
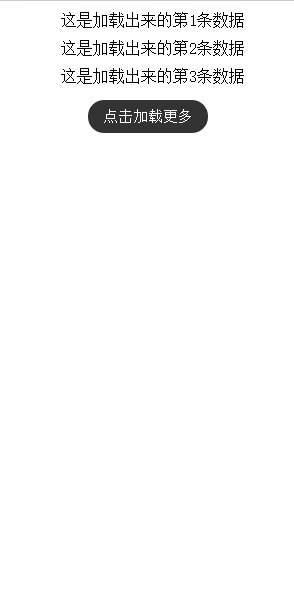
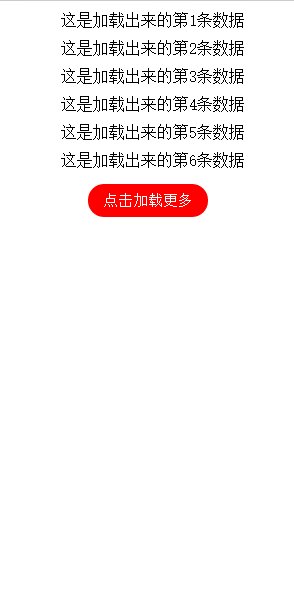
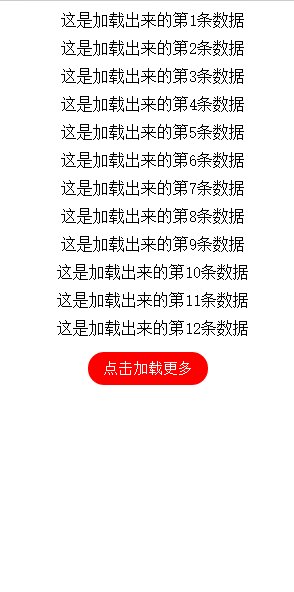
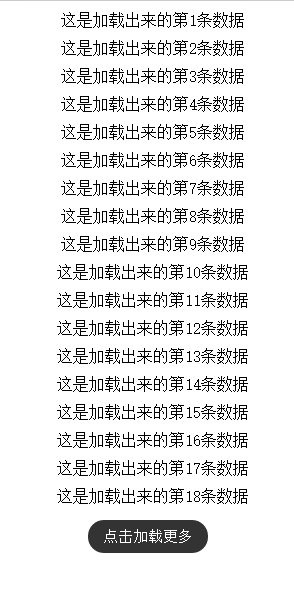
Beim ersten Öffnen der Seite wird nur ein Teil der Daten angezeigt. Wenn Sie auf „Mehr laden“ klicken, wird unsere vordefinierte Lademenge geladen und angezeigt ! Wenn alle Daten in der Datenbank angezeigt werden, wird eine Meldung angezeigt, dass alles geladen wurde!
Neue index.php
nbsp;html>
<meta>
<meta>
<title>jQuery+php实现点击按钮加载更多</title>
<style>
*{margin: 0;padding:0;list-style: none;}
a{color: #333;text-decoration: none;}
.hidden{display:none;}
.content{width: 300px;height:auto;margin:0 auto;overflow: hidden;text-align: left;background:#fff;padding:5px;}
.content ul.list{overflow: hidden;}
.content ul.list li{width: 300px;height:auto;margin:5px;float:left;overflow:hidden;text-align:center;}
.content .more{overflow: hidden;padding:10px;text-align: center;}
.content .more a{display: block;width: 120px;padding:8px 0;color:#fff;margin:0 auto;background:#333;text-align:center;border-radius:100px;font-size: 15px;}
.content .more a:hover{text-decoration: none;background: red;color: #fff;}
</style>
<!--代码部分begin-->
<p>
</p><p>
<?php //获取数据
require_once("connect_sql.php");
?>
</p>
- 数据加载中,请稍后...
<script></script> <script> var _content = []; //临时存储li循环内容 var loadding = { _default:3, //默认个数 _loading:3, //每次点击按钮后加载的个数 init:function(){ var lis = $(".content .hidden li"); $(".content ul.list").html(""); for(var n=0;n<loadding._default;n++){ lis.eq(n).appendTo(".content ul.list"); } for(var i=loadding._default;i<lis.length;i++){ _content.push(lis.eq(i)); } $(".content .hidden").html(""); }, loadMore:function(){ var mLis = $(".content ul.list li").length; for(var i =0;i<loadding._loading;i++){ var target = _content.shift(); if(!target){ $('.content .more').html("<p style='color:#f00;'>已加载全部..."); break; } $(".content ul.list").append(target); } } } loadding.init(); </script>
Das Obige ist das Layout der Seite mit darin eingebettetem PHP-Code. Dieser Teil des Codes fragt tatsächlich die Datenbank ab und gibt alle Daten in der Datenbank aus. Beachten Sie, dass die jQuery-Bibliothek in index.php eingeführt werden muss. Sie können die komprimierte Version von jquery.min.js aus dem Internet herunterladen. Ich habe den gesamten PHP-Code in eine separate Datei connect_sql.php geschrieben und ihn dann über
<?php //获取数据
require_once("connect_sql.php");
?>
Neue connect_sql.php erstellen
<?php //页面字符编码
header("Content-type:text/html;charset=utf-8");
//隐藏报错信息
error_reporting(E_ALL^E_NOTICE^E_WARNING);
//数据库地址
$host="localhost";
//数据库账号
$username="root";
//数据库密码
$password="root";
//数据库名
$db="loadMore";
//数据库表名
$tb="list";
//连接数据库
$con = mysql_connect($host,$username,$password);
if (!$con)
{
die('连接数据库失败,失败原因:' . mysql_error());
}
//设置数据库字符集
mysql_query("SET NAMES UTF8");
//查询数据库
mysql_select_db($db, $con);
//获取数据
$result = mysql_query("SELECT * FROM $tb ORDER BY id ASC");
while($row = mysql_fetch_array($result)){
echo "<li>".$row[title]."";
echo "<br>";
}
?>
connect_sql.php direkt in index.php eingefügt Der Ausgabeinhalt muss in
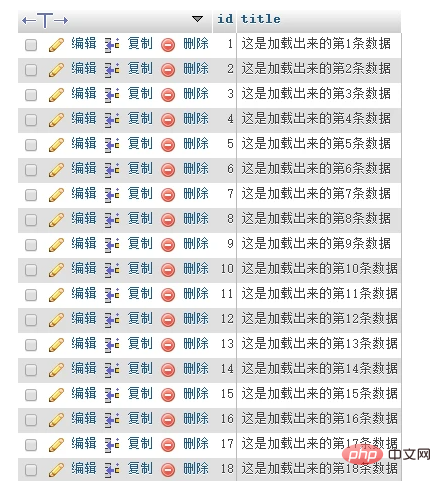
Das Folgende ist die Datenbank:
Das Datenbankkonto, das Passwort und die Adresse werden entsprechend Ihrer eigenen Entwicklungskonfiguration ausgefüllt. In meinem Code lautet der Datenbankname „loadMore“ und der Tabellenname ist „list“. der Struktur:

Es ist so einfach!
Empfohlenes Lernen: „
PHP-Video-Tutorial“


