Heim >Backend-Entwicklung >PHP-Problem >Detaillierte Einführung in die Browser-Caching-Technologie, die Websites zum Fliegen bringt
Detaillierte Einführung in die Browser-Caching-Technologie, die Websites zum Fliegen bringt
- 醉折花枝作酒筹nach vorne
- 2021-07-14 15:46:102166Durchsuche
Caching-Technologie ist in Website-Anwendungen sehr wichtig. Sie spielt eine unverzichtbare Rolle bei der Reduzierung des Server-Anforderungsdrucks und der Erhöhung der Browser-Caching-Geschwindigkeit. Gestern hat mich jemand nach dem Prinzip des Browser-Caching gefragt stellt das Caching-Prinzip von Browsern vor.

Text:
Caching-Technologie:
Bevor wir die Caching-Technologie vorstellen, schauen wir uns zunächst ein Preisdiagramm der LAMP-Website an. Mithilfe des Architekturdiagramms können wir uns ein klares Bild vom gesamten Cache der Website machen
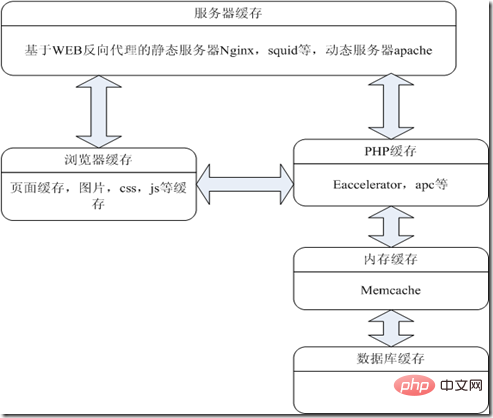
Das Folgende ist ein LAMP-Cache-Diagramm:

LAMP-Cache-Diagramm
Auf dem Bild können wir sehen, dass der Website-Cache hauptsächlich in fünf Teile unterteilt ist
Server-Cache: hauptsächlich statische Server, basierend auf Nginx und Squid auf Web-Reverse-Proxy sowie die Module mod_proxy und mod_cache von Apache2
Browser-Cache: einschließlich Seiten-HTML-Cache und Cache für Bild-JS, CSS und andere Ressourcen
PHP-Cache: Es gibt viele kostenlose PHP-Pufferbeschleunigung Tools wie APC Eaccerlertor usw.
Speichercache: Verwendet hauptsächlich den verteilten Caching-Mechanismus von Memcache
-
Datenbankcache: Durch Konfigurieren des Datenbankcaches sowie des Datenspeicherprozesses, der Verbindungspooltechnologie usw.
Das Folgende konzentriert sich auf das Browser-Cache-Prinzip:
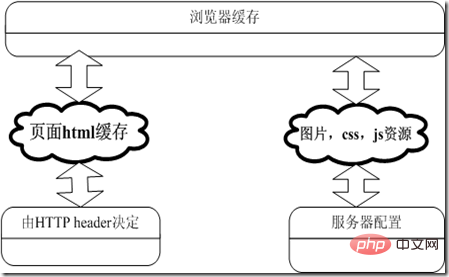
Meine Sprachausdrucksfähigkeit ist begrenzt, also schauen wir uns zuerst das Bild an, das intuitiver und prägnanter ist:

Aus dem Bild oben: Das können wir wissen Der Browser-Cache ist hauptsächlich in zwei Teile unterteilt:
Der Cache der Seite HTML
Caching von Bildern, CSS, JS, Flash usw.
Browser-Caching basiert auf dem Speichern von Seiteninformationen im Die lokale Computerfestplatte des Benutzers und das Server-Caching basieren auf dem Speichern der vom Benutzer besuchten Seiten auf der Festplatte des Servers fordert Informationen an, und das andere sind die Antwortinformationen des Servers. Dazu gehören hauptsächlich Pragma: No-Cache, Cache-Control, Expires, Last-Modified, If-Modified-Since. Unter diesen wird Pragma: no-cache durch HTTP/1.0 spezifiziert und Cache-Control wird durch HTTP/1.1 spezifiziert.
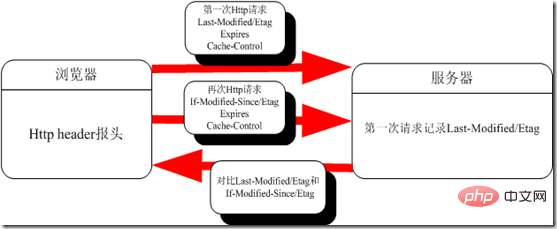
Das von mir selbst gezeichnete Arbeitsprinzipdiagramm:
Auf dem Bild können wir sehen, dass das Prinzip hauptsächlich in drei Schritte unterteilt ist:
Erste Anfrage: Der Browser übergibt den http-Header mit Ablaufdatum, Cache- Steuerung, Last-Modified/Etag wird vom Server angefordert. Zu diesem Zeitpunkt zeichnet der Server den Last-Modified/Etag der ersten Anfrage auf. Kontrolle, If-Modified-Since/Etag fordert den Server an
Der Server vergleicht den zum ersten Mal aufgezeichneten Last-Modified/Etag mit dem erneut angeforderten If-Modified-Since/Etag und bestimmt, ob er aktualisiert werden muss. und antwortet dann auf die Anfrage
bezogene Parameter Beschreibung; Die Hauptparameter von
Cache-Control Cache-Control: privat/öffentlich Öffentlich Die Antwort wird zwischengespeichert und von mehreren Benutzern geteilt. Private Antworten können nur privat zwischengespeichert und nicht zwischen Benutzern geteilt werden.
Cache-Control: no-cache: Nicht zwischenspeichern
Cache-Control: max-age=x: Cache-Zeit in Sekunden
Cache-Control: Must-Revalidate: Wenn die Seite abgelaufen ist, gehen Sie zum Server Get .
Expires: Die Ablaufzeit der angezeigten Einstellungsseite
Last-Modified: Die letzte Änderungszeit des Anforderungsobjekts wird verwendet, um festzustellen, ob der Cache abgelaufen ist. Sie wird normalerweise anhand der Zeitinformationen der Datei generiert If-Modified-Since: Der Client sendet die dazugehörige Anfrage. Die Informationen beziehen sich auf das letzte Änderungsdatum des Browser-Cache-Anfrageobjekts, das zum Vergleich mit dem Last-Modified auf der Serverseite verwendet wird
Etag: ETag ist ein Token, das Webressourcen zugeordnet werden kann. Es verfügt über wenige Funktionen wie „Last-Modified“, ist aber auch ein Bezeichner, der im Allgemeinen zusammen mit „Last-Modified“ verwendet wird, um die Genauigkeit der Serverbeurteilung zu verbessern. Über den Cache von Bildern: css, js, flash
Diese Technologie wird hauptsächlich durch die Konfiguration des Servers implementiert. Wenn Sie einen Apache-Server verwenden, können Sie das mod_expires-Modul verwenden, um Folgendes zu implementieren:
Kompilieren Sie das mod_expires-Modul:
Cd /root/httpd-2.2. 3/modules/metadata
/usr/local/apache/bin/apxs -i -a -c mod_expires.c //Kompilieren
httpd.conf-Konfiguration bearbeiten: folgenden Inhalt hinzufügen
<IfModule mod_expires.c> ExpiresActive on ExpiresDefault "access plus 1 month" ExpiresByType text/html "access plus 1 months" ExpiresByType text/css "access plus 1 months" ExpiresByType Detaillierte Einführung in die Browser-Caching-Technologie, die Websites zum Fliegen bringt/gif "access plus 1 months" ExpiresByType Detaillierte Einführung in die Browser-Caching-Technologie, die Websites zum Fliegen bringt/jpeg "access plus 1 months" ExpiresByType Detaillierte Einführung in die Browser-Caching-Technologie, die Websites zum Fliegen bringt/jpg "access plus 1 months" ExpiresByType Detaillierte Einführung in die Browser-Caching-Technologie, die Websites zum Fliegen bringt/png "access plus 1 months" EXpiresByType application/x-shockwave-flash "access plus 1 months" EXpiresByType application/x-javascript "access plus 1 months" #ExpiresByType video/x-flv "access plus 1 months" </IfModule>
Erklärung: Der erste Satz - Starten Sie den Dienst
Der zweite Satz – die Standardzeit beträgt einen Monat
Im Folgenden sind die Cache-Zeiteinstellungen für verschiedene Arten von Ressourcen aufgeführt
Empfohlenes Lernen: php-Video-Tutorial
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in die Browser-Caching-Technologie, die Websites zum Fliegen bringt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

