Heim >Web-Frontend >js-Tutorial >So ändern Sie den Wert des Eingabefelds in Javascript
So ändern Sie den Wert des Eingabefelds in Javascript
- 青灯夜游Original
- 2021-07-16 14:43:1317378Durchsuche
In Javascript können Sie das Wertattribut von HTML DOM verwenden, um den Wert des Eingabefelds (Eingabefeld oder Textfeld) zu ändern. Das Syntaxformat ist „Eingabe“. box object.value="Wert ändern";".

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Javascript ändert den Wert des Eingabefelds
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
</head>
<body>
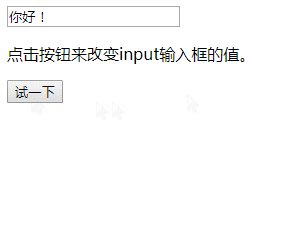
<input type="text" id="text1" value="Hello world!" />
<p id="demo">点击按钮来改变input输入框的值。</p>
<button onclick="myFunction()">试一下</button>
<script>
function myFunction() {
document.getElementsByTagName("input")[0].value = "你好!";
}
</script>
</body>
</html>Ausgabe:

Beschreibung:
Das Wertattribut kann den Wert des Textfelds (Eingabefeld oder Textfeld) festlegen oder zurückgeben
Syntax
textObject.value=text
【Empfohlenes Lernen: Javascript-Tutorial für Fortgeschrittene】
Das obige ist der detaillierte Inhalt vonSo ändern Sie den Wert des Eingabefelds in Javascript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was bedeutet src in Javascript?
- Was ist die Verwendung von in in Javascript?
- So konvertieren Sie ganzzahlige Daten in Javascript in einen String
- Gibt es eine Beziehung zwischen Javascript und Java?
- Wie man versteht, dass Javascript eine dynamische Sprache ist
- So ändern Sie den src-Attributwert in Javascript

