Heim >Web-Frontend >js-Tutorial >So erhalten Sie Elemente und löschen sie in Javascript
So erhalten Sie Elemente und löschen sie in Javascript
- 青灯夜游Original
- 2021-06-22 12:50:403001Durchsuche
So erhalten und löschen Sie Elemente mit JavaScript: Verwenden Sie zuerst die Anweisung „document.querySelector(element name)“ oder „document.getElementById(id value)“, um das Elementobjekt abzurufen. "-Anweisung zum Löschen des Elements.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Javascript-Methode zum Abrufen und Löschen von Elementen
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<div id="div" style="border: 2px dashed #006DAF;padding: 10px;">div元素</div>
<input id="btn" type="button" value="删除子节点">
</body>
<script>
function deleteChild() {
// var div = document.querySelector("div");
var div=document.getElementById("div");
div.remove();
}
var btn = document.getElementById("btn").onclick = function() {
deleteChild();
}
</script>
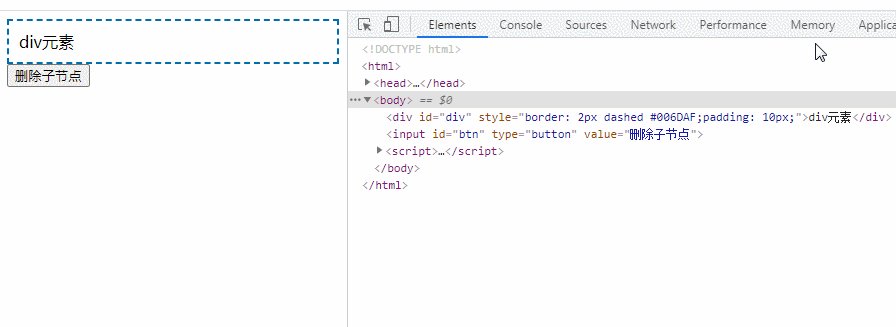
</html>Rendering:
 Beschreibung: Die Methode
Beschreibung: Die Methode
querySelector() gibt ein Element im Dokument zurück, das dem angegebenen CSS-Selektor entspricht.
Die Methode getElementById() gibt einen Verweis auf das erste Objekt mit der angegebenen ID zurück. Mit der Methode
remove() können alle Elemente auf dem übergeordneten Knoten entfernt werden, einschließlich aller Text- und untergeordneten Knoten.
【Verwandte Empfehlungen: Javascript-Lern-Tutorial】
Das obige ist der detaillierte Inhalt vonSo erhalten Sie Elemente und löschen sie in Javascript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was verwendet Javascript zur Identifizierung?
- So lösen Sie Javascript void0
- So konvertieren Sie Zeichen in Javascript in ein Array
- Was soll ich tun, wenn die von JavaScript angezeigten chinesischen Schriftzeichen verstümmelt sind?
- So überprüfen Sie, ob die IP-Adresse in Javascript zulässig ist
- So erhalten Sie Anforderungsparameter in Javascript

