben:
new (new Cls(1));
new (new Cls)(1);
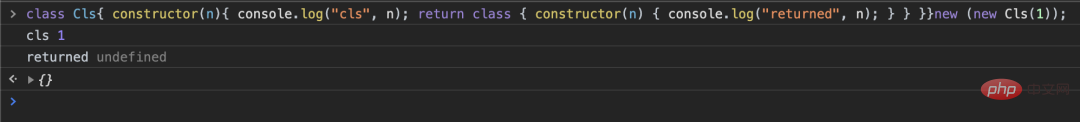
Tatsächlich entspricht er dem ersten. Verwenden Sie Code zur Überprüfung:
class Cls{
constructor(n){
console.log("cls", n);
return class {
constructor(n) {
console.log("returned", n);
}
}
}
}
new (new Cls(1));Ausführungsergebnisse: Dies zeigt, dass 1 beim Aufruf von Cls als Parameter übergeben wird.

CallExpression-Funktionsaufrufausdruck
Member-Ausdruck kann auch einen Aufrufausdruck darstellen. Seine Grundform ist „Member Expression“, gefolgt von einer Parameterliste in Klammern, oder das Schlüsselwort „super“ kann anstelle von „Member Expression“ verwendet werden.
a.b(c); super();
Das sieht einfach aus, aber es gibt ein paar Variationen davon. Zum Beispiel:
a.b(c)(d)(e); a.b(c)[3]; a.b(c).d; a.b(c)`xyz`;
Die Formen dieser Variationen entsprechen fast eins zu eins dem Member Expression. Tatsächlich kann man verstehen, dass, wenn eine bestimmte Unterstruktur im Mitgliedsausdruck einen Funktionsaufruf hat, der gesamte Ausdruck zu einem Aufrufausdruck wird. Der Aufrufausdruck verliert die Funktion einer höheren Priorität als der Neue Ausdruck, was einen großen Unterschied darstellt.
LeftHandSideExpression lvalue expression
New Expression und Call Expression werden gemeinsam als LeftHandSideExpression, lvalue expression bezeichnet.
Ein L-Wert-Ausdruck ist ein Ausdruck, der auf der linken Seite des Gleichheitszeichens platziert werden kann. Die JavaScript-Syntax lautet:
a() = b;
Diese Verwendung ist eigentlich grammatikalisch, aber die von nativen JavaScript-Funktionen zurückgegebenen Werte können nicht zugewiesen werden. Daher handelt es sich bei den Zuweisungen, die wir sehen, meistens um andere Formen von Aufrufausdrücken, wie zum Beispiel:
a().c = b;
Gemäß dem Design der JavaScript-Laufzeit ist es nicht ausgeschlossen, dass einige Hosts Funktionen bereitstellen, die Referenztypen zurückgeben. Zu diesem Zeitpunkt ist die Zuweisung gültig.
左值表达式最经典的用法是用于构成赋值表达式,但是其实如果翻一翻 JavaScript 标准,就会发现它出现在各种场合,凡是需要“可以被修改的变量”的位置,都能见到它的身影。
AssignmentExpression 赋值表达式
AssignmentExpression 赋值表达式也有多种形态,最基本的当然是使用等号赋值:
a = b
等号是可以嵌套的:
a = b = c = d
连续赋值,是右结合的,它等价于下面这种:
a = (b = (c = d))
先把 d 的结果赋值给 c,再把整个表达式的结果赋值给 b,再赋值给 a。
赋值表达式的使用,还可以结合一些运算符,例如:
a += b;
相当于:
a = a + b;
能有这样用的运算符有下面这几种:
*=、/=、%=、+=、-=、<<=、>>=、>>>=、&=、^=、|=、**=
赋值表达式的等号左边和右边能用的表达式类型不一样。
Expression 表达式
赋值表达式可以构成 Expression 表达式的一部分。在 JavaScript 中,表达式就是用逗号运算符连接的赋值表达式。
在 JavaScript 中,比赋值运算优先级更低的就是逗号运算符了。可以把逗号可以理解为一种小型的分号。
a = b, b = 1, null;
逗号分隔的表达式会顺次执行,就像不同的表达式语句一样。“整个表达式的结果”就是“最后一个逗号后的表达式结果”。比如之前的例子,整个“a = b, b = 1, null;”表达式的结果就是“,”后面的null。
在很多场合,都不允许使用带逗号的表达式,比如我export 后只能跟赋值表达式,意思就是表达式中不能含有逗号。
【推荐学习:javascript高级教程】
Das obige ist der detaillierte Inhalt vonWas ist ein Ausdruck in Javascript?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

