Heim >Web-Frontend >HTML-Tutorial >So zentrieren Sie die Tabelle in HTML
So zentrieren Sie die Tabelle in HTML
- 王林Original
- 2021-06-21 10:31:5112722Durchsuche
Um die Tabelle in HTML zu zentrieren, fügen Sie der Tabelle das Randattribut hinzu und setzen den Attributwert auf [0 auto], zum Beispiel [table{margin: 0 auto}].

Die Betriebsumgebung dieses Artikels: Windows 10-System, HTML 5, Thinkpad T480-Computer.
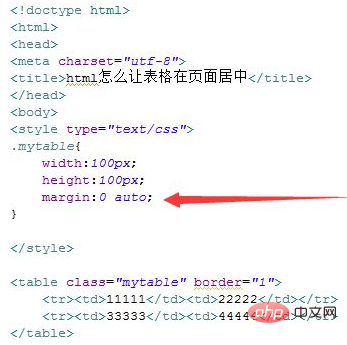
Erstellen Sie in der Datei test.html das Tabellen-Tag, um eine Tabelle mit zwei Zeilen und zwei Spalten zum Testen zu erstellen.
Fügen Sie in der Datei test.html ein Klassenattribut zum Tabellen-Tag hinzu, um den CSS-Stil unten festzulegen.
Legen Sie im CSS-Tag den Stil der Tabelle über die Klasse fest und definieren Sie die Breite der Tabelle auf 100 Pixel und die Höhe auf 100 Pixel.
Setzen Sie im CSS-Tag das Margin-Attribut auf 0 auto, um die Tabelle zu zentrieren.

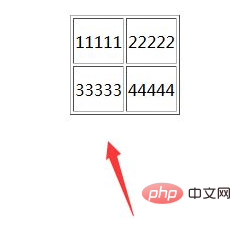
Öffnen Sie die Datei test.html im Browser, um den Effekt zu sehen.

Verwandte Empfehlungen: HTML-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo zentrieren Sie die Tabelle in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

