Heim >Web-Frontend >Front-End-Fragen und Antworten >Wie schreibe ich einen Kreis in CSS?
Wie schreibe ich einen Kreis in CSS?
- 藏色散人Original
- 2021-06-01 10:43:582564Durchsuche
So schreiben Sie einen Kreis in CSS: Bereiten Sie zuerst eine leere HTML-Struktur vor, fügen Sie dann ein leeres Div hinzu und fügen Sie schließlich das Attribut border-radius hinzu, um den kreisförmigen Effekt zu erzielen.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, Dell G3-Computer.
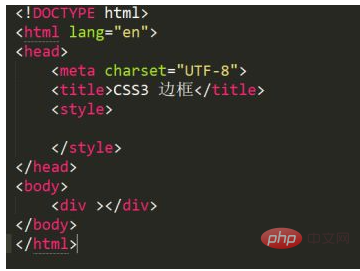
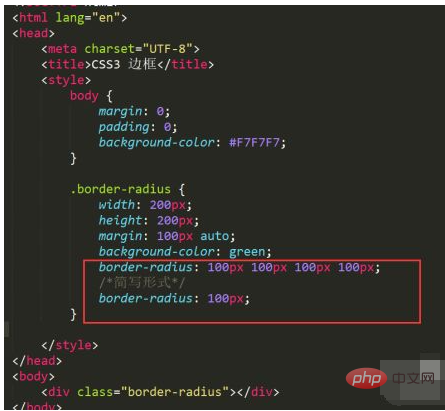
Bereiten Sie zunächst eine leere HTML-Struktur vor und platzieren Sie dann ein leeres Div darin, wie im Bild unten gezeigt.

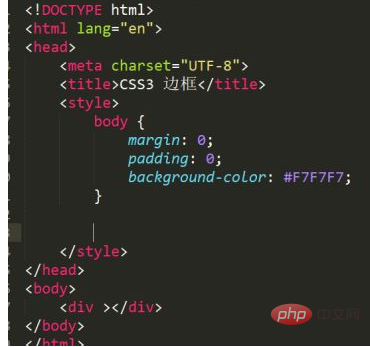
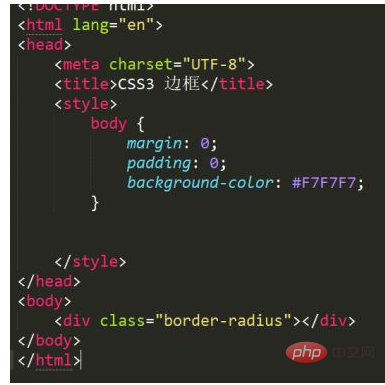
Entfernen Sie dann einige eindeutige Stile im Browser, wie im Bild unten gezeigt, und entfernen Sie Ränder und andere Stile

Dann entfernen Sie einige einzigartige Stile im Browser, wie im Bild unten gezeigt, entfernen Sie die Ränder und andere Stile

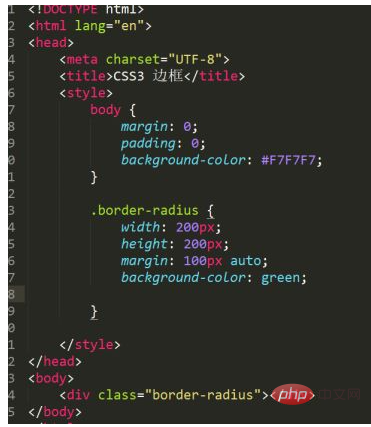
Dann geben wir diesem Stil eine Breite und Höhe und fügen einen Hintergrund hinzu, wie in gezeigt Das Bild unten

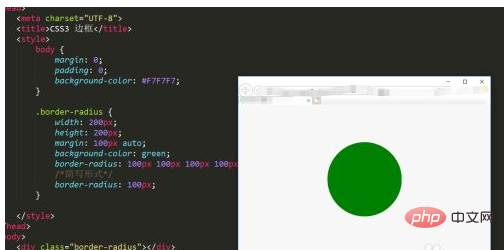
Die letzte und wichtigste Sache besteht darin, dem Stil das Attribut „Rahmenradius“ hinzuzufügen. Sein Wert beträgt die Hälfte der Breite oder Höhe, wie im Bild unten gezeigt Im Programm sehen Sie Folgendes in der Benutzeroberfläche: Das Bild zeigt einen Kreis

Zusammenfassend lässt sich sagen, dass Sie zum Zeichnen eines Kreises in HTML5 zunächst ein quadratisches Div definieren und dann den Randradius auf die halbe Länge festlegen müssen der div
Empfohlenes Lernen: „ CSS-Video-Tutorial
CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonWie schreibe ich einen Kreis in CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

