Heim >Web-Frontend >Front-End-Fragen und Antworten >So verbergen Sie den Elementwert in Javascript
So verbergen Sie den Elementwert in Javascript
- 藏色散人Original
- 2021-07-17 14:05:503532Durchsuche
So verbergen Sie Elementwerte in JavaScript: 1. Legen Sie die Anzeige im Stilattribut des Elements fest, mit Anweisungen wie „t.style.display= 'none';“; 2. Legen Sie die Sichtbarkeit im Stilattribut des Elements fest .

Die Betriebsumgebung dieses Artikels: Windows7-System, Javascript-Version 1.8.5, DELL G3-Computer
Javascript zum Ein- und Ausblenden von Elementen
Es gibt zwei Möglichkeiten zum Ausblenden und Seitenelemente anzeigen:
Methode 1: Legen Sie die Anzeige im Stilattribut des Elements fest
var t = document.getElementById('test');//选取id为test的元素 t.style.display = 'none'; // 隐藏选择的元素 t.style.display = 'block'; // 以块级样式显示
Methode 2: Legen Sie die Sichtbarkeit im Stilattribut des Elements fest
var t = document.getElementById('test'); t.style.visibility = 'hidden'; // 隐藏元素 t.style.visibility = 'visible'; // 显示元素
Der Unterschied zwischen diesen beiden Methoden ist: Festlegen der Anzeige Zum Ausblenden wird nicht die ursprüngliche Position eingenommen, sondern durch Sichtbarkeit. Nach dem Ausblenden ist die Elementposition immer noch besetzt.
Der Effekt ist wie folgt: 
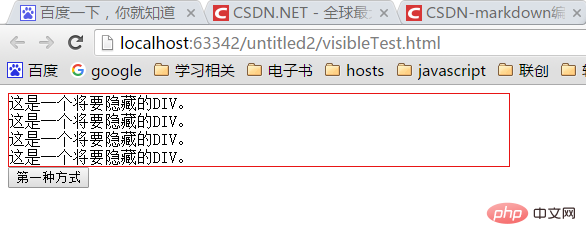
Der erste Weg verbirgt die Vorderseite

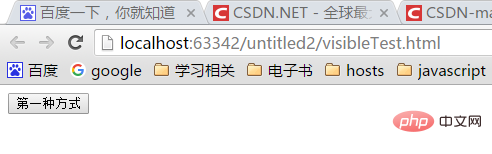
ohne die ursprüngliche Position nach dem Ausblenden einzunehmen

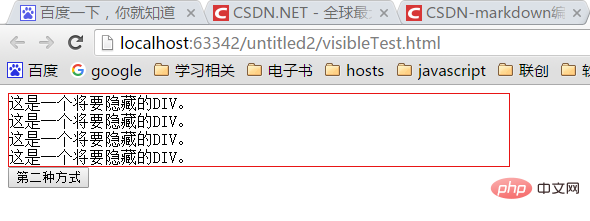
Der zweite Weg verbirgt die Vorderseite

Danach auf diese Weise verborgen, nimmt es immer noch seine ursprüngliche Position ein.
Der vollständige Code lautet wie folgt:
<head>
<script type="text/javascript">
function fn1(){
var t = document.getElementById('test');
if(t.style.display === 'none') {
t.style.display = 'block';// 以块级元素显示
} else {
t.style.display = 'none'; // 隐藏
}
}
function fn2(){
var t = document.getElementById('test');
if(t.style.visibility === 'hidden') {
t.style.visibility = 'visible';
} else {
t.style.visibility = 'hidden';
}
}
</script>
</head>
<body>
<p id="test" style="border: solid 1px #e81515; width:500px;">
这是一个将要隐藏的p。<br>
这是一个将要隐藏的p。<br>
这是一个将要隐藏的p。<br>
这是一个将要隐藏的p。<br>
</p>
<button onclick="fn1()">第一种方式</button>
<button onclick="fn2()">第二种方式</button>
</body>Empfohlenes Lernen: „Javascript-Tutorial für Fortgeschrittene“
Das obige ist der detaillierte Inhalt vonSo verbergen Sie den Elementwert in Javascript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

