Heim >Entwicklungswerkzeuge >sublime >Detaillierte Erläuterung der Installation des Sublime-Plug-Ins Emmet und der Lösung des Problems des Tab-Vervollständigungscodes
Detaillierte Erläuterung der Installation des Sublime-Plug-Ins Emmet und der Lösung des Problems des Tab-Vervollständigungscodes
- 藏色散人nach vorne
- 2021-06-24 13:56:563765Durchsuche
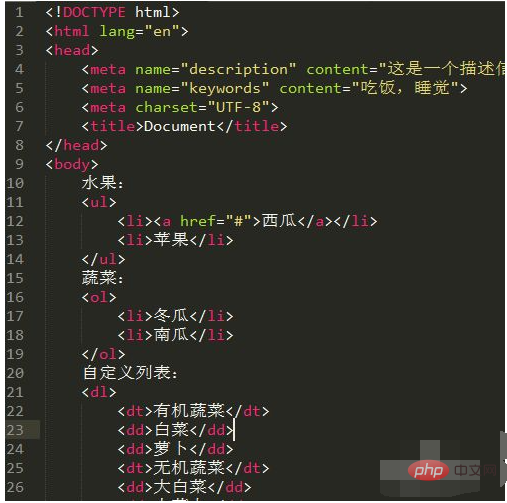
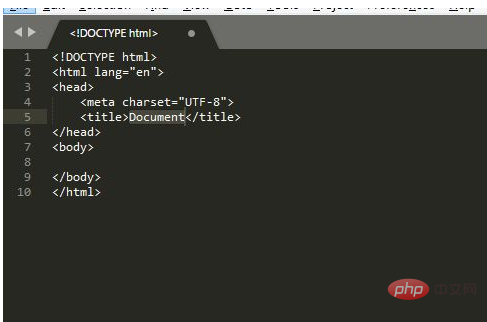
Emmet ist ein sehr nützliches Plug-in für das Web-Frontend-Entwicklungstool Sublime. Es verwendet eine CSS-Selektor-ähnliche Syntax zum Generieren von Code, was die Geschwindigkeit beim Schreiben von HTML- und CSS-Code erheblich verbessert. Halten Sie einfach die Tabulatortaste gedrückt, um eine Abkürzung in einen HTML- und CSS-Codeblock zu erweitern, wie in der Abbildung unten gezeigt. Die meisten Tags können automatisch generiert werden. Unten wird Ihnen in der Tutorial-Spalte von sublime eine Möglichkeit vorgestellt, das Emmet-Plug-in mithilfe der Online-Installation zu installieren.

Methodenschritte:
Bevor wir das Emmet-Plug-in installieren, müssen wir zunächst den Package Control-Plug-in-Manager auf Sublime Text3 installieren. Informationen zu spezifischen Vorgängen finden Sie im folgenden Artikel.
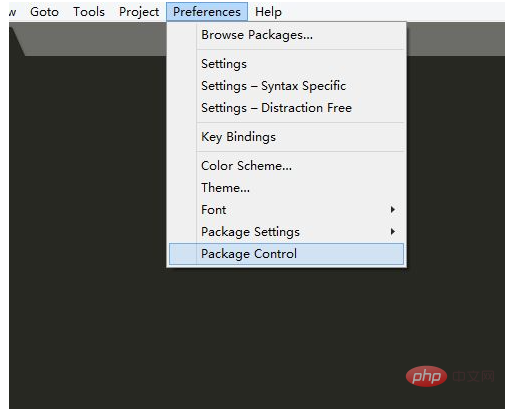
Halten Sie die Tastenkombination Strg+Umschalt+P gedrückt oder wählen Sie in der Menüleiste Einstellungen -> Paketsteuerung, um das Befehlsfeld zu öffnen. Nach einer Weile wird die Benutzeroberfläche angezeigt .

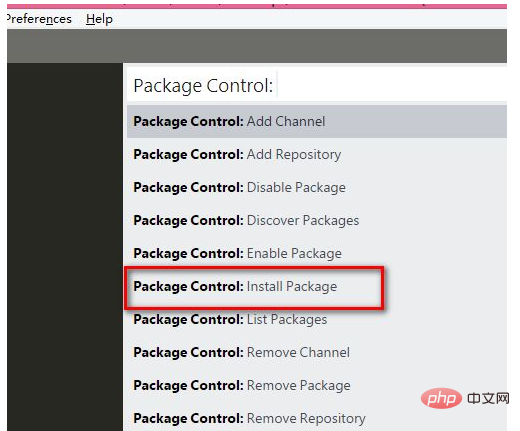
Öffnen Sie das Befehlsfeld und suchen Sie nach dem Paketsteuerungs-Installationspaket, oder geben Sie „pcip“, die ersten Buchstaben dieser vier Wörter, in das Befehlsfeld ein. Ein neues Paketinstallationsfeld wird angezeigt. Suchen Sie nach „emmet“ und klicken Sie auf Geben Sie den Schlüssel ein, nachdem Sie ihn gefunden haben. Er wird nach einer Weile automatisch installiert.

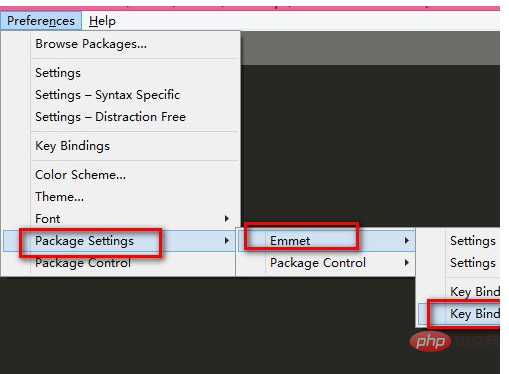
Nachdem die Installation abgeschlossen ist, können Sie über Einstellungen -> Paketeinstellungen -> Emmet überprüfen, ob die Installation erfolgreich war.

Nachdem die Installation abgeschlossen ist, verwenden wir das Emmet-Plugin, um beispielsweise html:5 einzugeben und die Tabulatortaste gedrückt zu halten, um die vollständige Struktur der HTML-Datei zu generieren Die Leute geben html:5 ein und halten dann gedrückt, nachdem die Installation abgeschlossen ist. Die Tabulatortaste reagiert nicht. Was ist die Ursache? Es stellt sich heraus, dass Emmets Standard-Tastenkombination Strg+E ist und wir sie auf die häufig verwendete Tabulatortaste einstellen müssen.
Wählen Sie „Preferences-->PackageSettings-->Emmet-->KeyBindings-->User“ in der Menüleiste und fügen Sie die folgenden Informationen ein.
[{"keys": ["tab"], "args": {"action": "expand_abbreviation"}, "command": "run_emmet_action", "context": [{"key": "emmet_action_enabled.expand_abbreviation"}]}]Starten Sie Sublime Text3 neu. Geben Sie html:5 in die neu erstellte Datei ein und halten Sie die Tabulatortaste gedrückt, um den folgenden Code anzuzeigen.

Hinweise
Der Grund, warum die Tab-Taste des Emmet-Plug-ins nicht funktioniert, liegt hauptsächlich an Tastenkombinationskonflikten. Darüber hinaus müssen Sie überprüfen, ob die Installation erfolgreich ist.
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Installation des Sublime-Plug-Ins Emmet und der Lösung des Problems des Tab-Vervollständigungscodes. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So fügen Sie Sublime Text GBK-Codierungsunterstützung hinzu
- So testen Sie Perl-Code direkt mit Sublime Text2
- Ausführliche Erklärung, wie man sublime text3 für die Ausführung von Python unter Win10 konfiguriert
- Teilen Sie den YcmdCompletion-Datensatz der Sublime-Installation
- So debuggen Sie Python-Dateien in Sublime Text3

