Heim >Web-Frontend >js-Tutorial >Wie heißt die von JSP aufgerufene Javascript-Methode?
Wie heißt die von JSP aufgerufene Javascript-Methode?
- 醉折花枝作酒筹Original
- 2021-07-22 09:51:058163Durchsuche
Methode: 1. Verwenden Sie die Methode „οnclick="function()"", um direkt anzugeben, welche js-Funktion verwendet werden soll. 2. Importieren Sie die js-Datei und fügen Sie dann ID und Klasse zum Tag hinzu (Sie können aber auch Tags verwenden Stellen Sie sicher, dass es nur ein Tag auf dieser Seite gibt. Alternativ können Sie ein bestimmtes Tag angeben. Wenn mehrere Tags übereinstimmen, wird ein Fehler gemeldet.

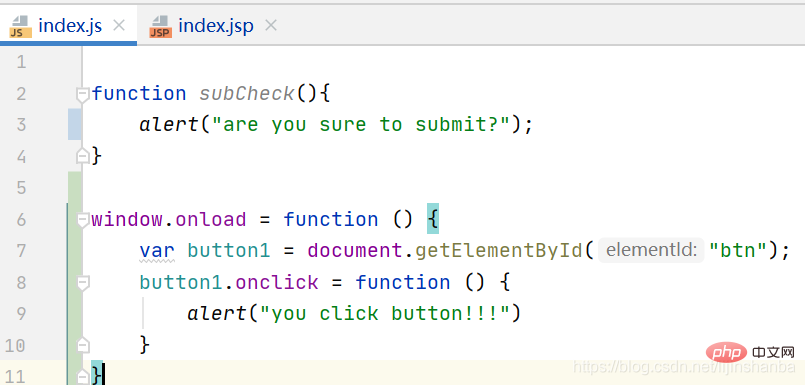
Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer. B. index.js
 In JSP gibt es zwei Möglichkeiten, auf JS-Funktionen zu verweisen:
In JSP gibt es zwei Möglichkeiten, auf JS-Funktionen zu verweisen:
Die erste Methode ist unsere am häufigsten verwendete Methode, um direkt anzugeben, welche JS-Funktion verwendet werden soll Führen Sie die JS-Datei im Kopf ein. Oh
function subCheck(){
alert("are you sure to submit?");
}
window.onload = function () {
var button1 = document.getElementById("btn");
button1.onclick = function () {
alert("you click button!!!")
}
}Die zweite Methode ist ebenfalls sehr verbreitet. Sie besteht darin, eine JS-Datei zu importieren und dann dem Tag eine ID und eine Klasse hinzuzufügen (Sie können auch Tags verwenden, müssen jedoch sicherstellen, dass die Seite vorhanden ist). Wenn Sie nur ein Tag angeben oder mehr als eines angeben, wird ein Fehler gemeldet. 
<input type="submit" value="提交" onclick="subCheck()">[Empfohlenes Lernen:
Javascript Advanced Tutorial
】Das obige ist der detaillierte Inhalt vonWie heißt die von JSP aufgerufene Javascript-Methode?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Müssen JavaScript-Funktionen definiert werden?
- Was passiert, wenn eine Methode mit demselben Namen in JavaScript erscheint?
- So konvertieren Sie eine Javascript-Zeichenfolge in einen booleschen Wert
- Welche Methoden gibt es zum Konvertieren von Javascript in Ganzzahlen?
- So löschen Sie bestimmte Array-Elemente in Javascript

