Heim >Web-Frontend >js-Tutorial >Implementierung des Effekts der Baidu-Map-ABCD-Markierung basierend auf OL2_javascript-Kenntnissen
Implementierung des Effekts der Baidu-Map-ABCD-Markierung basierend auf OL2_javascript-Kenntnissen
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:37:251459Durchsuche
Übersicht über diesen Artikel:
Wie oben erwähnt, ist der Markierungseffekt von Baidu Map ABCD in Arcgis für JS implementiert. In diesem Artikel beschreiben wir, wie man ähnliche Effekte in OpenLayers2 erzielt.
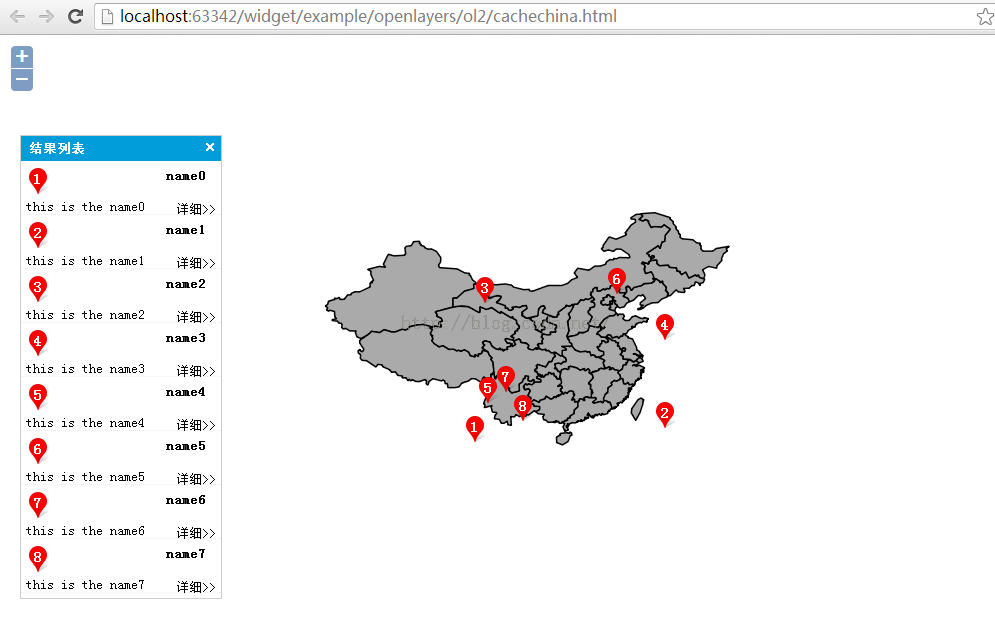
Die Renderings werden unten angezeigt:
Zur Visualisierung wird der Effekt zuerst gepostet.


Verknüpfte Anzeige
Dinge:
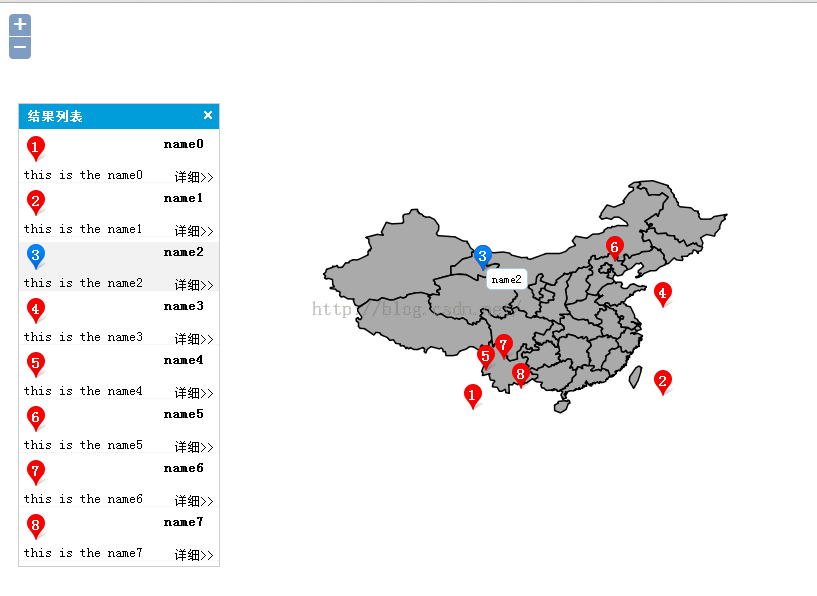
1. Interaktion zwischen Liste und Karte
Wenn die Maus über die Liste bewegt wird, wird das Listensymbol geändert und eine blaue Markierung wird auf der Karte basierend auf dem von der Liste zurückgegebenen Wert gezeichnet Die Kartenmarkierungsebene wird gelöscht.
Schlüsselcode:
title.on("mouseover",function(){
var i = $(this).attr("i");
$("#img"+i).attr("src","img/blue.png");
var data = $(this).data("attr");
var hpt = new OpenLayers.LonLat(data.x,data.y);
var hicon = new OpenLayers.Icon('img/blue.png',size,offset);
hMarker = new OpenLayers.Marker(hpt,hicon);
markerLyr.addMarker(hMarker);
showName(hpt,data.name,"item-label-name");
});
title.on("mouseout",function(){
var i = $(this).attr("i");
$("#img"+i).attr("src","img/red.png");
markerLyr.removeMarker(hMarker);
hlabelLyr.clear();
});
title.on("click",function(){
var data = $(this).data("attr");
showInfowindow(data.name,data.desc);
});
2. Interaktion zwischen Karte und Liste
Wenn die Maus über die rote Markierung auf der Karte bewegt wird, wird das entsprechende Listensymbol geändert und das rote Markierungsbild wird in blau geändert Rot.
Schlüsselcode:
marker.events.register("click", feature, function(e){
var data = e.object.attr;
showInfowindow(data.name,data.desc);
});
marker.events.register("mouseover", feature, function(e){
map.layerContainerDiv.style.cursor = "pointer";
var id= e.object.id;
$("#img"+id).attr("src","img/blue.png");
$("#li"+id).css("background","#f2f2f2");
var data = e.object.attr;
var hpt = new OpenLayers.LonLat(data.x, data.y);
showName(hpt,data.name,"item-label-name-map");
});
marker.events.register("mouseout", feature, function(e){
map.layerContainerDiv.style.cursor = "url("
+ OpenLayers.Util.getRootPath()
+ "img/pan.cur),default";
var id= e.object.id;
$("#img"+id).attr("src","red.png");
$("#li"+id).css("background","#ffffff");
hlabelLyr.clear();
});
markerLyr.addMarker(marker);
var label = new OpenLayers.Label(pt,i+1,"item-label");
labelLyr.add(label);
3. Die Zahlen 1, 2, 3, 4... usw. auf der Karte sind eine Beschriftungsebene und nehmen nicht an der Verknüpfung teil;
4. Die Daten werden in Form von JSON übertragen. In diesem Beispiel werden sie dynamisch basierend auf den vier Richtungen der Karte generiert:
function getRandomXY(){
var json = new Array();
for(var i=0;i<8;i++){
var w = bounds.getWidth();
var h = bounds.getHeight();
var x = Math.random() * w + bounds.left;
var y = Math.random() * h + bounds.bottom;
json.push({
id:i,
name:"name"+i,
desc:"this is the name"+i,
x:x,
y:y
})
}
return json;
}
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>openlayers map</title>
<link rel="stylesheet" type="text/css" href="http://localhost/olapi/theme/default/style.css"/>
<style>
html, body, #map{
padding:0;
margin:0;
height:100%;
width:100%;
overflow: hidden;
font-size: 12.5px;
font-family:"宋体"
}
.item-list{
position: absolute;
top:100px;
left: 20px;
z-index: 999;
border: 1px solid #ccc;
width: 200px;
background: #fff;
}
.list-close{
background: url("img/panel_tools.png");
width: 16px;
height: 16px;
float: right;
margin: 3px 3px;
background-position: -16px 0px;
}
.list-close:hover{
cursor: pointer;
}
.list-title{
background: #009dda;
color: #fff;
padding: 5px 8px;
font-weight: bold;
}
ul{
list-style: none;
margin: -0px 0;
}
ul li{
border-bottom: 1px dotted #eee;
margin-left: -40px;
margin-top: 5px;
position: relative;
}
ul li:hover{
background: #f2f2f2;
}
.item{
padding: 2px 5px;
}
.item:hover{
cursor: pointer;
}
.item-num{
position: absolute;
top: 4px;
left: 12px;
color:#fff;
font-size: 15px;
font-weight: bold;
}
.item-title{
float: right;
font-weight: bold;
margin-right: 10px;
}
.item-content{
padding: 3px 5px;
}
.item-detail{
margin: 3px 5px;
float: right;
}
.item-detail:hover{
text-decoration: underline;
color: #01A4F8;
cursor: pointer;
}
.item-label{
color:#fff;
font-size: 15px;
font-weight: bold;
margin-top: 2px;
margin-left: 7px;
}
.item-label-name,.item-label-name-map{
border:1px solid #a6c9e2;
background: #fff;
padding: 3px 5px;
font-size: 12px;
margin-top: 23px;
margin-left: 15px;
border-radius: 5px;
}
.item-label-name-map{
margin-left: 25px;
}
</style>
<!--引入jquery 库 -->
<script type="text/javascript" src="http://localhost/olapi/OpenLayers.js"></script>
<script type="text/javascript" src="http://localhost/olapi/lib/OpenLayers/Lang/zh-CN.js"></script>
<script src="http://localhost/jquery/jquery-1.8.3.js"></script>
<script src="extend/LabelLayer.js"></script>
<script>
var map;
var tiled;
$(window).load(function() {
var bounds = new OpenLayers.Bounds(
87.57582859314434, 19.969920291221204,
126.56713756740385, 45.693810203800794
);
var options = {
controls: [],
maxExtent: bounds,
maxResolution: 0.1523098006807012,
projection: "EPSG:4326",
units: 'degrees'
};
map = new OpenLayers.Map('map', options);
map.addControl(new OpenLayers.Control.Zoom());
map.addControl(new OpenLayers.Control.Navigation());
map.addControl( new OpenLayers.Control.MousePosition());
var tiled = new OpenLayers.Layer.WMS(
"province", "http://localhost:8088/geoserver/lzugis/wms",
{
"LAYERS": 'province',
"STYLES": '',
format: 'image/png'
},
{
buffer: 0,
displayOutsideMaxExtent: true,
isBaseLayer: true,
yx : {'EPSG:4326' : true}
}
);
var markerLyr = new OpenLayers.Layer.Markers("marker");
var labelLyr = new OpenLayers.Layer.Labels("label");
var hlabelLyr = new OpenLayers.Layer.Labels("hlabelLyr");
map.addLayers([tiled,markerLyr,labelLyr,hlabelLyr]);
map.zoomToExtent(bounds);
var data = getRandomXY();
console.log(data);
var ul = $("#items");
var size = new OpenLayers.Size(24,26);
var offset = new OpenLayers.Pixel(0, 0);
var hMarker=null;
for(var i=0;i<data.length;i++) {
/**
* 地图内容
*/
var pt = new OpenLayers.LonLat(data[i].x, data[i].y);
var icon = new OpenLayers.Icon('img/red.png',size,offset);
var feature = new OpenLayers.Feature(markerLyr,
pt,
{'icon': icon,'attr':data[i]});
var marker = feature.createMarker();
marker.attr = data[i];
marker.id = i;
marker.events.register("click", feature, function(e){
var data = e.object.attr;
showInfowindow(data.name,data.desc);
});
marker.events.register("mouseover", feature, function(e){
map.layerContainerDiv.style.cursor = "pointer";
var id= e.object.id;
$("#img"+id).attr("src","img/blue.png");
$("#li"+id).css("background","#f2f2f2");
var data = e.object.attr;
var hpt = new OpenLayers.LonLat(data.x, data.y);
showName(hpt,data.name,"item-label-name-map");
});
marker.events.register("mouseout", feature, function(e){
map.layerContainerDiv.style.cursor = "url("
+ OpenLayers.Util.getRootPath()
+ "img/pan.cur),default";
var id= e.object.id;
$("#img"+id).attr("src","red.png");
$("#li"+id).css("background","#ffffff");
hlabelLyr.clear();
});
markerLyr.addMarker(marker);
var label = new OpenLayers.Label(pt,i+1,"item-label");
labelLyr.add(label);
/**
* 列表内容
*/
var li = $("<li />").attr("id","li"+i).appendTo(ul);
var title = $("<div />").addClass("item").attr("i",i).data("attr",data[i]);
var img = $("<img />").attr("id","img"+i).attr("src", "img/red.png")/*.attr("width", "16").attr("height", "18")*/;
var num = $("<a />").addClass("item-num").html(i+1);
var name = $("<div />").addClass("item-title").html(data[i].name);
title.append(img).append(num).append(name);
var content = $("<a />").addClass("item-content").html(data[i].desc);
var detail = $("<a />").addClass("item-detail").html("详细>>");
li.append(title).append(content).append(detail);
title.on("mouseover",function(){
var i = $(this).attr("i");
$("#img"+i).attr("src","img/blue.png");
var data = $(this).data("attr");
var hpt = new OpenLayers.LonLat(data.x,data.y);
var hicon = new OpenLayers.Icon('img/blue.png',size,offset);
hMarker = new OpenLayers.Marker(hpt,hicon);
markerLyr.addMarker(hMarker);
showName(hpt,data.name,"item-label-name");
});
title.on("mouseout",function(){
var i = $(this).attr("i");
$("#img"+i).attr("src","img/red.png");
markerLyr.removeMarker(hMarker);
hlabelLyr.clear();
});
title.on("click",function(){
var data = $(this).data("attr");
showInfowindow(data.name,data.desc);
});
}
$(".item-list").draggable({
handle:'.list-title'
});
$("#close").on("click",function(){
$(".item-list").hide();
});
function showName(pt,name,classname){
var label = new OpenLayers.Label(pt,name,classname);
hlabelLyr.add(label);
}
function showInfowindow(title,content){
$("<div />").window({
width:200,
height:80,
modal:true,
maximizable:false,
minimizable:false,
collapsible:false,
closable:true,
title:title,
content:content
});
}
function getRandomXY(){
var json = new Array();
for(var i=0;i<8;i++){
var w = bounds.getWidth();
var h = bounds.getHeight();
var x = Math.random() * w + bounds.left;
var y = Math.random() * h + bounds.bottom;
json.push({
id:i,
name:"name"+i,
desc:"this is the name"+i,
x:x,
y:y
})
}
return json;
}
});
</script>
</head>
<body>
<div id="map"></div>
<div class="item-list">
<div id="close" class="list-close"></div>
<div class="list-title">结果列表</div>
<ul id="items">
</ul>
</div>
</body>
</html>
Das Obige ist die vollständige Beschreibung dieses Artikels, ich hoffe, dass es euch allen gefällt.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

