Heim >Web-Frontend >CSS-Tutorial >So verbergen Sie CSS-Stile
So verbergen Sie CSS-Stile
- 王林Original
- 2021-06-22 14:01:574770Durchsuche
Die Möglichkeit, den CSS-Stil auszublenden, besteht darin, das Attribut [display:none;] für das Element festzulegen, sodass das Element ausgeblendet wird und nicht mehr seine ursprüngliche Position einnimmt. Wenn Sie das Element erneut anzeigen möchten, können Sie das Attribut [displayL:block;] festlegen.

Die Betriebsumgebung dieses Artikels: Windows 10-System, CSS 3, Thinkpad T480-Computer.
Wenn wir den Stil in CSS ausblenden möchten, können wir das Anzeigeattribut verwenden. Einer der Attributwerte dieses Attributs ist keiner.
Nachdem ein Stil das Attribut display:none festgelegt hat, wird das Element ausgeblendet und nimmt nicht mehr seine ursprüngliche Position ein. Wenn wir das Element erneut anzeigen möchten, müssen wir nur display:block; festlegen, damit das Element erneut angezeigt wird.
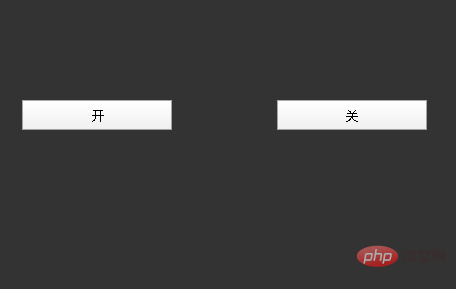
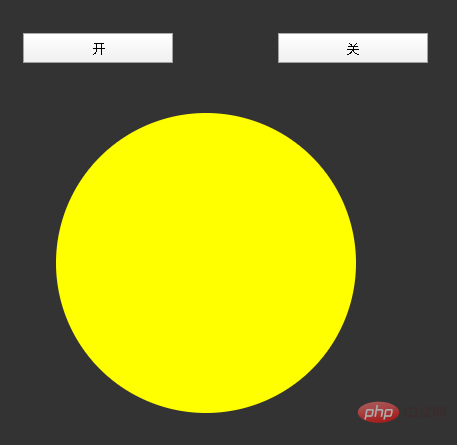
Führen Sie einen einfachen Codetest durch. Klicken Sie auf die Schaltfläche „Öffnen“ und das Anzeigeattribut des Div-Tags wird in „Blockieren“ geändert niemandem, der es verbirgt.
Spezifischer Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
body{
background-color: rgba(0, 0, 0, 0.8);
}
.b1{
width: 150px;
height: 30px;
margin-top: 100px ;
margin-left: 500px;
}
.b2{
width: 150px;
height: 30px;
margin-top: 100px ;
margin-left: 100px;
}
div{
/* 隐藏元素 */
display: none;
width: 300px;
height: 300px;
background-color: yellow;
border-radius: 50%;
margin: 50px auto;
}
</style>
</head>
<body>
<button> 开</button>
<button>关</button>
<div></div>
<script>
var btn01 = document.querySelector(".b1");
var btn02 =document.querySelector(".b2")
var div01 = document.querySelector("div")
btn01.addEventListener("click",function(){
div01.style.display = "block";
})
btn02.addEventListener("click",function(){
div01.style.display = "none";
})
</script>
</body>
</html>Der laufende Screenshot lautet wie folgt:


Verwandte Video-Tutorial-Freigabe: CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo verbergen Sie CSS-Stile. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

