Heim >Web-Frontend >Front-End-Fragen und Antworten >So positionieren Sie HTML
So positionieren Sie HTML
- 藏色散人Original
- 2021-06-03 14:30:563999Durchsuche
HTML-Positionierungsmethode: Erstellen Sie zunächst eine HTML-Beispieldatei. Verwenden Sie dann das Tag „a“, um drei Menüs und Inhalte zu schreiben. Fügen Sie dann das Namensattribut und „#link“ zum Tag „a“ jedes Inhaltstitels hinzu „ im „ #“ wird eine bestimmte Seite vorangestellt, um automatisch den spezifischen Speicherort dieser Seite zu finden.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, Dell G3-Computer.
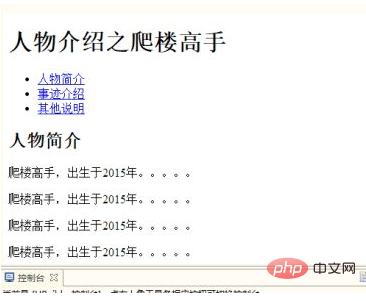
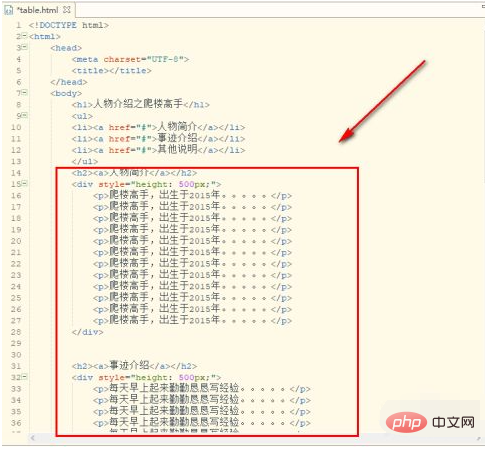
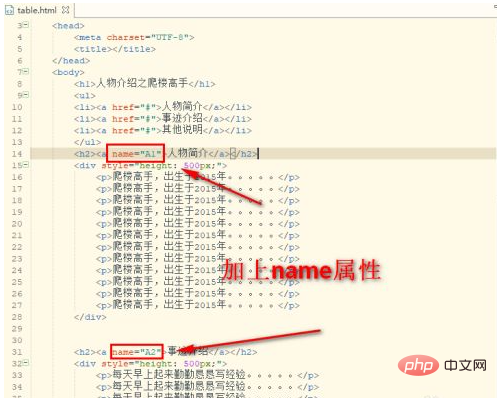
Wie im Bild gezeigt, gibt es oben drei Menüs: „Charakterprofil“, „Tateneinführung“ und „Andere Anweisungen“, und unten ist der spezifische Inhalt jedes Menüs, auf das wir klicken müssen Über dem Menü findet die Seite automatisch den entsprechenden Inhalt Der entscheidende Punkt besteht darin, jedem Inhalt einen Titel zu geben. Fügen Sie dem Tag das Namensattribut hinzu (fügen Sie das Namensattribut zu anderen Tags hinzu, das obige Menü kann nicht gefunden werden)

Fügen Sie dann im obigen Menü Links zu jedem Tag hinzu: Beginnen Sie mit „#“ und fügen Sie das entsprechende Namensattribut

hinzu. Sie können es auch zwischen verschiedenen Seiten positionieren. Fügen Sie einfach die spezifische Seite vor „#“ hinzu, und dann wird automatisch die spezifische Position dieser Seite gefunden

[Empfohlenes Lernen:
HTML-Video-Tutorial]
Das obige ist der detaillierte Inhalt vonSo positionieren Sie HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

