Heim >Web-Frontend >HTML-Tutorial >So verstecken Sie das Passwort in HTML
So verstecken Sie das Passwort in HTML
- 醉折花枝作酒筹Original
- 2021-06-03 11:04:1411248Durchsuche
In HTML können Sie das Attribut type verwenden, um das Passwort auszublenden. Fügen Sie einfach den Code „type="password"“ zum Eingabeelement hinzu. Das Typattribut gibt den Typ des Eingabeelements an. Wenn der Wert „Passwort“ lautet, bedeutet dies, dass ein Passwortfeld definiert wird. Zeichen in diesem Feld sind maskiert.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Eingabetag wird zum Sammeln von Benutzerinformationen verwendet. Eingabefelder können abhängig vom Wert des Typattributs viele Formen annehmen. Eingabefelder können Textfelder, Kontrollkästchen, maskierte Textsteuerelemente, Optionsfelder, Schaltflächen usw. sein.
Das Typattribut gibt den Typ des Eingabeelements an. Der Wert ist „Passwort“, wodurch das Passwort ausgeblendet werden kann des Formularelements.
Beispiel:
<input type="password" name="你需要的名称">
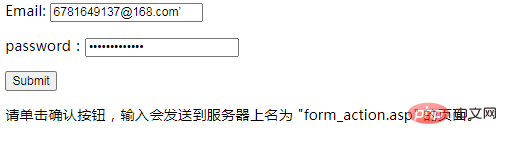
Wirkung:
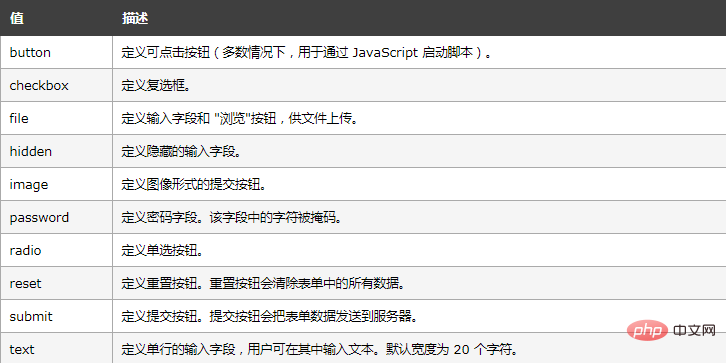
 Erweiterung:
Erweiterung:
Typattributwert
Empfohlenes Lernen:HTML-Video-Tutorial 
Das obige ist der detaillierte Inhalt vonSo verstecken Sie das Passwort in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

