Heim >Web-Frontend >js-Tutorial >Was macht die Javascript-Vorkompilierung?
Was macht die Javascript-Vorkompilierung?
- 醉折花枝作酒筹Original
- 2021-07-22 11:36:292070Durchsuche
Javascript-Vorkompilierung führt Folgendes durch: 1. Syntaxanalyse, was bedeutet, dass die Engine prüft, ob Ihr Code irgendwelche Syntaxfehler auf niedriger Ebene aufweist; 2. Vorkompilierung, ein einfaches Verständnis besteht darin, etwas Speicherplatz im Speicher freizugeben, um einige zu speichern 3. Interpretation und Ausführung bestehen, wie der Name schon sagt, darin, den Code auszuführen.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Trilogie der Ausführung von JavaScript
Gram-Analyse
Vorkompilierung
Interpretation und Ausführung
Die Grammatikanalyse ist sehr einfach, das heißt, die Engine überprüft Ihren Code auf Low-Level-Syntax Fehler; Interpretation und Ausführung Wie der Name schon sagt, besteht das einfache Verständnis der Vorkompilierung darin, Platz im Speicher zu schaffen, um einige Variablen und Funktionen zu speichern.
Wann findet die JS-Vorkompilierung statt?
Wann findet die Vorkompilierung statt? Es wird fälschlicherweise angenommen, dass die Vorkompilierung nur in Skripten erfolgt. Es ist nichts Falsches daran, dass die Vorkompilierung vor der Ausführung des Skriptcodes erfolgt geschieht, bevor die Funktion ausgeführt wird.
Beispielanalyse
Lassen Sie uns zunächst diese beiden Konzepte unterscheiden und verstehen: Variablendeklaration var... Funktionsdeklaration function(){}
<script>
var a = 1;
console.log(a);
function test(a) {
console.log(a);
var a = 123;
console.log(a);
function a() {}
console.log(a);
var b = function() {}
console.log(b);
function d() {}
}
var c = function (){
console.log("I at C function");
}
console.log(c);
test(2);
</script>Der Analyseprozess ist wie folgt:
Das globale GO-Objekt (d. h. das Fensterobjekt) wird beim Generieren der Seite erstellt.
Die erste Skriptdatei wird geladen. Analysieren Sie, ob die Syntax zulässig ist
Starten Sie die Vorkompilierung, um Variablendeklarationen als GO-Attribute zu finden, und weisen Sie den Wert undefiniert zu. - Suchen Sie nach Funktionsdeklarationen als GO-Attribute und weisen Sie den Wert dem Funktionskörper zu
//抽象描述
GO/window = {
a: undefined,
c: undefined,
test: function(a) {
console.log(a);
var a = 123;
console.log(a);
function a() {}
console.log(a);
var b = function() {}
console.log(b);
function d() {}
}
}//抽象描述
GO/window = {
a: 1,
c: function (){
console.log("I at C function");
}
test: function(a) {
console.log(a);
var a = 123;
console.log(a);
function a() {}
console.log(a);
var b = function() {}
console.log(b);
function d() {}
}
}Vor der Ausführung von Funktion test() findet eine Vorkompilierung statt- Suchen Sie nach der Funktionsdeklaration und der Wert wird dem Funktionskörper zugewiesen; Die beiden kleinen Schritte 1 und 2 vor der Vorkompilierung sind wie folgt:
//抽象描述 AO = { a:undefined, b:undefined, }Der dritte Schritt der Vorkompilierung ist wie folgt:
//抽象描述 AO = { a:2, b:undefined, }Der vierte Schritt der Vorkompilierung ist wie folgt: //抽象描述 AO = { a:function a() {}, b:undefined d:function d() {} }Der folgende Prozess Änderungen beim Ausführen der test()-Funktion:
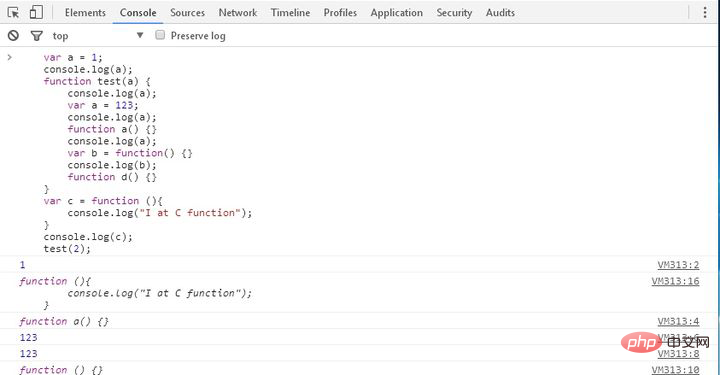
//抽象描述 AO = { a:function a() {}, b:undefined d:function d() {} } ---> AO = { a:123, b:undefined d:function d() {} } ---> AO = { a:123, b:function() {} d:function d() {} }Ausführungsergebnisse:
Variablendeklaration und Funktionsdeklaration erfolgen während der Vorkompilierungsphase, es gibt kein Initialisierungsverhalten (Zuweisung) und anonyme Funktionen nehmen nicht teil bei der Vorkompilierung; Die Variableninitialisierung erfolgt nur während der Interpretations- und Ausführungsphase. Die formalen Parameternamen und Variablennamen werden als Attribute des AO-Objekts verwendet. Der Wert ist undefiniert. Die tatsächlichen Parameter und formalen Parameter werden vereinheitlicht und die tatsächlichen Parameterwerte werden zugewiesen. Finden Sie die Funktionsdeklaration für den formalen Parameter , der Funktionsname wird als Attribut des AO-Objekts verwendet und der Wert ist die Funktionsreferenz Vorkompiliert (bevor das Skriptcodeblockskript ausgeführt wird)

Finden Sie die globale Variablendeklaration ( einschließlich impliziter globaler Variablendeklaration, Weglassen der Var-Deklaration), der Variablenname wird als Attribut des globalen Objekts verwendet, der Wert ist undefiniert
Suchen Sie die Funktionsdeklaration, der Funktionsname wird als Attribut des globalen Objekts verwendet, Der Wert ist eine Funktionsreferenz.
Zusammenfassung vor der Kompilierung.
Vorher - Zwei kleine Regeln für die Kompilierung vor oder nach der Position verschiebt das System die Funktionsdeklaration immer an den Anfang des Aufrufs Das System verschiebt die Deklaration immer vor dem Aufruf. Beachten Sie, dass es sich nur um eine Deklaration handelt, daher ist der Wert undefiniert Ohne deklariert zu werden, gehört diese Variable der globalen Variablen. (Die globale Domäne ist Window)
Alle deklarierten globalen Variablen sind Eigenschaften von window; var a = 12; äquivalent zu Window.a = 12;
- 【Empfohlenes Lernen:
Javascript-Tutorial für Fortgeschrittene
】
Das obige ist der detaillierte Inhalt vonWas macht die Javascript-Vorkompilierung?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

