Heim >Backend-Entwicklung >PHP-Tutorial >Werfen wir einen Blick darauf, wie VSCode den Laradock-Container und das PHPCS-Plug-in konfiguriert
Werfen wir einen Blick darauf, wie VSCode den Laradock-Container und das PHPCS-Plug-in konfiguriert
- 青灯夜游nach vorne
- 2021-07-02 18:32:293662Durchsuche

In diesem Artikel wird hauptsächlich beschrieben, wie Sie den Laradock-Container mit VSCode verknüpfen, die PHP-Umgebung des Containers und einige Plug-Ins konfigurieren und verwenden, z. B.: phpcs. phpcs。
由于 VSCode 已经继承了很多工具,不用我们怎么设置,就可以达到我们的目标。
从容器中打开代码
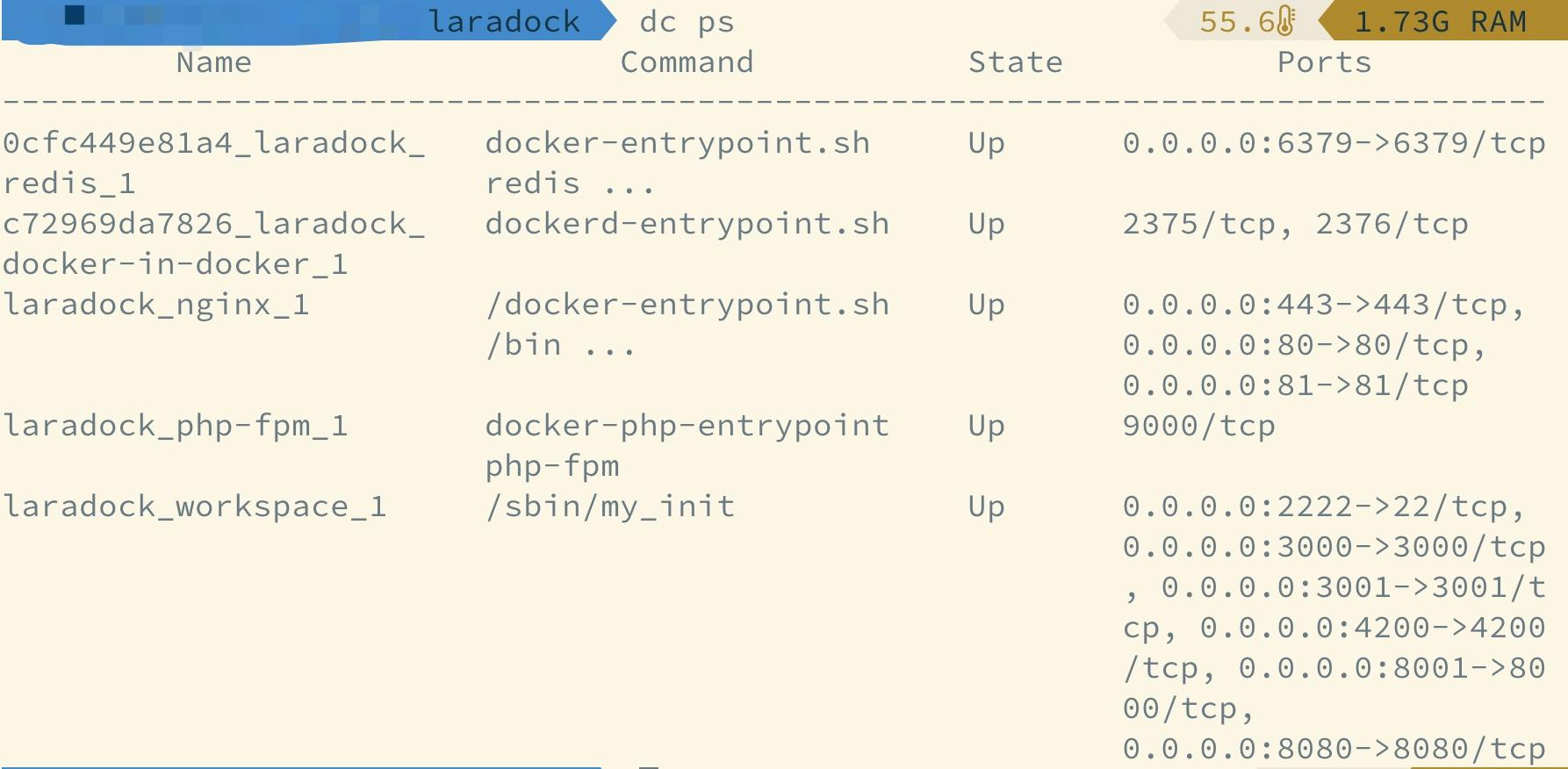
首先必须保证我们已经启动我们的容器了:

然后启动 VSCode,使用命令 F1,选择 Remote Explorer: Focus on Containers View:

选择我们的 workspace 容器:

这时候会重新打开新的页面让你选择代码所在的路径,OK 后即可打开代码,和从本地路径选择效果一样:

安装 phpcs 插件
因为本地 Laradock 配置多个源代码项目,所以全局安装 squizlabs/php_codesniffer,进入 workspace 容器:
// 进入容器 dc exec workspace bash // 安装插件 composer global require squizlabs/php_codesniffer
在 VSCode 安装 phpcs 插件:

接着就可以配置使用了,在 setting.json 增加:
"phpcs.executablePath": "/root/.composer/vendor/bin/phpcs",
"phpcs.standard": "PSR2"其中 phpcs 路径:

配置之后,就可以看到我们的代码不规范提示了:

原来关键字 function
 Öffnen Sie den Code aus dem Container
Öffnen Sie den Code aus dem ContainerZuerst müssen wir sicherstellen, dass wir unseren Container gestartet haben:

Dann VSCode starten, den Befehl F1 verwenden, auswählen Remote Explorer: Fokus auf Containeransicht:Wählen Sie unseren Arbeitsbereich-Container aus: 🎜🎜 🎜🎜Zu diesem Zeitpunkt wird eine neue Seite erneut geöffnet, auf der Sie den Pfad auswählen können, in dem sich der Code befindet.
🎜🎜Zu diesem Zeitpunkt wird eine neue Seite erneut geöffnet, auf der Sie den Pfad auswählen können, in dem sich der Code befindet. OK Der Code kann geöffnet werden und der Effekt ist der gleiche wie bei der Auswahl aus dem lokalen Pfad: 🎜🎜 🎜
🎜🎜Installieren Sie das PHPC-Plugin🎜🎜🎜Weil das lokale Laradock mit konfiguriert ist Mehrere Quellcode-Projekte, installieren Sie es global squizlabs/php_codesniffer code>, geben Sie den Workspace-Container ein: 🎜rrreee🎜Installieren Sie das <code>phpcs-Plug-in in VSCode: 🎜🎜 🎜🎜Sie können es dann konfigurieren und verwenden. Fügen Sie
🎜🎜Sie können es dann konfigurieren und verwenden. Fügen Sie setting.json hinzu: 🎜rrreee🎜wobei phpcs Pfad: 🎜🎜 🎜🎜Nach der Konfiguration sehen Sie die Meldung, dass unser Code nicht standardisiert ist: 🎜🎜
🎜🎜Nach der Konfiguration sehen Sie die Meldung, dass unser Code nicht standardisiert ist: 🎜🎜 🎜🎜Es stellt sich heraus, dass dazwischen ein zusätzlicher Leerraum ist Schlüsselwort
🎜🎜Es stellt sich heraus, dass dazwischen ein zusätzlicher Leerraum ist Schlüsselwort function und den Methodennamen. Nach der Änderung verschwand die Eingabeaufforderung: 🎜🎜🎜🎜🎜🎜 Zusammenfassung🎜🎜🎜Mit der Umgebung müssen Sie die erforderliche Umgebung wie PHP, PHPC usw. nicht lokal installieren und können Ihren Computer vollständig erstellen sehr „sauber“. Wenn Sie nicht entwickeln, können Sie Docker oder den Container direkt schließen und den Computer im „Office“-Status belassen. Nahtloser Wechsel zwischen „Entwicklung“ und „Verwaltung“. 🎜🎜Empfohlenes Lernen: „🎜PHP-Video-Tutorial🎜“🎜
Das obige ist der detaillierte Inhalt vonWerfen wir einen Blick darauf, wie VSCode den Laradock-Container und das PHPCS-Plug-in konfiguriert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Lernen Sie die Internationalisierungsfunktion in PHP kennen, um Währungs- und Datumsinformationen anzuzeigen
- Internationalisierte digitale Formatverarbeitung in PHP
- So lernen Sie Informationsformatierungsvorgänge in PHP
- So verwenden Sie das einfache und zuverlässige Rabbitmq-Komponentenpaket in PHP
- So verwenden Sie die Serializable-Schnittstelle, um die Serialisierung von Klassen in PHP anzupassen


