Heim >Web-Frontend >CSS-Tutorial >Wie man CSS umschließt
Wie man CSS umschließt
- 藏色散人Original
- 2021-06-19 14:25:1436006Durchsuche
In CSS werden die Attribute „Wortumbruch“ und „Leerraum“ verwendet, um den automatischen Zeilenumbruch festzulegen, und das Attribut „Leerraum“ kann den Text festlegen Verpackungsmethode.

Die Betriebsumgebung dieses Artikels: Windows7-System, CSS3-Version, Dell G3-Computer.
Wie bricht man Zeilen in CSS um?
css verhindert, dass der Container in den automatischen Zeilenumbruch passt.
css kann den automatischen Zeilenumbruch durch die beiden Attribute Wortumbruch und Leerraum festlegen. Mit dem Zeilenumbruch-Attribut können lange Wörter oder URL-Adressen in die nächste Zeile umgebrochen werden. Das White-Space-Attribut kann die Textumbruchmethode festlegen.
css führt dazu, dass der Container nicht in den automatischen Zeilenumbruch passt:
css-Code:
<style type="text/css">
.linebr {
clear: both; /* 清除左右浮动 */
width: 100px; /* 必须定义宽度 */
border:1px solid ;/*定义容器外边框*/
word-break: break-word; /* 文本行的任意字内断开 */
word-wrap: break-word; /* IE */
white-space: -moz-pre-wrap; /* Mozilla */
white-space: -hp-pre-wrap; /* HP printers */
white-space: -o-pre-wrap; /* Opera 7 */
white-space: -pre-wrap; /* Opera 4-6 */
white-space: pre; /* CSS2 */
white-space: pre-wrap; /* CSS 2.1 */
white-space: pre-line; /* CSS 3 (and 2.1 as well, actually) */
}
</style>HTML-Code:
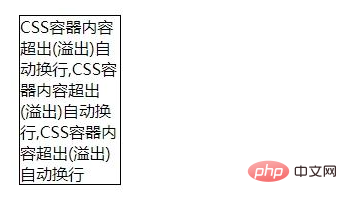
Rendering:

Wortumbruch-Attribut:
Wortumbruch-Attribut erlaubt lange Wörter oder URLs Adressen, die in die nächste Zeile umgebrochen werden sollen.
Syntax:
word-wrap: normal|break-word;
Attributwert:
normal Nur Zeilenumbrüche an zulässigen Silbentrennungspunkten (Browser behalten die Standardverarbeitung bei).
break-word Zeilenumbruch innerhalb langer Wörter oder URL-Adressen.
White-Space-Attribut
Das White-Space-Attribut legt fest, wie mit Leerraum innerhalb des Elements umgegangen wird.
Attributwert:
normaler Standard. Leerzeichen werden vom Browser ignoriert.
Vor-Leerzeichen werden vom Browser beibehalten. Es verhält sich wie das
-Tag in HTML. <p>nowrap Der Text wird nicht umgebrochen, der Text wird in derselben Zeile fortgesetzt, bis das <br>-Tag gefunden wird. </p><p>pre-wrap Behält Leerzeichensequenzen bei, wird aber normal umbrochen. </p><p>pre-line führt Leerzeichensequenzen zusammen, behält aber Zeilenumbrüche bei. </p><p>inherit gibt an, dass der Wert des Leerraumattributs vom übergeordneten Element geerbt werden soll. </p><p>Empfohlenes Lernen: „<a href="https://www.php.cn/course/list/12.html" target="_blank">CSS-Video-Tutorial</a>“</p>
Das obige ist der detaillierte Inhalt vonWie man CSS umschließt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

