Heim >Web-Frontend >js-Tutorial >Müssen Javascript-Funktionen einen Wert zurückgeben?
Müssen Javascript-Funktionen einen Wert zurückgeben?
- 醉折花枝作酒筹Original
- 2021-06-10 15:29:087011Durchsuche
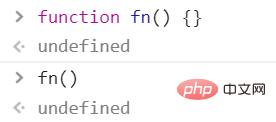
In JavaScript hat jede Funktion einen Rückgabewert. Der Rückgabewert kann über das Schlüsselwort return festgelegt werden. Wenn return nicht in die Funktion geschrieben wird, gibt die Funktion undefiniert zurück und Sie können bei Bedarf feststellen, ob ein Rückgabewert vorhanden ist.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Wenn die Funktion ausgeführt wird, wird das Ergebnis nicht immer gedruckt. Wir erwarten, dass die Funktion mir eine Rückmeldung gibt (z. B. wird das Berechnungsergebnis für nachfolgende Operationen zurückgegeben). Zu diesem Zeitpunkt kann die Funktion etwas zurückgeben. Das ist der Rückgabewert. Die Funktion gibt über return
1 einen Rückgabewert zurück, der über das Schlüsselwort „return“
//声明一个带返回值的函数
function 函数名(形参1, 形参2, 形参3...) {
//函数体
return 返回值;
}
//可以通过变量来接收这个返回值
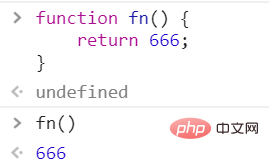
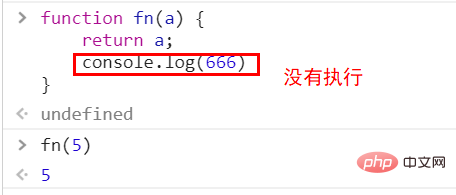
var 变量 = 函数名(实参1, 实参2, 实参3...)2 festgelegt werden kann Die Funktion gibt standardmäßig einen undefinierten Wert zurück. Wenn der Rückgabewert der Funktion jedoch manuell festgelegt wird, gibt die Funktion den vom Entwickler manuell festgelegten Wert zurück die „return“-Anweisung wird ausgeführt, die gesamte Funktion wird beendet und nachfolgende Anweisungen werden nicht mehr ausgeführt

5 Nach „return“ kann nur ein Wert stehen. Wenn Sie versuchen, mehrere Werte zurückzugeben, ist das Ergebnis immer der letzte Wert

【Empfohlenes Lernen:
Javascript-Tutorial für Fortgeschrittene】
Das obige ist der detaillierte Inhalt vonMüssen Javascript-Funktionen einen Wert zurückgeben?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

