Heim >Web-Frontend >js-Tutorial >So verstecken Sie sie in Javascript
So verstecken Sie sie in Javascript
- 藏色散人Original
- 2021-06-15 10:30:132594Durchsuche
So verstecken Sie sie in Javascript: Fügen Sie zuerst einen Link in HTML hinzu, fügen Sie dann ein Datenlink-Attribut hinzu und entfernen Sie schließlich das ursprüngliche href-Attribut, um zur Seite zu springen.

Die Betriebsumgebung dieses Artikels: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Wie verstecke ich sie in Javascript?
Wir fügen einen Link in HTML mit dem Href-Link-Attribut hinzu.

Nach dem Aufrufen der Seite fahren wir mit der Maus über den Link und Sie können sehen, dass die Linkadresse im Browser angezeigt wird.

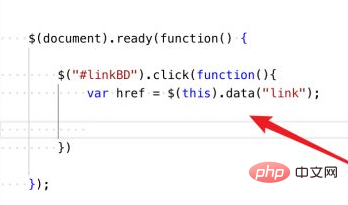
Um diese Linkinformationen auszublenden, können wir dem Link eine ID hinzufügen, um Klickereignisse hinzuzufügen. Fügen Sie dann ein Datenlink-Attribut hinzu, dessen Attributwert der Wert des href-Links ist, und entfernen Sie das ursprüngliche href-Attribut.

Dann fügen Sie ein Klickereignis für diesen Link hinzu.

Ermitteln Sie in der Ereignisfunktion den Wert der Datenverknüpfung über die Datenmethode.

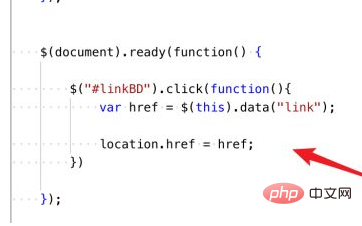
Dann verwenden Sie locacion.href, um zur Seite zu springen.

Führen Sie die Seite aus. Wenn wir nun mit der Maus auf den Link fahren, wird der Link-href-Inhalt nicht mehr angezeigt. Aber nachdem wir auf diesen Link geklickt haben, springen wir auch zur Originalseite.

[Lernempfehlung: Javascript-Tutorial für Fortgeschrittene]
Das obige ist der detaillierte Inhalt vonSo verstecken Sie sie in Javascript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

