Heim >Web-Frontend >Front-End-Fragen und Antworten >Wie erstelle ich ein Dreieck in CSS?
Wie erstelle ich ein Dreieck in CSS?
- 藏色散人Original
- 2021-07-19 11:34:552632Durchsuche
So erstellen Sie ein Dreieck mit CSS: Erstellen Sie zuerst eine HTML-Beispieldatei. Erstellen Sie dann ein p; und erzielen Sie schließlich den Dreieckseffekt durch Attribute wie „Rahmenfarbe: transparent, transparent, rot, transparent“.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, DELL G3-Computer
Wie erstelle ich ein Dreieck mit CSS?
Lernen Sie, wie man Dreiecke mit CSS erstellt
Heute teilt Max eine Technik zum Erstellen von Dreiecken mit CSS~
Wie erstellt man Dreiecke (QAQ)? ? ?
Keine Eile, keine Eile, lass es uns Schritt für Schritt tun.
Produktionsmethode
Zuerst schreiben wir ein p:
.triangle{
height: 100px;
width: 100px;
border:100px solid ;
border-color: red orange blue purple;
}
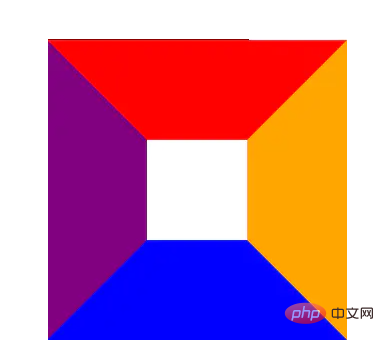
Der Effekt ist wie folgt:

Dann ist das p mit dem Klassennamen p1 ein Quadrat mit einer Breite und Höhe von 100 Pixel und einem Rand von 100 Pixel , oben, unten, links und rechts. Die Ränder sind rot, blau, lila und orange. (Ist das Muster nicht wunderschön?)
Dann fragen Sie sich vielleicht, was das mit Dreiecken zu tun hat?
Kommen Sie, machen wir den nächsten Schritt: Setzen Sie die Breite und Höhe von p auf 0.
Sie werden feststellen, dass auf dem Bildschirm ein vierfarbiges Quadrat angezeigt wird, das zufällig aus vier dreieckigen Rändern besteht.
Nehmen Sie zu diesem Zeitpunkt einfach die gewünschte Richtung ein und stellen Sie die anderen Dreiecke auf transparent ein.
Zur Erinnerung: Das Attribut Transparenz ist (transparent).
Wenn wir beispielsweise ein rotes Dreieck mit einem Aufwärtspfeil wünschen, lautet der Code wie folgt:
.triangle-red{
height: 0px;
width: 0px;
border:100px solid ;
border-color: transparent transparent red transparent;
}
Der Effekt ist wie folgt:

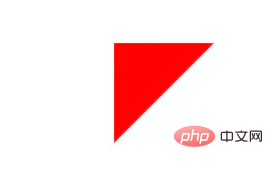
Beeilen Sie sich und probieren Sie es aus! Wir können auch Dreiecke mit oben links, unten links, oben rechts und unten rechts erstellen, wie zum Beispiel oben links:
.triangle-red{
height: 0px;
width: 0px;
border-top: 100px solid red;
border-right: 100px solid transparent;
}
Rendering:

Empfohlenes Lernen: „css-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonWie erstelle ich ein Dreieck in CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- 3 Möglichkeiten, abgerundete Dreiecke mit reinem CSS zu implementieren (Skill-Sharing)
- Lernen von CSS-Selektoren: Lassen Sie uns über zusammengesetzte Selektoren sprechen (ausführliche Einführung)
- Für die Implementierung des Wasserfall-Flow-Layouts mit JS oder CSS werden verschiedene Lösungen vorgestellt
- Wie schreibe ich einen fünfzackigen Stern in CSS?

