Heim >Web-Frontend >CSS-Tutorial >So integrieren Sie CSS-Stile
So integrieren Sie CSS-Stile
- 青灯夜游Original
- 2021-07-21 17:12:598727Durchsuche
Methode des Inline-CSS-Stils: Verwenden Sie das Stilattribut des Tags, um den CSS-Stil direkt in das Tag einzufügen. Die Syntax lautet „
“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Der Inline-CSS-Stil, auch Inline-Stil genannt, besteht darin, den CSS-Stil direkt in das Tag innerhalb der Codezeile einzufügen, normalerweise im Stilattribut des Tags. Da der Inline-Stil direkt in das Tag eingefügt wird, ist es das Der direkteste Weg, diese Methode zu ändern, ist auch der umständlichste.
Beispiel:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>行内样式</title>
</head>
<body>
<p style="background-color: #999900">行内元素,控制段落-1</p>
<h2 style="background-color: #FF6633">行内元素,h2 标题元素</h2>
<p style="background-color: #999900">行内元素,控制段落-2</p>
<strong style="font-size:30px;">行内元素,strong 比 em 效果要强</strong>
<div style="background-color:#66CC99; color:#993300; height:30px; line-height:30px;">行内元素,div 块级元素</div>
<em style="font-size:2em;">行内元素,em 强调</em>
</body>
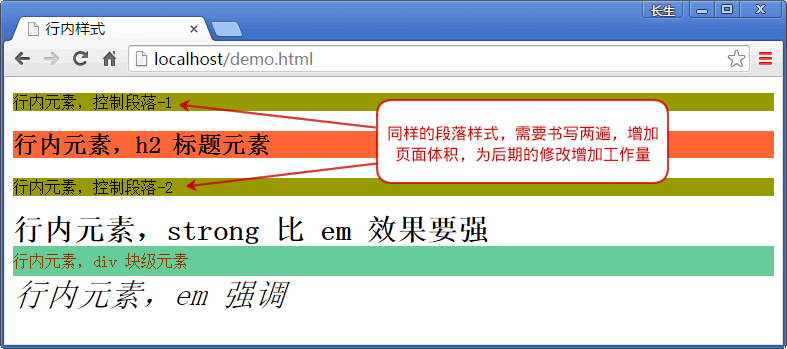
</html>Rendering:

Im obigen Beispiel wird der Inline-Stil durch das Style-Attribut des HTML-Elements bestimmt, das heißt, setzen Sie den CSS-Code einfach in -Anführungszeichen. und mehrere CSS-Attributwerte. Dann geben wir durch Semikolon-Trennung, wie z. B. das Schreiben des
<div style="background-color:#66CC99; color:#993300; height:30px; line-height:30px;">行内元素,div 块级元素 </div>
im Beispiel, die bisherige Art auf, HTML-Struktur und -Stil zusammen zu schreiben, d. h. .
Das Absatz-Tag
setzt die Hintergrundfarbe auf Braun (Hintergrundfarbe: #999900) und das Titel-Tag
setzt die Hintergrundfarbe auf Rot (Hintergrundfarbe: #FF6633).
Stellen Sie die Schriftart des Etiketts auf 30 Pixel ein (font-size:30px;), stellen Sie die Höhe und Zeilenhöhe des Zwei Absatz- -Tags verwenden, obwohl der Inhalt unterschiedlich ist, die gleiche Einstellung für die Hintergrundfarbe, fügen jedoch das Doppelte des CSS-Inline-Attributs hinzu, um die Hintergrundfarbe festzulegen: #999900. Kurz gesagt: Obwohl Inline-Elemente einfach zu schreiben sind, können die folgenden Mängel anhand von Beispielen gefunden werden: Jedes Tag muss gestylt werden, um das Stilattribut hinzuzufügen. Der Unterschied besteht darin, dass Webseitenersteller in der Vergangenheit HTML-Tags und -Stile miteinander kombiniert haben. In der Vergangenheit wurden HTML-Tag-Attribute verwendet, um Stileffekte zu erzielen , Die Ergebnisse sind konsistent: Die späteren Wartungskosten sind hoch, das heißt, wenn Sie die Seite ändern, müssen Sie jede Seite der Website einzeln öffnen und einzeln ändern, und Sie können die Rolle von CSS überhaupt nicht erkennen . Durch das Hinzufügen so vieler Inline-Stile wird die Seite größer. Wenn das Portal auf diese Weise geschrieben ist, werden Serverbandbreite und Datenverkehr verschwendet. Einige Webseiten im Internet können diese Schreibweise anhand der Quelldatei erkennen. Obwohl nur ein Teil einer Webseite auf diese Weise erstellt wird, muss je nach Situation unterschieden werden: Wenn Wenn der Ersteller einer Webseite solche Inline-Stile schreibt, können Sie den aktuellen Stil schnell ändern, ohne den Konflikt mit zuvor geschriebenen Stilen zu berücksichtigen. oder der Hintergrund ist nicht vollständig entwickelt und muss für Editoren entwickelt werden. Wählen Sie Stiloptionen, anstatt Farbe, Stärke, Hintergrundfarbe, Neigung und andere Effekte direkt über den Editor zu ändern. (Lernvideo-Sharing: -Tag,
Das obige ist der detaillierte Inhalt vonSo integrieren Sie CSS-Stile. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So stellen Sie das CSS von Webstorm so ein, dass es nur eine Zeile enthält
- So erstellen Sie eine Pikachu-Animation mit CSS+JS (Code-Analyse)
- CSS-Farbeinstellungsmethode: einfacher Vergleich von HEX, RGB und HSL
- 10 wissenswerte CSS-Funktionen im Jahr 2021 (Favoriten teilen)
- So stellen Sie die Maus so ein, dass das Bild beim Durchlaufen des Elements in CSS angezeigt wird

