CSS bietet sieben Arten von zusammengesetzten Selektoren, nämlich: Unterselektor, benachbarter Selektor, enthaltender Selektor, mehrstufige Selektorverschachtelung, Attributselektor, Pseudoselektor und Pseudoelementselektor.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
In CSS können Selektoren je nach Typ in Basisselektoren und zusammengesetzte Selektoren unterteilt werden. Zusammengesetzte Selektoren basieren auf Basisselektoren und werden durch die Kombination von Basisselektoren gebildet. Zusammenfassung der vier grundlegenden CSS-Selektoren Der grundlegende CSS-Selektor besteht aus einem einzigen Selektor.
Der zusammengesetzte Selektor kann das Zielelement (Tag) genauer und effizienter auswählen.
Der zusammengesetzte Selektor besteht aus zwei oder mehr Grundselektoren, die auf unterschiedliche Weise kombiniert werden.
Zu den zusammengesetzten CSS-Selektoren gehören Unterselektoren , benachbarte Selektoren, enthaltende Selektoren, mehrstufige Selektorverschachtelung, Attributselektoren, Pseudoselektoren und Pseudoelementselektoren
1. Nachkommenselektoren
Der Selektor, auch als Einschlussselektor bekannt, kann untergeordnete Elemente innerhalb auswählen das übergeordnete Element. Die Schreibweise besteht darin, das äußere Etikett vorne und das innere Etikett hinten zu schreiben, getrennt durch Leerzeichen. Wenn Tags verschachtelt sind, wird das innere Tag zum Nachkommen des äußeren Tags.
Syntax
元素1 元素2 { 样式声明 }Die obige Syntax bedeutet, alle Elemente 2 (Nachkommen) innerhalb von Element 1 auszuwählen.
Hinweis
1. Element 1 ist das übergeordnete Element, Element 2 ist das untergeordnete Element und die endgültige Auswahl ist Element 2 ist in Ordnung. Es kann ein Sohn, ein Enkel usw. sein, solange es ein Nachkomme von Element 1 ist. Element 1 und Element 2 können ein beliebiger Basisselektor sein. 2. Untergeordneter Selektor. Untergeordnetes Element Der Selektor (untergeordneter Selektor) kann nur Elemente auswählen, die das nächste untergeordnete Element eines Elements sind. Ein einfaches Verständnis besteht darin, das Sohnelement zu wählen.
Syntax
元素1 > 元素2 {样式声明}
- 2 Auswahl ist Element 23. Element 2 muss ein leiblicher Sohn sein, und seine Enkel, Urenkel usw. stehen nicht unter seiner Kontrolle. Sie können ihn auch als leiblicher Sohn-Selektor bezeichnen
- Drei. Union-Selektor
Der Union-Selektor kann mehrere Gruppen von Tags auswählen und gleichzeitig denselben Stil für sie definieren. Wird normalerweise für Sammelerklärungen verwendet. Der Union-Selektor besteht aus Selektoren, die durch englische Kommas (,) verbunden sind. Jede Form von Selektor kann als Teil des Union-Selektors verwendet werden.
Syntax
<body>
<div class="nav">
<a href="#">我是儿子</a>
<p>
<a href="#">我是孙子</a>
</p>
</div>
</body>Die obige Syntax bedeutet die Auswahl von Element 1 und Element 2.
Hinweis
1. Element 1 und Element 2 werden durch Kommas getrennt
.nav a { /* 后代选择器 */
color: red;}.nav>a { /* 子选择器 */
text-decoration: none;}元素1,元素2 {样式声明}- 4. Pseudoklassenselektor
- Syntax
<body>
<div>熊大</div>
<p>熊二</p>
<span>光头强</span>
<ul class="pig">
<li>小猪佩奇</li>
<li>猪猪侠</li>
</ul>
</body>
Hinweis
1. Um die Wirksamkeit sicherzustellen, befolgen Sie bitte die LVHA-Deklarationsreihenfolge: Link–besucht–hover–aktiv. Das Umkehren der Reihenfolge kann zu Fehlern führen. - 2. Da ein Link im Browser einen Standardstil hat, müssen wir den Stil in der tatsächlichen Arbeit separat für den Link angeben. 3. Bei der eigentlichen Arbeit müssen Sie nur den Status eines Links und den Status der durchlaufenden Maus schreiben.
 Beispiel
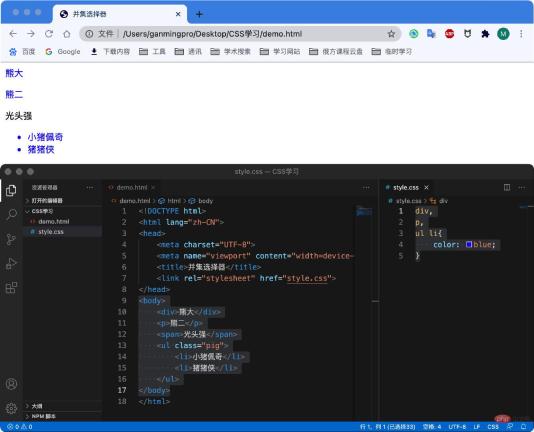
Beispiel
div,p,ul li{
color: blue;
}a: link /* 选择所有未被访问的链接 */ a: visited /* 选择所有已经被访问的链接 */ a: hover /* 选择鼠标指针位于其上的链接 */ a: active /* 选择活动链接(鼠标按下但未弹起的链接) */
- : Der Pseudoklassenselektor „Focus“ wird verwendet, um das Formularelement auszuwählen, das den Fokus hat. Der Fokus liegt auf dem Cursor, der im Allgemeinen durch Formularelemente vom Typ
erreicht werden kann, daher ist dieser Selektor hauptsächlich auf Formularelemente ausgerichtet. 语法
input:focus { background-color: yellow; }示例
<body> <input type="text"><br> <input type="text"><br> <input type="text"> </body>input:focus { background-color: red; }
五、复合选择器总结
选择器 作用 特征 使用情况 隔开符号 后代选择器 选择后代元素 子孙后代都可以 较多 空格 .nav a 子代选择器 选择最近一级子元素 只选亲儿子 较少 大于号 .nav>p 并集选择器 选择多个元素 用于集体声明 较多 逗号 .nav,p,a 链接伪类选择器 选择不同状态的链接 跟链接相关 较多 冒号 a:hover :focus 选择器 选择获得光标的表单 跟表单相关 较少 冒号 input:focus 推荐学习:css视频教程
Das obige ist der detaillierte Inhalt vonCSS bietet mehrere zusammengesetzte Selektoren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 HTML und React: Die Beziehung zwischen Markup und KomponentenApr 12, 2025 am 12:03 AM
HTML und React: Die Beziehung zwischen Markup und KomponentenApr 12, 2025 am 12:03 AMDie Beziehung zwischen HTML und React ist der Kern der Front-End-Entwicklung und erstellt gemeinsam die Benutzeroberfläche moderner Webanwendungen. 1) HTML definiert die Inhaltsstruktur und die Semantik und erstellt eine dynamische Schnittstelle durch Komponenten. 2) React -Komponenten verwenden die JSX -Syntax, um HTML einzubetten, um intelligentes Rendering zu erreichen. 3) Komponentenlebenszyklus verwaltet HTML -Rendering und aktualisiert dynamisch nach Zustand und Attributen. 4) Verwenden Sie Komponenten, um die HTML -Struktur zu optimieren und die Wartbarkeit zu verbessern. 5) Die Leistungsoptimierung umfasst die Vermeidung unnötiger Rendering, die Verwendung von Schlüsselattributen und die Einhaltung der einzigen Verantwortung der Komponente.
 Reagieren und das Frontend: Bauen Sie interaktive Erlebnisse aufApr 11, 2025 am 12:02 AM
Reagieren und das Frontend: Bauen Sie interaktive Erlebnisse aufApr 11, 2025 am 12:02 AMReact ist das bevorzugte Werkzeug zum Aufbau interaktiver Front-End-Erlebnisse. 1) React vereinfacht die UI -Entwicklung durch Komponentierungen und virtuelles DOM. 2) Komponenten werden in Funktionskomponenten und Klassenkomponenten unterteilt. Funktionskomponenten sind einfacher und Klassenkomponenten bieten mehr Lebenszyklusmethoden. 3) Das Arbeitsprinzip von React beruht auf virtuellen DOM- und Versöhnungsalgorithmus, um die Leistung zu verbessern. 4) State Management verwendet Usestate oder diese. 5) Die grundlegende Verwendung umfasst das Erstellen von Komponenten und das Verwalten von Status, und die erweiterte Verwendung umfasst benutzerdefinierte Haken und Leistungsoptimierung. 6) Zu den häufigen Fehlern gehören unsachgemäße Statusaktualisierungen und Leistungsprobleme, Debugging -Fähigkeiten umfassen die Verwendung von ReactDevtools und exzellent
 Reagieren Sie und der Frontend Stack: die Werkzeuge und TechnologienApr 10, 2025 am 09:34 AM
Reagieren Sie und der Frontend Stack: die Werkzeuge und TechnologienApr 10, 2025 am 09:34 AMReact ist eine JavaScript -Bibliothek zum Erstellen von Benutzeroberflächen mit ihren Kernkomponenten und staatlichen Verwaltung. 1) Vereinfachen Sie die UI -Entwicklung durch Komponentierungen und Staatsmanagement. 2) Das Arbeitsprinzip umfasst Versöhnung und Rendering, und die Optimierung kann durch React.Memo und Usememo implementiert werden. 3) Die grundlegende Verwendung besteht darin, Komponenten zu erstellen und zu rendern, und die erweiterte Verwendung umfasst die Verwendung von Hooks und ContextAPI. 4) Häufige Fehler wie eine unsachgemäße Status -Update können Sie ReactDevtools zum Debuggen verwenden. 5) Die Leistungsoptimierung umfasst die Verwendung von React.
 Reacts Rolle bei HTML: Verbesserung der BenutzererfahrungApr 09, 2025 am 12:11 AM
Reacts Rolle bei HTML: Verbesserung der BenutzererfahrungApr 09, 2025 am 12:11 AMReact kombiniert JSX und HTML, um die Benutzererfahrung zu verbessern. 1) JSX bettet HTML ein, um die Entwicklung intuitiver zu gestalten. 2) Der virtuelle DOM -Mechanismus optimiert die Leistung und reduziert den DOM -Betrieb. 3) Komponentenbasierte Verwaltungs-Benutzeroberfläche zur Verbesserung der Wartbarkeit. 4) Staatsmanagement und Ereignisverarbeitung verbessern die Interaktivität.
 Reagieren Sie Komponenten: Erstellen wiederverwendbarer Elemente in HTMLApr 08, 2025 pm 05:53 PM
Reagieren Sie Komponenten: Erstellen wiederverwendbarer Elemente in HTMLApr 08, 2025 pm 05:53 PMReact -Komponenten können durch Funktionen oder Klassen definiert werden, wobei die UI -Logik eingefasst und Eingabedaten durch Props akzeptiert werden. 1) Komponenten definieren: Verwenden Sie Funktionen oder Klassen, um Reaktierungselemente zurückzugeben. 2) Rendering -Komponente: React -Aufrufe rendern Methode oder führt die Funktionskomponente aus. 3) Multiplexing -Komponenten: Daten durch Requisiten übergeben, um eine komplexe Benutzeroberfläche zu erstellen. Mit dem Lebenszyklusansatz von Komponenten kann die Logik in verschiedenen Phasen ausgeführt werden, wodurch die Entwicklungseffizienz und die Wartbarkeit des Codes verbessert werden.
 Reagieren Sie den strengen ModuszweckApr 02, 2025 pm 05:51 PM
Reagieren Sie den strengen ModuszweckApr 02, 2025 pm 05:51 PMReact Strict Mode ist ein Entwicklungstool, das potenzielle Probleme in React -Anwendungen hervorhebt, indem zusätzliche Überprüfungen und Warnungen aktiviert werden. Es hilft, den Legacy -Code, unsichere Lebenszyklen und Nebenwirkungen zu identifizieren und moderne Reaktionspraktiken zu fördern.
 Fragmente reagierenApr 02, 2025 pm 05:50 PM
Fragmente reagierenApr 02, 2025 pm 05:50 PMReact -Fragmente ermöglichen es, Kinder ohne zusätzliche Dom -Knoten zu gruppieren und Struktur, Leistung und Zugänglichkeit zu verbessern. Sie unterstützen Schlüssel für die effiziente Listenrendern.
 Reaktions VersöhnungsprozessApr 02, 2025 pm 05:49 PM
Reaktions VersöhnungsprozessApr 02, 2025 pm 05:49 PMIn dem Artikel wird der Versöhnungsprozess von React erläutert und beschreibt, wie er das DOM effizient aktualisiert. Zu den wichtigsten Schritten gehören das Auslösen der Versöhnung, das Erstellen eines virtuellen DOM, die Verwendung eines differenzierenden Algorithmus und die Anwendung minimaler DOM -Updates. Es deckt auch Perfo ab


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

WebStorm-Mac-Version
Nützliche JavaScript-Entwicklungstools

MantisBT
Mantis ist ein einfach zu implementierendes webbasiertes Tool zur Fehlerverfolgung, das die Fehlerverfolgung von Produkten unterstützen soll. Es erfordert PHP, MySQL und einen Webserver. Schauen Sie sich unsere Demo- und Hosting-Services an.

SublimeText3 Linux neue Version
SublimeText3 Linux neueste Version

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor







