Heim >Web-Frontend >js-Tutorial >So verwenden Sie die Dom-Methode, um div zu löschen und div in Javascript hinzuzufügen
So verwenden Sie die Dom-Methode, um div zu löschen und div in Javascript hinzuzufügen
- 醉折花枝作酒筹Original
- 2021-06-16 11:08:573179Durchsuche
Methode: 1. Verwenden Sie die appendChild-Methode, um ein Div hinzuzufügen, mit der Syntax „node object.appendChild(div)“ 2. Verwenden Sie die removeChild-Methode, um ein div zu löschen, mit der Syntax „node object.removeChild(div)“ ".

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
1.1 DOM-Elemente und entsprechende Anhängemethoden erstellen
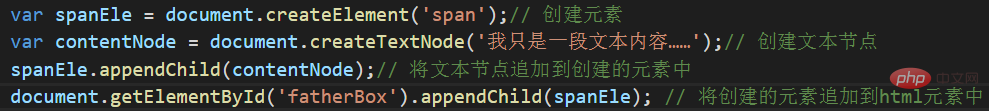
1.1.1 Erstellen: document.createElement('div');
Add: FatherEle.appendChild(ele);

appendChild dient zum Anhängen eines Elements an At Am Ende eines anderen Elements wird der ursprüngliche Inhalt des übergeordneten Elements nicht überschrieben.
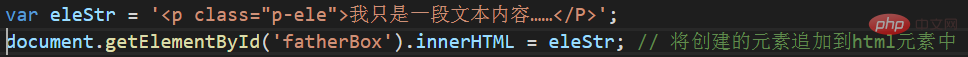
1.1.2 Fügen Sie die Zeichenfolgen der Elemente zusammen, verwenden Sie das innerHTML des übergeordneten Elements, um den Inhalt des übergeordneten Elements festzulegen

Der HTML-Inhalt im übergeordneten Element ist eine HTML-Zeichenfolge und antwortet auf den ursprünglichen Inhalt von das übergeordnete Element.

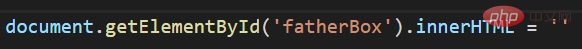
Diese Methode löscht direkt alle Elemente im übergeordneten Element.
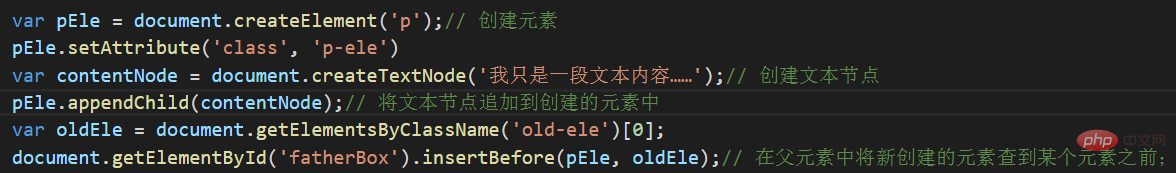
1.1.3 insertBefore

Es gibt auch document.write, aber diese Methode deckt den gesamten Inhalt der Seite ab. (Nicht empfohlen)

1.2 Dom-Elemente löschen
1.2.1 Ein untergeordnetes Element unter dem übergeordneten Element löschen: document.getElementById('fatherBox').removeChild(pEle[0]);

this Sie können den parentNode des untergeordneten Elements direkt verwenden, um das untergeordnete Element zu löschen, z. B.

1.2.2 Löschen Sie den gesamten Inhalt unter dem übergeordneten Element, innerHTML = '';

1.3 Ändern Sie die Attribute des dom-Element
1.3 .1 Attribute Holen Sie sich ein Element als Objekt


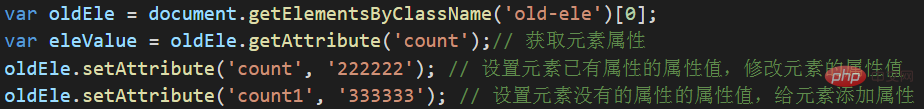
1.3.2 getAttribute und setAttribute

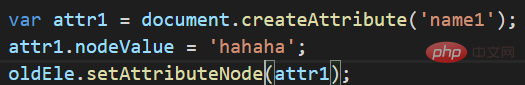
1.3.3. createAttribute

【Empfohlen Lernen: Javascript-Tutorial für Fortgeschrittene 】
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die Dom-Methode, um div zu löschen und div in Javascript hinzuzufügen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

