Heim >Web-Frontend >js-Tutorial >Wozu dient Load in JavaScript?
Wozu dient Load in JavaScript?
- 醉折花枝作酒筹Original
- 2021-07-19 16:21:2111603Durchsuche
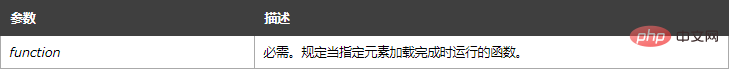
Die Verwendung von Load in JavaScript ist „$(element).load (Funktion wird ausgeführt, wenn das angegebene Element geladen wird)“. Wenn das angegebene Element (und die Unterelemente) geladen wurden, tritt das Ereignis „load()“ auf. Dieses Ereignis gilt für jedes Element mit einer URL (z. B. Bilder, Skripte, Frames, Iframes).

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Definition und Verwendung
Das Ereignis „load()“ tritt ein, wenn das angegebene Element (und die untergeordneten Elemente) geladen wurden.
Dieses Ereignis gilt für jedes Element mit einer URL (z. B. Bilder, Skripte, Frames, Iframes).
Abhängig von verschiedenen Browsern (Firefox und IE) wird das Ladeereignis möglicherweise nicht ausgelöst, wenn das Bild zwischengespeichert wurde.
$(selector).load(function)

Wenn das Bild geladen wird, ändern Sie den Text des div-Elements:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("img").load(function(){
$("div").text("图像已加载");
});
});
</script>
</head>
<body>
<img src="/static/imghwm/default1.png" data-src="/i/shanghai_lupu_bridge.jpg" class="lazy" / alt="Wozu dient Load in JavaScript?" >
<div>图像正在加载中 ...</div>
<p><b>注释:</b>根据不同的浏览器(Firefox 和 IE),如果图像已被缓存,则也许不会触发 load 事件。</p>
</body>
</html>Effekt:

Das obige ist der detaillierte Inhalt vonWozu dient Load in JavaScript?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

