Heim >Web-Frontend >Front-End-Fragen und Antworten >So legen Sie die Rahmenfarbe per CSS fest
So legen Sie die Rahmenfarbe per CSS fest
- 青灯夜游Original
- 2021-07-14 13:50:002605Durchsuche
In CSS können Sie die Eigenschaften border-color, border-top-color, border-bottom-color, border-left-color und border-right-color verwenden, um die Rahmenfarbe des Elements festzulegen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
CSS-Eigenschaft zum Festlegen der Rahmenfarbe
| Eigenschaft | Beschreibung |
|---|---|
| border-bottom-color | Legen Sie die untere Rahmenfarbe eines Elements fest. |
| border-left-color | Legen Sie die linke Randfarbe eines Elementsymbols fest. |
| border-right-color | Legen Sie die rechte Randfarbe eines Elements fest. |
| border-top-color | Legen Sie die obere Randfarbe eines Elements fest. |
| border-color | Legen Sie die vier Randfarben eines Elements fest. |
Die Eigenschaft „border-color“ ist eine Abkürzungseigenschaft, die vier Rahmenfarben in einer Deklaration festlegen kann und 1 bis 4 Farben festlegen kann.
Dieses Attribut kann die Farbe der sichtbaren Teile aller Ränder eines Elements oder unterschiedliche Farben für die 4 Seiten festlegen.
Beispiel:
border-color:red green blue pink;
Der obere Rand ist rot
Der rechte Rand ist grün
Der untere Rand ist blau
Der linke Rand ist rosa
border-color:red green blue;
-
Das Obermaterial Der Rand ist rot
border-color:dotted red green;
-
Alle 4 Ränder sind rot
-
Beispiel 1:
border-color:red;
- Beispiel 2:
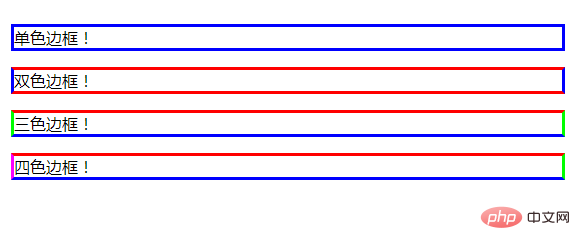
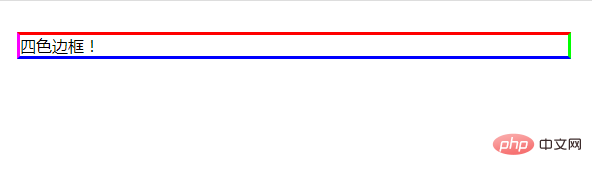
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> p.one { border-style:solid; border-color:#0000ff; } p.two { border-style:solid; border-color:#ff0000 #0000ff; } p.three { border-style:solid; border-color:#ff0000 #00ff00 #0000ff; } p.four { border-style:solid; border-color:#ff0000 #00ff00 #0000ff rgb(250,0,255); } </style> </head> <body> <p class="one">单色边框!</p> <p class="two">双色边框!</p> <p class="three">三色边框!</p> <p class="four">四色边框!</p> </body> </html> - CSS-Farbe
- In CSS können Farbwerte verwendet werden Farbnamen. Es gibt vier Möglichkeiten, Prozentsätze, Zahlen und Hexadezimalwerte zu schreiben.

 Tabelle 1: Von CSS-Spezifikationen empfohlene Farbnamen
Tabelle 1: Von CSS-Spezifikationen empfohlene Farbnamen
SilberHellgrau
MarineblauDunkelblau
Blau
Hellblau
Grün
| blaugrün | indigo | aqua | himmelblau | kastanienbraun | |
|---|---|---|---|---|---|
| rot | groß. rot | lila | tiefes Lila | Fuchsia | |
| oliv | braun | gelb | hellgelb | grau | |
| weiß | Muschelweiß | ||||
Das obige ist der detaillierte Inhalt vonSo legen Sie die Rahmenfarbe per CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

