Heim >Web-Frontend >js-Tutorial >So löschen Sie das schwebende Label in Javascript
So löschen Sie das schwebende Label in Javascript
- 青灯夜游Original
- 2021-06-23 16:40:011822Durchsuche
In Javascript können Sie die cssFloat-Eigenschaft des Style-Objekts verwenden, um den Float der Beschriftung zu löschen. Diese Eigenschaft legt fest, wo der Text oder das Bild in einem anderen Element schwebt gelöscht. Das Syntaxformat ist „ElementObject.style.cssFloat="none"".

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Wie verwende ich Javascript, um das schwebende Etikett zu löschen?
Sie können die cssFloat-Eigenschaft des HTML-DOM-Style-Objekts verwenden.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#content{
border:2px solid lime;
}
#left1{
width:100px;
height:150px;
border:5px solid red;
float:left;
}
#left2{
margin-left:120px;
width:200px;
height:100px;
background:#ccc;
}
</style>
<script type="text/javascript">
function deleteFloat()
{
document.getElementById("left1").style.cssFloat="none";
}
</script>
</head>
<body>
<div id="content">
<div id="left1"></div>
<div id="left2"></div>
</div> <br />
<input type="button" onclick="deleteFloat()"value="去除浮动" />
</body>
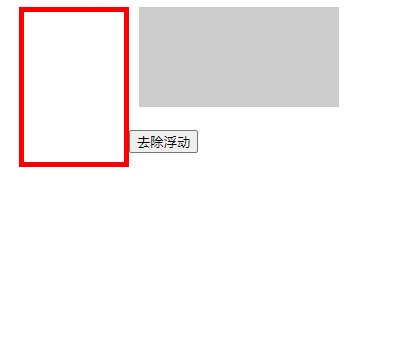
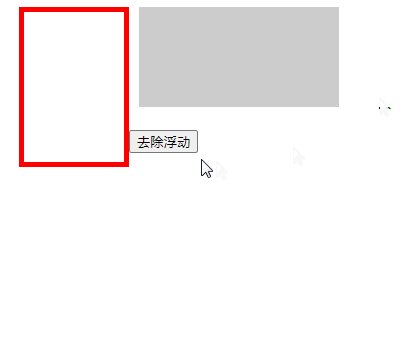
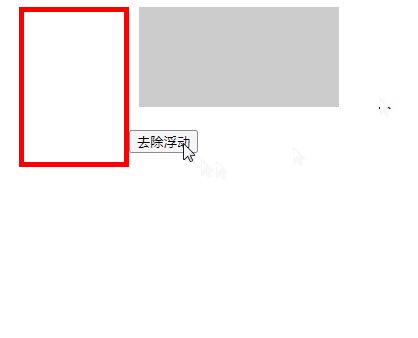
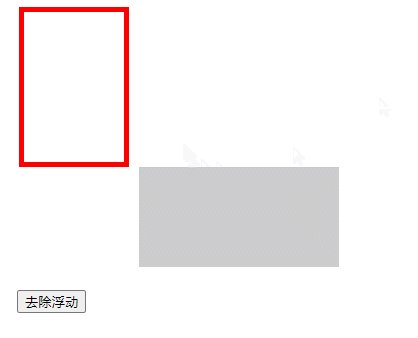
</html>Rendering:

Beschreibung:
cssFloat-Eigenschaft legt fest, wo Text oder Bild in einem anderen Element erscheint (schwebt).
Syntax:
Object.style.cssFloat=left|right|none
| Wert | Beschreibung |
|---|---|
| links | Bild oder Text schwebt links vom übergeordneten Element. |
| right | Das Bild oder der Text schwebt rechts vom übergeordneten Element. |
| keine | Der Bild- oder Text-Float erscheint dort, wo er im übergeordneten Element erscheinen würde. |
【Verwandte Empfehlungen: Javascript-Lerntutorial】
Das obige ist der detaillierte Inhalt vonSo löschen Sie das schwebende Label in Javascript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

