Heim >Web-Frontend >js-Tutorial >So teilen Sie JavaScript in Arrays auf
So teilen Sie JavaScript in Arrays auf
- 醉折花枝作酒筹Original
- 2021-07-15 11:54:554656Durchsuche
JavaScript verwendet die Methode split(), um es in ein Array aufzuteilen. Das Syntaxformat lautet „String object.split (String oder regulärer Ausdruck, gibt die maximale Länge des Arrays zurück)“. Die Methode split() wird verwendet, um einen String in ein Array von Strings aufzuteilen.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer. Die Methode
split() wird verwendet, um einen String in ein Array von Strings aufzuteilen.
Syntax:
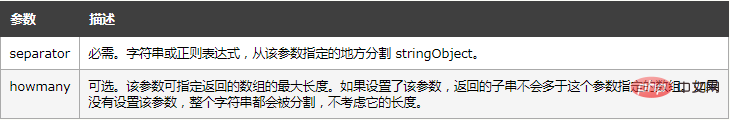
stringObject.split(separator,howmany)

Rückgabewert
Ein String-Array. Das Array wird erstellt, indem die Zeichenfolge stringObject an den durch Separator angegebenen Grenzen in Teilzeichenfolgen aufgeteilt wird. Die Zeichenfolgen im zurückgegebenen Array enthalten nicht das Trennzeichen selbst.
Wenn es sich bei „separator“ jedoch um einen regulären Ausdruck handelt, der Unterausdrücke enthält, enthält das zurückgegebene Array Zeichenfolgen, die mit diesen Unterausdrücken übereinstimmen (jedoch keinen Text, der mit dem gesamten regulären Ausdruck übereinstimmt).
Tipps und Hinweise
Hinweis: Wenn die leere Zeichenfolge („“) als Trennzeichen verwendet wird, werden alle Zeichen im stringObject untereinander aufgeteilt.
Hinweis: Die von String.split() ausgeführte Operation ist das Gegenteil der von Array.join ausgeführten Operation.
Instanz
<script type="text/javascript">
var str="How are you doing today?"
document.write(str.split(" ") + "<br />")
document.write(str.split("") + "<br />")
document.write(str.split(" ",3))
</script>Ausgabe:
How,are,you,doing,today? H,o,w, ,a,r,e, ,y,o,u, ,d,o,i,n,g, ,t,o,d,a,y,? How,are,you
[Empfohlenes Lernen: Javascript-Tutorial für Fortgeschrittene]
Das obige ist der detaillierte Inhalt vonSo teilen Sie JavaScript in Arrays auf. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

