Heim >Web-Frontend >HTML-Tutorial >So legen Sie die linke Ausrichtung von HTML fest
So legen Sie die linke Ausrichtung von HTML fest
- 醉折花枝作酒筹Original
- 2021-06-03 10:27:5131823Durchsuche
In HTML können Sie das Attribut „float“ verwenden, um die Linksausrichtung festzulegen. Sie müssen nur den Stil „float:left“ für das Element festlegen. Das Float-Attribut definiert, in welche Richtung das Element schwimmt. In CSS kann jedes Element schwebend sein; wenn der Wert links liegt, bedeutet dies, dass das Element nach links schwebt.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
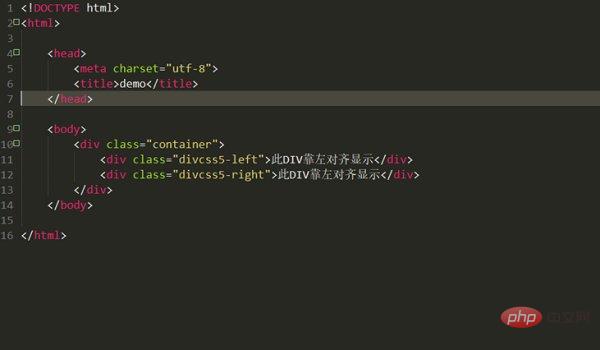
Um das Div nach links auszurichten, müssen Sie nur float:left zum Div-Stil hinzufügen, der nach links ausgerichtet werden muss (rund nach links). Erstellen Sie hier eine neue HTML-Datei, erstellen Sie einen Div-Container und geben Sie ihn ein Ein Klassenattribut. Im Container befinden sich zwei Divs, eines nach links und eines nach rechts, um den Unterschied anzuzeigen:

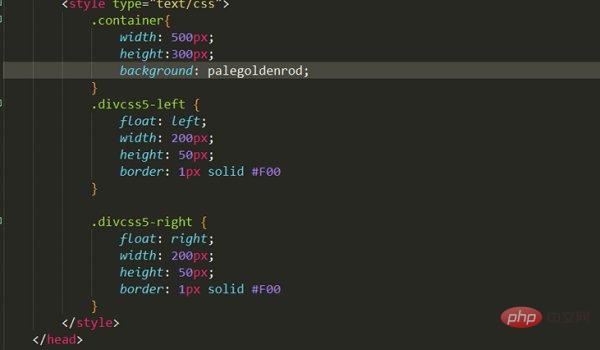
Als nächstes legen Sie den CSS-Stil fest div nach links, um eine Linksausrichtung zu erreichen. Geben Sie schließlich die Attribute für Höhe, Breite und Rand an. Das div auf der rechten Seite ist dasselbe, außer dass float auf rechts eingestellt ist:

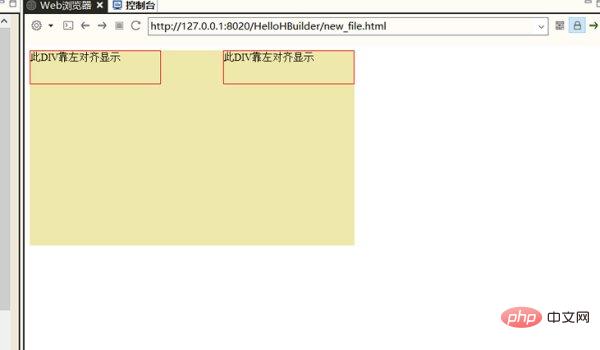
Schließlich, wenn Sie zu gehen Im Browser können Sie sehen, dass sich das Div links im Browser befindet und das andere links. Es befindet sich rechts:

Empfohlenes Lernen: HTML-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo legen Sie die linke Ausrichtung von HTML fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

