Heim >Web-Frontend >CSS-Tutorial >So legen Sie die Textfeldbreite in CSS fest
So legen Sie die Textfeldbreite in CSS fest
- 青灯夜游Original
- 2021-07-14 17:10:445984Durchsuche
In CSS können Sie das Attribut width verwenden, um die Breite des Textfelds festzulegen. Sie müssen nur den Stil „width: width value;“ zum Textfeldelement hinzufügen. Das width-Attribut kann die Breite des Elements festlegen, wodurch die Breite des Inhaltsbereichs des Elements definiert wird. Pads, Ränder und Ränder können außerhalb des Inhaltsbereichs hinzugefügt werden.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer. Das
Der Textbereich kann eine unbegrenzte Textmenge enthalten und die Standardschriftart für den Text ist eine Schriftart mit fester Breite (normalerweise Courier).
Sie können die Größe des Textbereichs über die Attribute „cols“ und „rows“ angeben oder die CSS-Attribute „height“ und „width“ verwenden, um die Höhe und Breite festzulegen. Das Attribut „width“ legt die Breite des Elements fest. Dieses Attribut definiert die Breite des Inhaltsbereichs des Elements und Auffüllungen, Rahmen und Ränder können außerhalb des Inhaltsbereichs hinzugefügt werden. Nicht ersetzte Inline-Elemente ignorieren dieses Attribut.
Beispiel:<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.width{
width: 400px;
}
</style>
</head>
<body><br>
<textarea>我是一个文本框,默认宽度。</textarea><br><br>
<textarea class="width">我是一个文本框,使用css width属性设置宽度为400px。</textarea>
</body>
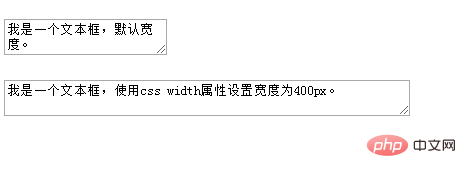
</html>Rendering:
 (Teilen von Lernvideos:
(Teilen von Lernvideos:
Das obige ist der detaillierte Inhalt vonSo legen Sie die Textfeldbreite in CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

