Heim >Web-Frontend >js-Tutorial >Funktionale Programmierung mit JavaScript (1) Übersetzungskenntnisse in Javascript
Funktionale Programmierung mit JavaScript (1) Übersetzungskenntnisse in Javascript
- PHP中文网Original
- 2016-05-16 15:37:311182Durchsuche
Programmierparadigma
Ein Programmierparadigma ist ein Rahmenwerk, das aus Werkzeugen besteht, um über ein Problem nachzudenken und eine Vision für das Problem zu verwirklichen. Viele moderne Sprachen sind Polyparadigmen (oder Multiparadigmen): Sie unterstützen viele verschiedene Programmierparadigmen, wie z. B. objektorientiert, Metaprogrammierung, funktional, prozedural usw.

Funktionales Programmierparadigma
Funktionale Programmierung ist wie ein wasserstoffbetriebenes Auto – fortschrittlich, futuristisch, aber es wurde nicht weit verbreitet . Im Gegensatz zur imperativen Programmierung besteht sie aus einer Folge von Anweisungen, die den globalen Zustand zur Ausführungszeit aktualisieren. Funktionale Programmierung verwandelt Berechnungen in Ausdrucksauswertungen. Diese Ausdrücke bestehen alle aus rein mathematischen Funktionen, die erstklassig sind (als Normalwerte verwendet und verarbeitet werden können) und keine Nebenwirkungen haben.

Funktionale Programmierung schätzt die folgenden Werte:
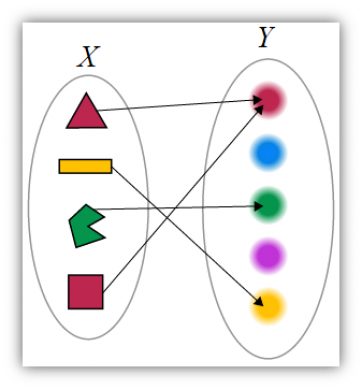
Funktionen haben oberste Priorität
Das sollten wir Behandeln Sie Funktionen. Werden wie andere Klassenobjekte in Programmiersprachen behandelt. Mit anderen Worten: Sie können Funktionen in Variablen speichern, Funktionen dynamisch erstellen und Funktionen zurückgeben oder Funktionen an andere Funktionen übergeben. Schauen wir uns ein Beispiel an...

Eine Zeichenfolge kann als Variable gespeichert werden, ebenso wie Funktionen, zum Beispiel:
var sayHello = function() { return “Hello” };Eine Zeichenfolge kann als Objektfeld gespeichert werden, ebenso wie eine Funktion, zum Beispiel:
var person = {message: “Hello”, sayHello: function() { return “Hello” }};Eine Zeichenfolge kann nur erstellt werden, wenn sie erneut benötigt wird, und so weiter kann eine Funktion sein, zum Beispiel:
“Hello ” + (function() { return “World” })(); //=> Hello WorldEine Zeichenfolge kann als Eingabeparameter an eine Funktion übergeben werden, und die Funktion kann dies auch tun:
function hellloWorld(hello, world) { return hello + world() }Eine Zeichenfolge kann sein Wird als Funktionsrückgabewert verwendet, und die Funktion kann dies auch tun, zum Beispiel:
return “Hello”;
return function() { return “Hello”};Fall hoher Ordnung

Wenn eine Funktion andere Funktionen als Eingabeparameter oder als Rückgabewerte akzeptiert, spricht man von einer Funktion höherer Ordnung. Wir haben gerade ein Beispiel einer Funktion höherer Ordnung gesehen. Schauen wir uns als Nächstes eine komplexere Situation an.
Beispiel 1:
[1, 2, 3].forEach(alert); // alert 弹窗显示“1" // alert 弹窗显示 "2" // alert 弹窗显示 "3”
Beispiel 2:
function splat(fun) {
return function(array) {
return fun.apply(null, array);
};
}
var addArrayElements = splat(function(x, y) { return x + y });
addArrayElements([1, 2]);
//=> 3FavoritenReine Funktionen

Rein Funktionen haben keine weiteren Nebenwirkungen. Die sogenannten Nebenwirkungen beziehen sich auf die durch die Funktion verursachte Änderung des externen Zustands der Funktion. Zum Beispiel:
Ändern Sie eine Variable
Ändern Sie die Datenstruktur
Ändern Sie eine Variable aus die Außenwelt Legen Sie ein Feld fest
Eine Ausnahme auslösen oder eine Fehlermeldung anzeigen
Das einfachste Beispiel ist eine mathematische Funktion. Die Funktion Math.sqrt(4) gibt immer 2 zurück. Es werden keine anderen Kühlinformationen wie Status oder Einstellungsparameter verwendet. Mathematische Funktionen verursachen niemals Nebenwirkungen.
Vermeiden Sie Statusänderungen

Funktionale Programmierung unterstützt reine Funktionen, die keine Daten ändern können, so ist es auch Wird hauptsächlich zur Erstellung unveränderlicher Daten verwendet. Auf diese Weise ist es nicht erforderlich, eine vorhandene Datenstruktur zu ändern, und es kann effizient eine neue erstellt werden.
Vielleicht möchten Sie wissen, ob eine reine Funktion durch Ändern einiger lokaler Daten einen unveränderlichen Rückgabewert erzeugt ? von? Die Antwort ist ja.
Nur sehr wenige Datentypen in JavaScript sind standardmäßig unveränderlich. String ist ein Beispiel für einen Datentyp, der nicht geändert werden kann:
var s = "HelloWorld";
s.toUpperCase();
//=> "HELLOWORLD"
s;
//=> "HelloWorld"Vorteile des unveränderlichen Zustands
• Vermeiden Sie Verwirrung und erhöhen Sie die Programmgenauigkeit: In komplexen Systemen werden Fehler am meisten verdeckt werden dadurch verursacht, dass der Status durch externen Clientcode im Programm geändert wird.
• Etablieren Sie eine „schnelle und präzise“ Multithread-Programmierung: Wenn mehrere Threads denselben gemeinsamen Wert ändern können, müssen Sie den Wert synchron abrufen. Für Experten ist dies eine mühsame und fehleranfällige Programmierherausforderung.
Software-Transaktionsspeicher und das Actor-Modell ermöglichen eine direkte Thread-sichere Verarbeitung von Änderungen.
Verwenden Sie Rekursion anstelle von Schleifenaufrufen

Rekursion ist die bekannteste Technik der funktionalen Programmierung. Falls Sie es noch nicht wissen: Eine rekursive Funktion ist eine Funktion, die sich selbst aufruft.
替代反复循环的最经典方式就是使用递归,即每次完成函数体操作之后,再继续执行集合里的下一项,直到满足结束条件。递归还天生符合某些算法实现,比如遍历树形结构(每个树枝都是一颗小树)。
在任何语言里,递归都是一项重要的函数式编程方式。很多函数语言甚至要求的更加严格:只支持递归遍历,而不支持显式的循环遍历。这需要语言必须保证消除了尾端调用,这是 JavasSrip 不支持的。
惰性求值优于激进计算

数学定义了很多无穷集合,比如自然数(所有的正整数)。他们都是符号表示。任意特定有限的子集都在需要时求值。我们将其称之为惰性求值(也叫做非严格求值,或者按需调用,延迟执行)。及早求值会强迫我们表示出所有无穷数据,而这显然是不可能的。
很多语言都默认是惰性的,有些也提供了惰性数据结构以表达无穷集合,并在需要时对自己进行精确计算。
很明显一行代码 result = compute() 所表达的是将 compute() 的返回结果赋值给 result。但是 result 的值究竟是多少只有其被用到的时候才有意义。
可见策略的选择会在很大程度上提高性能,特别是当用在链式处理或者数组处理的时候。这些都是函数式程序员所喜爱的编程技术。
这就开创可很多可能性,包括并发执行,并行技术以及合成。
但是,有一个问题,JavaScrip 并不对自身进行惰性求值。话虽如此,Javascript 里的函数库可以有效地模拟惰性求值。
闭包的全部好处
所有的函数式语言都有闭包,然而这个语言特性经常被讨论得很神秘。闭包是一个函数,这个函数有着对内部引用的所有变量的隐式绑定。换句话说,该函数对它引用的变量封闭了一个上下文。JavaScript 中的闭包是能够访问父级作用域的函数,即使父级函数已经调用完毕。
function multiplier(factor) {
return function(number) {
return number * factor;
};
}
var twiceOf = multiplier(2);
console.log(twiceOf(6));
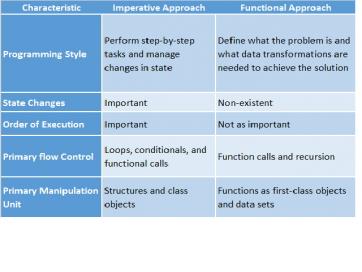
//=> 12声明式优于命令式编程
函数式编程是声明式的,就像数学运算,属性和关系是定义好的。运行时知道怎么计算最终结果。阶乘函数的定义提供了一个例子:
factorial(n) = 1 if n = 1
n * factorial(n-1) if n > 1
该定义将 factorial(n) 的值关联到 factorial(n-1),是递归定义。特殊情况下的 factorial(1) 终止了递归。
var imperativeFactorial = function(n) {
if(n == 1) {
return 1
} else {
product = 1;
for(i = 1; i <= n; i++) {
product *= i;
}
return product;
}
}
var declarativeFactorial = function(n) {
if(n == 1) {
return 1
} else {
return n * factorial(n - 1);
}
}从它实现阶乘计算来看,声明式的阶乘可能看起来像“命令式”的,但它的结构更像声明式的。
命令式阶乘使用可变值、循环计数器和结果来累加计算后的结果。这个方法显式地实现了特定的算法。不像声明式版本,这种方法有许多可变步骤,导致它更难理解,也更难避免 bug 。

函数式JavaScript库
有很多函数式库:underscore.js, lodash,Fantasy Land, Functional.js, Bilby.js, fn.js, Wu.js, Lazy.js, Bacon.js, sloth.js, stream.js, Sugar, Folktale, RxJs 等等。
函数式程序员工具包
map(), filter(), 和 reduce()函数 构成了函数式程序员工具包的核心。 纯高阶函数成了函数式方法的主力。事实上,它们是纯函数和高阶函数应该仿效的典型。它们用一个函数作为输入,返回没有副作用的输出。
这些 JavaScript 函数对每一个函数式程序来说都是至关重要的。他们可以去除循环和语句,使得代码更加整洁。这些都是实现 ECMAScript5.1 的浏览器的标准,他们只处理数组。每次调用都会创建创建并返回一个新的数组。已存在的数组不会被修改。但是稍等,事情很不止于此。。。他们还将函数作为输入参数,通常是作为回调的匿名函数。他们会遍历将整个数组并且将该回调函数应用与每一项!
myArray = [1,2,3,4];
newArray = myArray.map(function(x) {return x*2});
console.log(myArray); // Output: [1,2,3,4]
console.log(newArray); // Output: [2,4,6,8]
除了这三个函数,还有很多函数可以扎入到几乎每一个函数式应用里:
forEach(),concat(), reverse(), sort(), every() 以及some().
JavaScript'sGatheringPardigms
JavaScript ist natürlich keine funktionale Programmiersprache im engeren Sinne, was ebenfalls zu einer Fokussierung auf Folgendes anregt andere Paradigmen Verwendung:
Imperative Programmierung: Programmierung basierend auf detaillierten Operationsbeschreibungen
Prototypbasierte objektorientierte Programmierung: basierend auf Prototypobjekten und Programmierung seiner Beispiele
Metaprogrammierung: eine Programmiermethode, die das JavaScript-Ausführungsmodell manipuliert. Eine gute Definition von Metaprogrammierung beschreibt es wie folgt: „Programmierung geschieht, wenn Sie Code schreiben, um etwas zu tun, während Metaprogrammierung geschieht, wenn Sie Code schreiben, der eine Änderung in der Art und Weise bewirkt, wie etwas interpretiert wird
Das Obige ist der Inhalt der Verwendung von JavaScript für die funktionale Programmierung (1). Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn) 🎜>
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

