Heim >Web-Frontend >Front-End-Fragen und Antworten >Hat Javascript eine Split-Funktion?
Hat Javascript eine Split-Funktion?
- 青灯夜游Original
- 2021-07-06 15:57:242847Durchsuche
Split-Funktion in Javascript. split() ist eine integrierte Funktion des js-String-Objekts. Sie wird verwendet, um einen String in ein String-Array aufzuteilen und das String-Array zurückzugeben. Das Syntaxformat ist „str.split(separator [,length])“.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
JavaScript-String-Objekt-Split()
Die Methode „JavaScript-Split()“ wird verwendet, um einen String in ein String-Array aufzuteilen. Das Format lautet:
str.split( 分隔符 [,length] )
Diese Methode und join() des Arrays sind die umgekehrten Operationen voneinander. Die Methode
split() teilt einen String gemäß dem Parameter „separator“ in ein String-Array auf, das nicht länger ist als die durch den Parameter „length“ angegebene Länge. Der Parameter „separator“ kann entweder ein String oder ein regulärer Ausdruck sein. Der optionale Parameter „length“ gibt die maximale Länge des zurückgegebenen Arrays an. Wenn der Längenparameter festgelegt ist, wird die Anzahl der zurückgegebenen Zeichenfolgen nicht größer als dieser Parameter sein. Wenn dieser Parameter nicht festgelegt ist, wird die gesamte Zeichenfolge unabhängig von ihrer Länge aufgeteilt. Die Methode
split() teilt die Zeichenfolge str an der durch das Trennzeichen angegebenen Grenze, und die Zeichenfolge im zurückgegebenen Array enthält nicht das Trennzeichen selbst. Es ist zu beachten, dass jedes Zeichen in der Zeichenfolge „str“ geteilt wird, wenn das Trennzeichen die leere Zeichenfolge „“ ist. Das Beispiel für
split() lautet wie folgt:
var str = "Hello,can I help you?";
alert(str.split(","));//使用,作为分隔符,输出:["Hello","can I help you?"]
alert(str.split(' '));//使用空格字符串作为分隔符,输出:["Hello,can", "I", "help", "you?"]
alert(str.split(''));//使用空字符串作为分隔符,输出:["H","e","l","l","o",",","c","a","n","
//","I"," ","h","e","l","p"," ","y","o","u","?"]
alert(str.split('can'));//使用"can"字符串作为分隔符,输出:["Hello,", " I help you?"]Beispiel: Verwenden Sie split(), um die Hintergrundfarbe des Eingabetextes festzulegen.
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>使用split()和join()实现对输入文字设置背景颜色</title>
<script>
window.onload = function(){
var oDiv = document.getElementById('div1');
var aInp = document.getElementsByTagName('input');
var arrColor = ['#FFC','#CC3','#6FC','#9C9','#C6F','#CFF'];
aInp[1].onclick = function(){
var str = aInp[0].value;
var arr = str.split('');//将字符串使用空字符串分隔为字符串数组
for(var i = 0; i < arr.length; i++){
arr[i] = '<span style="background:'+arrColor[i%arrColor.length]+';">'+
arr[i]+'</span>';
}
oDiv.innerHTML = arr.join('');//将数组各个元素使用空字符串连接成字符串
aInp[0].value = '';//清空文本框中输入的文本内容
};
};
</script>
<body>
<div id="div1" style="width:300px;height:50px;"></div>
<input type="text"/>
<input type="button" value="提交"/>
</body>
</html>Der obige JS-Code verwendet split(''), um die Zeichen der Zeichenfolge durch Nullzeichen zu trennen und sie als Array-Elemente im Array arr zu speichern, und verwendet dann eine Schleifenanweisung, um jedem Zeichenelement in eine Hintergrundfarbe hinzuzufügen Das Array. Join('') verwendet das Nullzeichen, um die Zeichenelemente im Array zu einer Zeichenfolge zu verketten.
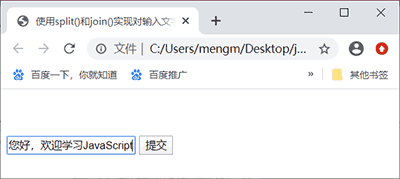
Laufergebnis:
Geben Sie den Textinhalt in das Textfeld ein:

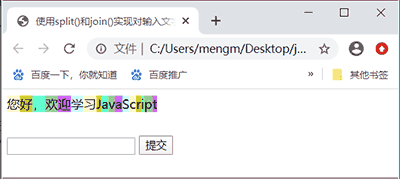
Klicken Sie auf die Schaltfläche „Senden“, um dem Text einen Hintergrund hinzuzufügen:

[Verwandte Empfehlungen: Javascript-Lerntutorial]
Das obige ist der detaillierte Inhalt vonHat Javascript eine Split-Funktion?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

