Heim >Web-Frontend >js-Tutorial >So erstellen Sie ein Dropdown-Menü in JavaScript
So erstellen Sie ein Dropdown-Menü in JavaScript
- 藏色散人Original
- 2021-07-03 10:01:2811084Durchsuche
So erstellen Sie ein Dropdown-Menü mit JavaScript: 1. Verwenden Sie das Wertattribut, um die Optionen des Dropdown-Menüs abzurufen. 2. Bestimmen Sie den Status des Div basierend auf den Optionen Stil zum Ausblenden oder Anzeigen des Div.

Die Betriebsumgebung dieses Artikels: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Wie erstelle ich ein Dropdown-Menü mit JavaScript?
JS-Dropdown-Menü-Erstellung
1. Verwenden Sie js, um Divs über Dropdown-Menüs auszublenden und anzuzeigen.
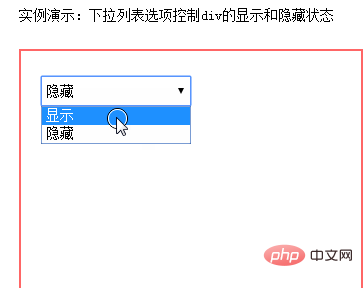
Idee: Verwenden Sie das Wertattribut, um die Optionen des Dropdown-Menüs abzurufen → Bestimmen Sie den Status von das Div gemäß den Optionen → Verwenden Sie den Stil style.display. Verstecken oder zeigen Sie das Div an. Die Beispieldemonstration lautet wie folgt:
Code
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>W3Cschool(w3cschool.cn)</title>
</head>
<body>
<select id="test_select">
<option value="1">显示</option>
<option value="2">隐藏</option>
</select>
<div id="test">我是一个div么呀我是一个div</div>
<script>
window.onload = function () {
var obj_select = document.getElementById("test_select");
var obj_div = document.getElementById("test");
obj_select.onchange = function () {
obj_div.style.display = this.value == 1 ? "block" : "none";
}
}
</script>
</body>
</html>Effektdemonstration

2. So verwenden Sie js, um ein Dropdown-Menü anzuzeigen, wenn die Maus darüber gleitet
Die allgemeine Idee ist wie folgt: Erstens Legen Sie die Breite und Höhe des Menüfelds fest und fügen Sie Position hinzu: relativ. Stellen Sie den Inhalt auf die gleiche Breite und Höhe ein und fügen Sie dann die absolute Positionierung der Breite zum Dropdown-Sekundärmenü hinzu.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>W3Cschool(w3cschool.cn)</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style-type: none;
}
a {
text-decoration: none;
font-size: 14px;
}
.nav {
margin: 100px;
}
.nav>li {
position: relative;
float: left;
width: 80px;
height: 41px;
text-align: center;
}
.nav li a {
display: block;
width: 100%;
height: 100%;
line-height: 41px;
color: #333;
}
.nav>li>a:hover {
background-color: #eee;
}
.nav ul {
display: none;
position: absolute;
top: 41px;
left: 0;
width: 100%;
border-left: 1px solid #FECC5B;
border-right: 1px solid #FECC5B;
}
.nav ul li {
border-bottom: 1px solid #FECC5B;
}
.nav ul li a:hover {
background-color: #FFF5DA;
}
</style>
</head>
<body>
<ul>
<li>
<a href="javascript:;">下拉</a>
<ul>
<li><a href="javascript:;">下拉1</a></li>
<li><a href="javascript:;">下拉2</a></li>
<li><a href="javascript:;">下拉3</a></li>
<li><a href="javascript:;">下拉4</a></li>
</ul>
</li>
</ul>
<script>
var lis = document.querySelector('.nav').children;
for (var i = 0; i < lis.length; i++) {
lis[i].onmouseover = function () {
this.children[i].style.display = 'block';
}
lis[i].onmouseout = function () {
this.children[i].style.display = 'none';
}
}
</script>
</body>
</html>Empfohlenes Lernen: „Javascript-Tutorial für Fortgeschrittene“
Das obige ist der detaillierte Inhalt vonSo erstellen Sie ein Dropdown-Menü in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

