Heim >Web-Frontend >View.js >Welche drei Möglichkeiten gibt es, in das Vue-Routing einzusteigen?
Welche drei Möglichkeiten gibt es, in das Vue-Routing einzusteigen?
- 青灯夜游Original
- 2021-06-16 17:40:3936725Durchsuche
Jump-Methode: 1. Verwenden Sie die Anweisung „

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Vue-Version 2.9.6, DELL G3-Computer.
Router-Ansicht ist der Ort, an dem Routing-Inhalte implementiert werden. Schreiben Sie den Ort, an dem sie eingeführt werden müssen.
Es ist zu beachten, dass bei Verwendung von Vue-Router zur Steuerung des Routings die Router-Ansicht als verwendet werden muss Container.
Drei Möglichkeiten, durch das Routing zu springen
1. Router-Link [Der einfachste Weg, einen Sprung zu implementieren]
<router-link to='需要跳转到的页面的路径>
Wenn der Browser es analysiert, analysiert er es in eine Nachricht ähnlich wie
#div和css样式略
<li >
<router-link to="keyframes">点击验证动画效果 </router-link>
</li>
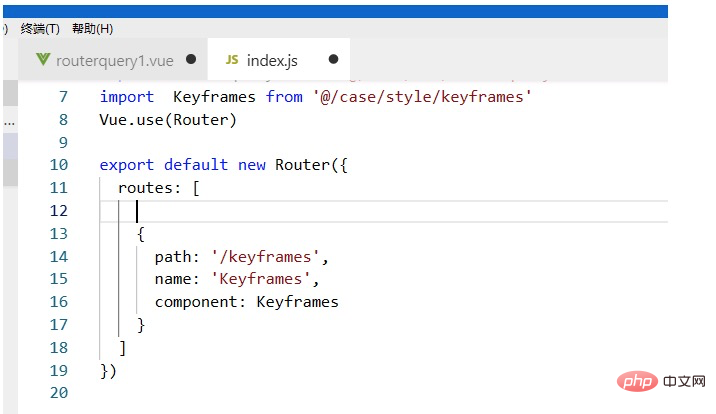
Vergessen Sie nicht, den Pfad, der übersprungen werden muss, im Voraus unter router/index.js anzugeben. 
[Verwandte Empfehlung: „vue.js Tutorial“]
2. this.$router.push({ path:'/user'})
wird häufig zum Übergeben von Parametern in Routen verwendet. Die Verwendung ist die gleiche wie im ersten. Drei
Unterschiede:
1), Abfrage-Einführungsmethode
params kann nur Namen verwenden, um Routen einzuführen
, während Abfrage mit Pfad eingeführt werden muss
2), Abfrage Die Zustellungsmethode
ähnelt dem Abrufen von Parametern in unserem Ajax und zeigt Parameter in der Adressleiste des Browsers an
params ähnelt Post, zeigt keine Parameter in der Adressleiste des Browsers an
in der Datei helloworld.vue
<template>
.....
<li @click="change">验证路由传参</li>
</template>
<script>
export default {
data () {
return {
id:43, //需要传递的参数
}
},
methods:{
change(){
this.$router.push({ //核心语句
path:'/select', //跳转的路径
query:{ //路由传参时push和query搭配使用 ,作用时传递参数
id:this.id ,
}
})
}
}
}
</script>in der Auswahl .vue-Datei
<template>
<select>
<option value="1" selected="selected">成都</option>
<option value="2">北京</option>
</select>
</template>
<script>
export default{
data(){
return{
id:'',
}
},
created(){ //生命周期里接收参数
this.id = this.$route.query.id, //接受参数关键代码
console.log(this.id)
}
}
</script>3. Dieser .$router.replace{Pfad:'/'} ist ähnlich und wird nicht im Detail beschrieben
Weitere Programmierkenntnisse finden Sie unter: Programmiervideo! !
Das obige ist der detaillierte Inhalt vonWelche drei Möglichkeiten gibt es, in das Vue-Routing einzusteigen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Über vue-cli4+laravel8 mit JWT-Anmeldung und Token-Überprüfung
- Eine kurze Diskussion über die Verwendung von npm zur Installation von Bootstrap und JQuery in Vue-Projekten
- Wie geht Vue mit Ereignissen um? Einführung in relevantes Grundwissen
- Eine eingehende Analyse der Schlüsselwerte in Vuejs
- Erfahren Sie mehr über die 3 Installationsmethoden von vue.js
- Lassen Sie uns darüber sprechen, wie Sie eine benutzerdefinierte Vue-Dateivorlage in vscode konfigurieren

