Heim >Web-Frontend >Front-End-Fragen und Antworten >So legen Sie den Rahmen einer CSS-Tabelle fest
So legen Sie den Rahmen einer CSS-Tabelle fest
- 藏色散人Original
- 2021-06-08 11:13:553461Durchsuche
So legen Sie den CSS-Tabellenrand fest: 1. Legen Sie den äußeren Rand durch „table{border:1px solid skyblue;}“ fest. 2. Legen Sie den Zellrand durch „td{border:1px solid skyblue;}“ fest.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, DELL G3-Computer
Sie können den Rand verwenden: 1 Pixel durchgehend himmelblau;
1 Pixel ist das Randpixel, einfarbig bedeutet, dass der Rand durchgehend ist, Himmelblau ist Die Randfarbe, wenn sie direkt in der Tabelle festgelegt ist, ist nur der äußere Rand, z. B.:
<table>
<tr>
<td>11111</td>
<td>111111</td>
</tr>
<tr>
<td>11111</td>
<td>111111</td>
</tr>
</table>css:
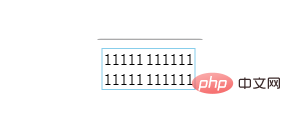
table{border:1px solid skyblue;}Effektbild:

Wenn Sie den Zellenrand festlegen, können Sie Folgendes erstellen Jede Zelle hat einen Rand, wie zum Beispiel:
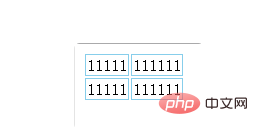
td{border:1px solid skyblue;}Effektbild:

Der Stil zum Festlegen des Zellenabstands auf 0 ist:
table{border-collapse:collapse;}
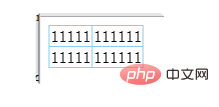
td{border:1px solid skyblue;}Rendering:

Empfohlenes Lernen: „CSS-Video-Tutorial „
Das obige ist der detaillierte Inhalt vonSo legen Sie den Rahmen einer CSS-Tabelle fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

