Heim >Web-Frontend >HTML-Tutorial >Was soll ich tun, wenn das Bild im HTML-Format nicht angezeigt werden kann?
Was soll ich tun, wenn das Bild im HTML-Format nicht angezeigt werden kann?
- 醉折花枝作酒筹Original
- 2021-06-08 11:13:4948904Durchsuche
Lösung: 1. Überprüfen Sie, ob der Code korrekt eingegeben wurde, und fügen Sie das Bild mit
ein. 2. Überprüfen Sie, ob der Bildaufrufpfad korrekt eingestellt ist. 3. Überprüfen Sie, ob ein Problem mit dem Bild selbst vorliegt ist RGB.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Lösung: Überprüfen Sie, ob die folgenden drei Probleme mit falschen Einstellungen vorliegen.
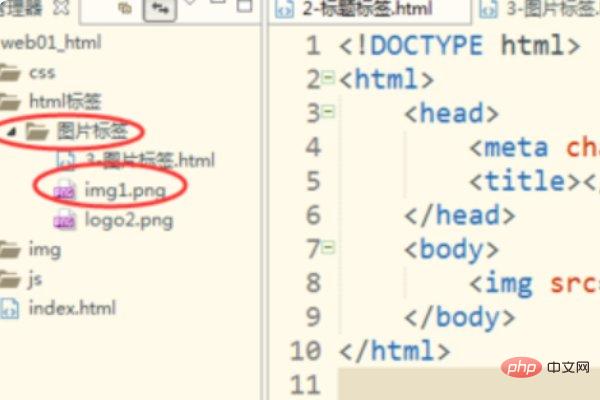
1. Überprüfen Sie, ob der Code korrekt eingegeben wurde
Verwenden Sie , um Bilder einzufügen
Anleitung:
Bild-Tags in HTML einfügen
scr, gibt die Stelle an, an der Sie das Bild einfügen möchten
width, gibt die Breite des Bildes an, das Sie einfügen möchten
height, gibt die Höhe des Bildes an, das Sie einfügen möchten

2 ob der Bildaufrufpfad richtig eingestellt ist
Sie müssen .html ablegen. Legen Sie die Datei und das einzufügende Bild in einen Ordner und geben Sie dann den relativen Pfad des Bildnamens (picture.jpg) in den Pfad nach scr ein .

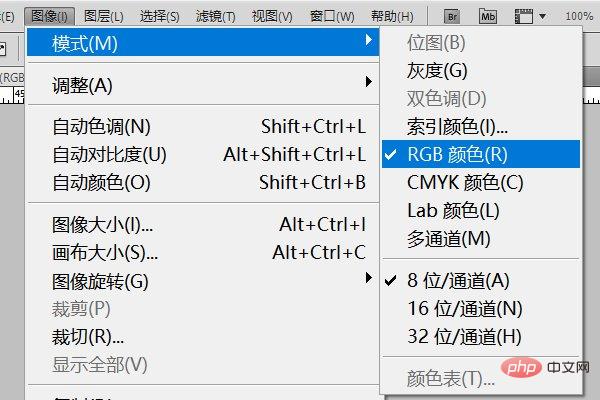
3. Überprüfen Sie, ob ein Problem mit dem Bild selbst vorliegt.
Es ist am besten, Webbilder zu speichern, bevor Sie sie verwenden. Wenn es sich um CMYK handelt, wird empfohlen, zum Ändern PS zu verwenden es auf RGB.

Empfohlenes Lernen: HTML-Video-Tutorial
Das obige ist der detaillierte Inhalt vonWas soll ich tun, wenn das Bild im HTML-Format nicht angezeigt werden kann?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

