Heim >Web-Frontend >HTML-Tutorial >So legen Sie erforderliche Felder in HTML fest
So legen Sie erforderliche Felder in HTML fest
- 醉折花枝作酒筹Original
- 2021-06-02 15:20:1217419Durchsuche
In HTML können Sie das erforderliche Attribut verwenden, um erforderliche Elemente festzulegen. Sie müssen dem Eingabeelement-Tag den Stil „required="required"“ hinzufügen. Das erforderliche Attribut gibt an, dass das Eingabefeld vor der Übermittlung ausgefüllt werden muss. Wenn dieses Attribut verwendet wird, ist das Feld erforderlich (oder erforderlich).

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Erforderliche Felder eingeführt in HTML5
erforderliches Attribut
erforderliches Attribut legt fest, dass Eingabefelder vor der Übermittlung ausgefüllt werden müssen.
Wenn dieses Attribut verwendet wird, ist das Feld erforderlich (oder erforderlich).
Syntax:
<input required="required">
Funktionen:
Anwendbar auf die folgenden Arten von
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>required属性</title>
</head>
<body>
<form action="demo-form.php">
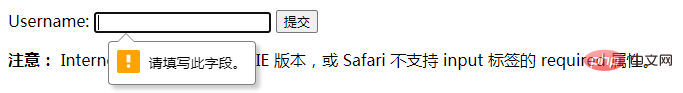
Username: <input type="text" name="usrname" required />
<input type="submit" />
</form>
<p>
<strong>注意:</strong> Internet Explorer 9及更早 IE 版本,或 Safari
不支持 input 标签的 required 属性。
</p>
</body>
</html>Effekt:

Erweiterung:
Formularformularübermittlung – Formularvalidierung ignorieren (novalidate-Attribut des Formularformulars)
novalidate-Attribut gibt an, dass das Formular beim Senden nicht validiert wird.
Wenn dieses Attribut verwendet wird, validiert das Formular die Eingabe in das Formular nicht.
Hinweis: Das novalidate-Attribut gilt für:
Das obige ist der detaillierte Inhalt vonSo legen Sie erforderliche Felder in HTML fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

