Heim >Web-Frontend >Front-End-Fragen und Antworten >Welche Stile werden häufig bei der CSS-Positionierung verwendet?
Welche Stile werden häufig bei der CSS-Positionierung verwendet?
- 青灯夜游Original
- 2021-07-21 14:50:261911Durchsuche
Wird normalerweise mit den Stilen oben, unten, links und rechts verwendet. Das obere Attribut gibt den oberen Rand des Elements an und definiert den Versatz zwischen der oberen Randgrenze des positionierten Elements und der oberen Grenze seines enthaltenden Blocks. Das linke Attribut gibt den linken Rand an des Elements; und das Attribut right gibt den rechten Rand des Elements an.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
CSS-Positionierung wird normalerweise mit den Stilen oben, unten, links und rechts verwendet. Das Attribut
top gibt die Oberkante des Elements an. Diese Eigenschaft definiert den Versatz zwischen der oberen Randgrenze eines positionierten Elements und der oberen Grenze seines enthaltenden Blocks. Das Attribut
bottom gibt den unteren Rand des Elements an. Diese Eigenschaft definiert den Versatz zwischen der unteren Randgrenze des positionierten Elements und der unteren Grenze seines enthaltenden Blocks. Das Attribut
left gibt den linken Rand des Elements an. Diese Eigenschaft definiert den Versatz zwischen der linken Randkante des positionierten Elements und der linken Kante des enthaltenden Blocks. Das Attribut
right gibt den rechten Rand des Elements an. Diese Eigenschaft definiert den Versatz zwischen der rechten Randkante des positionierten Elements und der rechten Kante des enthaltenden Blocks.
Hinweis: Wenn der Wert des Attributs „Position“ „statisch“ ist, hat das Setzen der Attribute „oben“, „unten“, „links“ und „rechts“ keine Auswirkung.
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
h2
{
position:absolute;
left:100px;
top:150px;
}
</style>
</head>
<body>
<h2>这是一个绝对定位了的标题</h2>
<p>用绝对定位,一个元素可以放在页面上的任何位置。标题下面放置距离左边的页面100 px和距离页面的顶部150 px的元素。.</p>
</body>
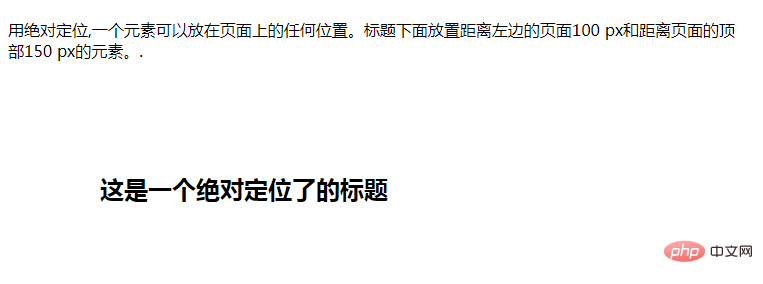
</html>Rendering:

(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonWelche Stile werden häufig bei der CSS-Positionierung verwendet?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- CSS-Positionierung und Anwendungsszenarioanalyse
- Einige Untersuchungen zu Positoin, absolut und relativ bei der CSS-Positionierung
- Verschiedene Möglichkeiten zur Positionierung von CSS und die Unterschiede zwischen ihnen
- Wie verwende ich die CSS-Positionierung? So verwenden Sie die CSS-Positionierung
- Dynamische Elementgröße durch CSS-Positionierungsmanipulation
- So erreichen Sie eine unveränderte Position des CSS-Positionierungsbilds

